Teori warna memiliki peranan penting dalam sebuah desain. Selain itu, warna juga cukup berpengaruh terhadap bisnis, misalnya saja dalam desain logo dan brand yang menggunakan kombinasi warna yang bagus akan akan lebih menarik dibandingkan logo yang didesain sembarangan.
Kamu harus belajar tentang penggunaan warna dan relasi tiap warna untuk hasilkan sesuatu yang benar – benar menarik. Jika belajar ini dan mengaplikasikannya untuk desain website, kamu bisa ciptakan tampilan yang menggoda dan membuat website lebih populer!
Daftar isi
Mengapa Warna Penting Untuk Website?
Banyak orang menganggap pilihan warna untuk website hanya bertujuan membuatnya tampil menarik. Padahal, lebih banyak tambahan fungsi lain dari penggunaan warna yang baik. Warna selalu dihubungkan dengan emosi sejak era dulu. Warna pada lukisan di era Eropa tua contohnya memiliki kesan royal jika menggunakan warna putih. kuning dan coklat.
Warna tersebut selalu dihubungkan perasaan regal saat melihat emas yang mendekati warna kuning, putih tanda kain bersih dan coklat adalah tanda kepemilikan tanah. Dari contoh ini, kamu bisa melihat bahwa warna tidak hanya tampilan tapi juga punya makna dibaliknya.
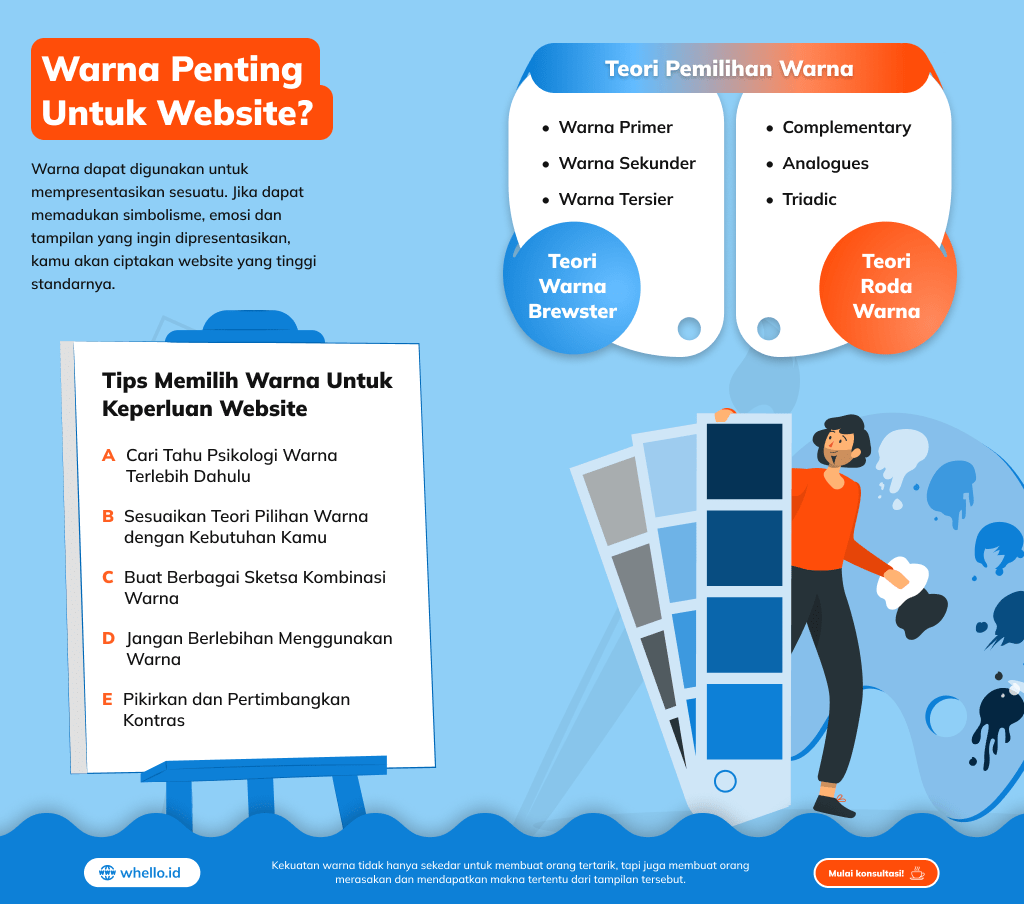
Warna dapat digunakan untuk mempresentasikan sesuatu. Jika dapat memadukan simbolisme, emosi dan tampilan yang ingin dipresentasikan, kamu akan ciptakan website yang tinggi standarnya. Karena itu, jangan remehkan penggunaan warna dalam desain website.
Teori Pemilihan Warna Untuk Media Digital
Untuk membuat website yang bagus dengan pilihan warna tepat, kamu harus tahu dulu tentang teori warna. Mari bahas dua jenis teori yang umum digunakan dalam mendiskusikan tentang warna dalam desain website:
1. Teori Warna Brewster
Pada teori warna Brewster, warna dibagi menjadi warna primer, warna sekunder, warna tersier dan warna netral. Golongan tersebut dibagi berdasarkan campuran warna yang digunakan untuk menghasilkannya. Karena berdasarkan kombinasi warna, beberapa sumber utama warna bisa jadi penguat hasil kombinasi warna lain.
Sebelum membahas lebih jauh. Mari bahas dulu tentang masing – masing golongan warna berdasarkan teori Brewster ini!
- Warna Primer: kelompok ini adalah warna murni yang menjadi basis warna lain. Kelompok warna ini tidak dapat dihasilkan oleh kombinasi warna lain. Kelompok ini terdiri dari kuning, merah dan biru.
- Warna Sekunder: Kelompok warna yang merupakan kombinasi dari dua warna primer. Contoh warna golongan ini adalah orange yang merupakan kombinasi merah dan kuning serta hijau yang dihasilkan dari campuran biru dan kuning.
- Warna Tersier: Kelompok warna ini adalah hasil kombinasi satu warna premier dengan satu warna sekunder. Contoh warna golongan ini adalah marigold yang merupakan campuran kuning dengan orange serta aquamarine yang adalah kombinasi biru dan hijau.
- Kelompok ini mewakili warna – warna yang natural ditemukan pada unsur bumi serta bagian dari monochromatic. Kelompok warna ini contohnya adalah hitam, putih, coklat, krem dan abu – abu.
Setelah mengenal teori golongan warna di atas, kamu bisa kombinasikan berdasarkan golongannya. Umumnya, warna netral akan digunakan untuk background, warna tersier digunakan untuk box – box pada website dan warna sekunder dan primer digunakan untuk isi website seperti gambar dan tulisannya. Semakin murni kelompok warna yang digunakan, semakin tinggi juga daya tariknya sebagai warna utama.
2. Teori Roda Warna
Teori roda warna ditemukan oleh Isaac Newton dan merupakan lingkaran yang dibentuk dari gradasi warna dan kombinasi warna primer, sekunder, tersier dan netral. Pada lingkaran ini posisi warna pada lingkaran menciptakan hubungan yang unik. Berikut adalah relasi warna yang ada berdasarkan teori ini:
- Complementary: Saat posisi warna saling berseberangan pada roda warna, mereka memiliki relasi complementary. Jika kedua warna digunakan, masing – masing akan memiliki kontras tinggi satu sama lain. Hal ini pas untuk membuat kombinasi warna yang bagus untuk website.
- Analogues: saat posisi warna saling berdampingan kanan atau kiri di roda warna, mereka memiliki relasi analogues. Warna ini merupakan kombinasi yang menunjukkan gradasi dan satu tipe warna untuk menekankan tampilan tertentu.
- Triadic: Relasi ini dibentuk dengan menarik garis lurus pada lingkaran dan membentuk segitiga. Relasi ini merupakan kombinasi tiga warna yang menjadikan kombinasi warna unik dan selaras sekaligus.
Hubungan warna dari roda ini sering digunakan dalam menentukan logo dan tampilan brand. Umumnya menggunakan relasi ini, kamu dengan mudah melihat kombinasi apa yang bagus dengan pilihan warna utama yang akan digunakan.
Berbagai Tips Memilih Warna Untuk Keperluan Website
Setelah kamu tahu tentang teori warna untuk website sekarang waktunya membahas tentang tips memilih warna untuk aplikasi ke website kamu. Berikut beberapa tips yang bisa kamu gunakan untuk hal tersebut.
A. Cari Tahu Psikologi Warna Terlebih Dahulu
Setiap warna memiliki arti tertentu dalam psikologi. Contoh saja warna merah melambangkan kewaspadaan, darurat dan agresif. Warna ini sering digunakan untuk menarik perhatian dalam website. Jadi tidak aneh jika ada pengumuman diskon ataupun event promo, warna merah sering digunakan.
Kandungan psikologi warna masih banyak lag, kamu harus bisa belajar mengenainya jika ingin buat website dengan desain warna baik. Sumber info soal pilihan warna dan arti psikologisnya bisa kamu cari di banyak sumber studi desain dan psikologi gratis pada dunia maya. Jadi silahkan dalam hal ini sebaik mungkin!
B. Sesuaikan Teori Pilihan Warna dengan Kebutuhan Kamu
Teori warna yang sudah kamu pelajari tadi langsung saja diaplikasikan. Kombinasikan ilmu psikologi warna dan kombinasi warna berdasarkan roda ataupun sumber campuran warnanya. Gunakan metode trial dan error untuk pastikan kamu paham penggunaan kombinasi warna dan barulah lakukan percobaan aplikasi ke desain website kamu.
C. Buat Berbagai Sketsa Kombinasi Warna
Saat membuat kombinasi warna, buatlah sketsa kombinasi yang kamu inginkan. Mulai dari satu warna utama dan kombinasikan dengan color theory yang sudah kamu pelajari sebelumnya. Buat beberapa group kombinasi warna dan bandingkan satu sama lain.
kamu juga bisa buat sketsa website yang kosong warnanya dan gunakan kumpulan sampel kombinasi warna tersebut untuk mengisi tampilannya. Cek nama kombinasi yang kamu suka dari deretan kombinasi yang mengisi sketsa tersebut. Melakukan hal ini, kamu akan temukan pilihan kombinasi warna yang paling tepat.
D. Jangan Berlebihan Menggunakan Warna
Umumnya website hanya perlu 4 warna saja. Jika lebih dari itu, kamu memiliki risiko membuat tampilan terlalu ramai dan membuat kombinasi warna kurang balance. Mencocokkan warna satu dengan warna lain tentu sulit, apalagi melibatkan terlalu banyak warna.
Komposisi yang umumnya digunakan pada website adalah 60% warna dominan, 30% warna sekunder dan 10% warna pelengkap. kamu cukup isi masing – masing persentase dengan satu warna dan tambahkan satu warna lagi sebagai penghias terakhir. Jika melihat komposisi ini, kamu hanya perlu 4 warna saja bukan?
E. Pikirkan dan Pertimbangkan Kontras
Tips memilih warna website yang berikutnya adalah mempertimbangkan perkiraan kontras. Pastikan saat membuat icon atau tulisan penting pada website, kamu menggunakan warna yang kontras dengan sekelilingnya. Conto saja saat di box warna orange, gunakan warna ungu atau hijau tua untuk membuat kontras icon yang menonjol. Sesuaikan dengan Brand Image dan Produk Image
Gunakan Tool Untuk Mengetahui Kombinasi Warna yang Bisa Jadi Inspirasi
Bagi kamu yang masih butuh bantuan mencari kombinasi warna yang baik, ada banyak alat yang bisa bantu kamu untuk hal ini. Berikut adalah list alat yang bisa kamu coba:
- Adobe Color CC.
- Canva.
- Colrd.
- Gradient Hunt.
- UI Gradient.
- MyColor Space.
- Web Gradient.
Masing – masing alat ini bisa menunjukkan kamu inspirasi pilihan warna yang bisa digunakan. kamu bahkan bisa gunakan alatnya untuk trial dan error tampilan kombinasi warna. Jika temukan yang cocok, barulah aplikasikan untuk website kamu.
Baca juga: 10 Warna yang Diprediksi Jadi Tren pada 2022, Bisa Jadi Inspirasi Warna Untuk Website Kamu!
Kesimpulan
Bagaimana? Sudah jelas bukan? Kekuatan warna tidak hanya sekedar untuk membuat orang tertarik, tapi juga membuat orang merasakan dan mendapatkan makna tertentu dari tampilan tersebut. Menggunakan pengetahuan teori warna dan tips aplikasinya di atas, kamu sekarang bisa desain website dengan tampilan warna yang cocok dengan tujuan kamu.
Semoga bahasan artikel ini bermanfaat dan bantu kamu desain website yang berkelas tinggi.

Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami
Ranking Naik Turun? Ini yang Perlu Kamu Tahu Tentang SERP Volatility
SERP volatility bikin ranking website kamu naik turun? Yuk, pelajari faktor-faktor yang mempengaruhi dan cara mengatasinya di artikel ini!
Cara Pakai Strategi Outbound Link Tanpa Merugikan Website
Sering menggunakan outbound link berlebihan dan tanpa perencanaan yang tepat? Gunakan strategi ini untuk mengoptimalkan website kamu!
Apa Itu Data Layer dan Perannya dalam Strategi SEO & Analytics
Websitemu sudah menggunakan data layer? Perannya ternyata sangat penting loh dalam menentukan Strategi SEO. Yuk pahami di sini!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!