
Ketika berbicara tentang desain website yang menarik dan responsif, gambar memiliki peran yang sangat penting.
Gambar yang tepat dapat meningkatkan keindahan tampilan dan memikat pengunjung untuk tetap tinggal lebih lama di situs kamu. Namun, tidak semua gambar diciptakan sama.
Gambar SVG (Scalable Vector Graphics) menjadi salah satu format gambar yang menjadi favorit desainer dan pengembang website karena keunggulannya yang unik.
Daftar isi
Apa itu Gambar SVG?
Gambar SVG adalah format file grafis berbasis XML yang memungkinkan kita untuk membuat gambar yang bersifat scalable (dapat diperbesar atau diperkecil) tanpa kehilangan kualitas. Ini berbeda dari format gambar raster seperti JPEG atau PNG yang cenderung mengalami degradasi ketika diperbesar.
Gambar dapat membangun nuansa, mengekspresikan emosi, dan menyampaikan pesan yang sulit dijelaskan dengan kata-kata.
Selain itu, gambar juga dapat membantu mengatur informasi dengan lebih baik, membuat tampilan lebih menarik, dan meningkatkan pengalaman pengguna.
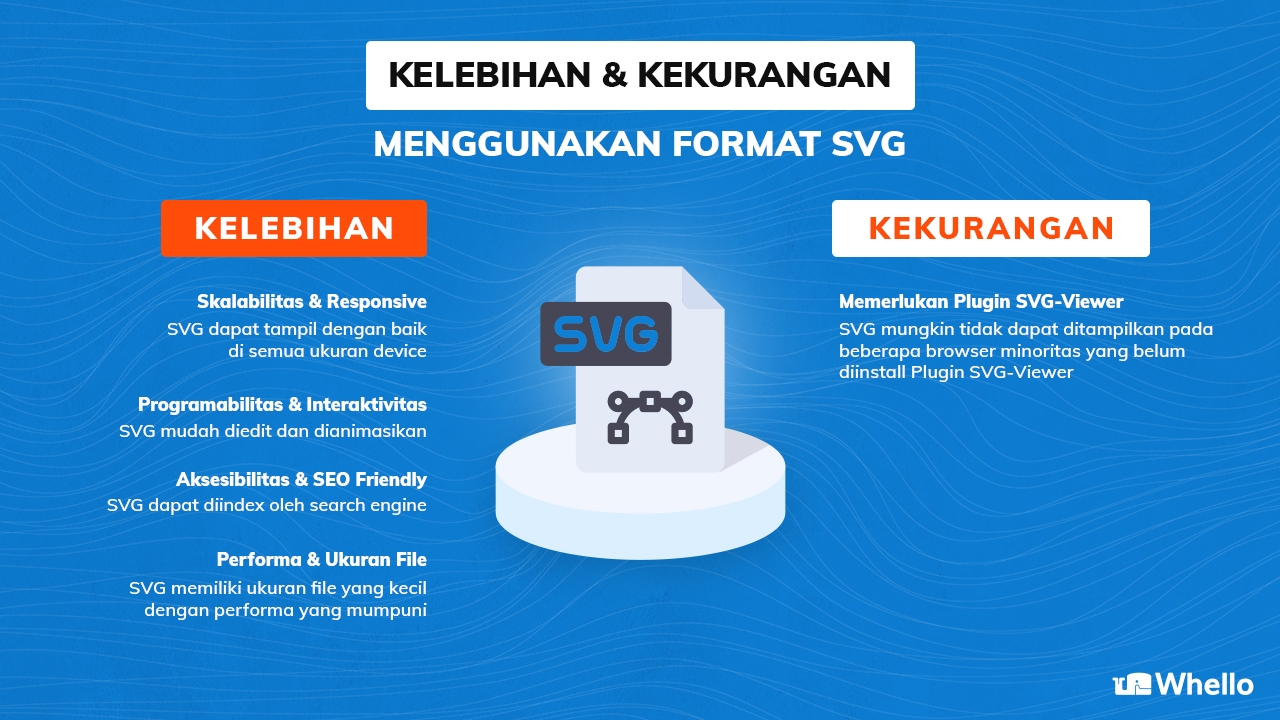
Keuntungan Menggunakan Gambar SVG
Berikut beberapa keuntungan yang bisa kamu dapatkan ketika menggunakan gambar dengan format SVG untuk berbagai kebutuhan, seperti kebutuhan website.
A. Resolusi yang Lebih Tinggi
Gambar SVG berbasis vektor yang berarti gambar tersebut terdiri dari garis dan bentuk matematika, bukan piksel seperti pada gambar raster.
Maka dari itu, gambar SVG memiliki resolusi yang lebih tinggi dan tampak tajam pada semua layar, termasuk pada layar beresolusi tinggi seperti Retina Display.
B. Skalabilitas Tanpa Kehilangan Kualitas
Salah satu keunggulan utama gambar SVG adalah kemampuannya untuk diperbesar atau diperkecil sesuai dengan kebutuhan tanpa mengorbankan kualitas.
Hal ini sangat penting untuk desain responsif, di mana tampilan website harus menyesuaikan dengan berbagai ukuran layar perangkat.
C. Ukuran File yang Lebih Kecil
Gambar SVG memiliki ukuran file yang lebih kecil dibandingkan dengan gambar raster. Website kamu akan memiliki waktu muat yang lebih cepat, yang menjadi salah satu faktor penting dalam SEO dan pengalaman pengguna.
D. Mudah Disesuaikan
Karena gambar SVG berbasis teks, kamu dapat dengan mudah mengeditnya menggunakan perangkat lunak teks biasa.
Kamu dapat mengubah warna, mengatur ulang elemen, atau menyesuaikan gambar sesuai kebutuhan tanpa mengalami kerusakan pada kualitas gambar.
E. SEO Friendly
Mesin pencari menyukai website yang memuat dengan cepat dan memberikan pengalaman pengguna yang baik. Karena ukuran file yang lebih kecil, penggunaan gambar SVG dapat membantu meningkatkan performa situs dan mengoptimalkan halaman untuk SEO.
Alasan Harus Menggunakan Gambar SVG Untuk Kebutuhan Website
Perhatikan beberapa alasan berikut kenapa gambar dengan format SVG baik untuk website kamu.
1. Mengurangi Waktu Muat
Gambar SVG memiliki ukuran file yang lebih kecil dibandingkan dengan gambar raster, seperti JPEG atau PNG. Karena ukuran file yang lebih kecil, gambar SVG dapat dengan cepat dimuat oleh browser, mengurangi waktu muat halaman secara keseluruhan.
Hal ini sangat penting untuk meningkatkan kecepatan akses website, terutama bagi pengguna dengan koneksi internet yang lambat atau perangkat dengan keterbatasan daya pemrosesan.
2. Dukungan untuk Responsif dan Retina Display
Ketika website harus menyesuaikan diri dengan berbagai ukuran layar perangkat, responsivitas adalah kunci. Gambar SVG sangat ideal untuk desain responsif karena gambar tersebut dapat dengan mudah diperbesar atau diperkecil sesuai dengan kebutuhan tanpa kehilangan kualitas.
Selain itu, gambar SVG juga mendukung tampilan Retina Display yang menghasilkan gambar yang tajam dan jernih pada perangkat dengan resolusi tinggi.
3. Peningkatan Pengalaman Pengguna
Website yang menyajikan pengalaman pengguna yang baik akan menarik lebih banyak pengunjung dan meningkatkan retensi pengguna.
Penggunaan gambar SVG dapat meningkatkan pengalaman pengguna dalam beberapa cara.
4. Animasi dan Interaktivitas
Gambar SVG dapat diatur dan diubah secara dinamis menggunakan CSS atau JavaScript, yang memungkinkan pembuatan animasi dan efek interaktif.
Animasi yang halus dan menarik dapat menambah daya tarik website dan membuatnya lebih menarik bagi pengunjung.
5. Dukungan untuk Efek Filter
Gambar SVG mendukung efek filter seperti blur, drop shadow, dan gradien, yang memungkinkan desainer untuk menciptakan tampilan yang menarik dan menambahkan nuansa pada gambar. Efek filter ini dapat memberikan sentuhan profesional pada desain website.
6. Dukungan Cross-Browser
Gambar SVG umumnya didukung oleh berbagai browser modern, termasuk Google Chrome, Mozilla Firefox, Microsoft Edge, dan Safari.
Ini memastikan bahwa gambar SVG akan tampil dengan baik pada sebagian besar perangkat dan sistem operasi yang digunakan pengunjung.
7. Fallback untuk Browser Tertentu
Meskipun gambar SVG didukung oleh banyak browser, beberapa versi browser lama mungkin tidak mendukung sepenuhnya semua fitur SVG.
Oleh karena itu, penting untuk menyediakan fallback atau alternatif gambar dalam format lain untuk browser yang tidak mendukung SVG.
8. Penggunaan dalam Icon
Gambar SVG sangat cocok untuk digunakan sebagai icon atau simbol pada website. Karena gambar SVG dapat diubah ukurannya tanpa kehilangan kualitas, icon SVG akan tampak tajam dan jelas pada berbagai ukuran layar dan perangkat.
9. Teknik SVG Sprite
Teknik SVG sprite melibatkan penggabungan beberapa gambar SVG menjadi satu file. Dengan cara ini, browser hanya perlu memuat satu file SVG untuk semua gambar yang digunakan pada halaman, mengurangi jumlah permintaan server dan meningkatkan kecepatan muat halaman.
10. Menggunakan Teknik Lazy Loading
Teknik lazy loading memungkinkan gambar SVG untuk dimuat hanya ketika gambar tersebut akan muncul pada layar pengguna.
Ini mengoptimalkan waktu muat halaman dan membantu meningkatkan performa website secara keseluruhan.
11. Tidak Rentan terhadap Serangan XSS
Gambar SVG berbasis teks XML, yang membuatnya tidak rentan terhadap serangan XSS (Cross-Site Scripting). Ini menjadikan gambar SVG lebih aman untuk digunakan di website.
12. Cocok untuk High DPI
Gambar SVG cocok untuk ditampilkan pada layar dengan resolusi tinggi, seperti layar Retina Display. Ketajaman dan ketelitian gambar SVG akan tetap terjaga tanpa adanya pikselasi yang terlihat pada gambar raster.
Baca juga: 15 Contoh Desain Website yang Menarik dan Semakin Populer
Kesimpulan
Gambar SVG membawa banyak manfaat bagi desain website modern. Dengan resolusi yang tinggi, skalabilitas yang luar biasa, dan ukuran file yang kecil, gambar SVG menjadi pilihan terbaik untuk meningkatkan kecepatan, performa, dan pengalaman pengguna pada situs kamu. Dengan penggunaan yang tepat, gambar SVG dapat membantu meningkatkan SEO dan menarik pengunjung untuk tetap berlama-lama di halaman kamu.
Jadi, tidak ada alasan untuk tidak menggunakan gambar SVG dalam desain website kamu. Dapatkan manfaat dari format gambar ini dan perkuat kehadiran online kamu dengan desain website yang menarik dan responsif.
Bagaimana menurut kamu? Jangan lupa tinggalkan komentar di kolom komentar dibawah ya.

Apakah Gambar SVG selalu lebih baik daripada gambar raster?
Baik gambar SVG maupun gambar raster memiliki kelebihan dan kekurangan masing-masing tergantung pada kebutuhan desain dan konten website. Gambar SVG cocok untuk icon, logo, dan ilustrasi yang memerlukan skalabilitas dan resolusi tinggi. Sementara itu, gambar raster lebih cocok untuk foto dan gambar dengan banyak detail.
Bagaimana cara membuat animasi dalam SVG?
Animasi dalam SVG dapat dibuat dengan menggunakan CSS atau JavaScript. Kamu dapat menganimasikan elemen SVG seperti perubahan warna, gerakan, atau perubahan bentuk dengan kode animasi yang tepat.
Apakah semua browser mendukung SVG?
Sebagian besar browser modern mendukung SVG tanpa masalah. Namun, beberapa versi browser lama mungkin tidak mendukung sepenuhnya semua fitur SVG. Untuk memastikan kompatibilitas, selalu berikan fallback atau alternatif gambar jika diperlukan.
Bagaimana cara mengonversi gambar raster menjadi SVG?
Konversi gambar raster menjadi SVG tidak selalu menghasilkan hasil yang berkualitas tinggi. Gambar SVG harus dibuat dari awal dengan menggunakan perangkat lunak desain vektor seperti Adobe Illustrator atau Inkscape.
Apa itu teknik lazy loading dalam konteks gambar SVG?
Teknik lazy loading adalah metode untuk memuat gambar hanya ketika gambar tersebut akan muncul pada layar pengguna. Ini membantu mengurangi waktu muat halaman secara keseluruhan dan meningkatkan kinerja website.
Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami
Apakah Guest Posting Masih Efektif untuk SEO? Ini Faktanya
Apakah guest posting masih jadi senjata ampuh untuk SEO? Simak fakta dan tips terbaru yang bisa membantu optimalkan strategi kontenmu!

Tips SEO di Tahun 2026, Membantu Tingkatkan Trafik Website Kamu!
Sebelum melakukan optimalisasi SEO, kamu perlu mengetahui tips SEO terbaru yang sesuai dengan algoritma Google saat ini, ada 7 tips yang perlu kamu ketahui.

SEO vs GEO: Apa Bedanya dan Mana yang Harus Diprioritaskan?
Bingung antara SEO vs GEO? Pelajari perbedaan keduanya dan mana yang sebaiknya diprioritaskan untuk meningkatkan visibilitas bisnis kamu!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!