
Seiring berjalannya waktu, kebutuhan dan tren dalam desain website berubah, dan website yang dulunya terlihat segar bisa jadi terasa ketinggalan zaman atau tidak efektif lagi. Itulah kenapa redesign website menjadi hal yang penting untuk dilakukan.
Namun, banyak orang bingung, kapan sih sebenarnya waktu yang tepat untuk me-redesign website mereka? Apa itu redesign website, dan apa bedanya dengan revamp? Pada artikel kali ini, kita akan membahas semua hal yang perlu kamu ketahui tentang redesign website, tanda-tanda website kamu butuh di-design ulang, waktu yang dibutuhkan, dan bagaimana cara melakukannya.
Daftar isi
Apa Itu Redesign Website?
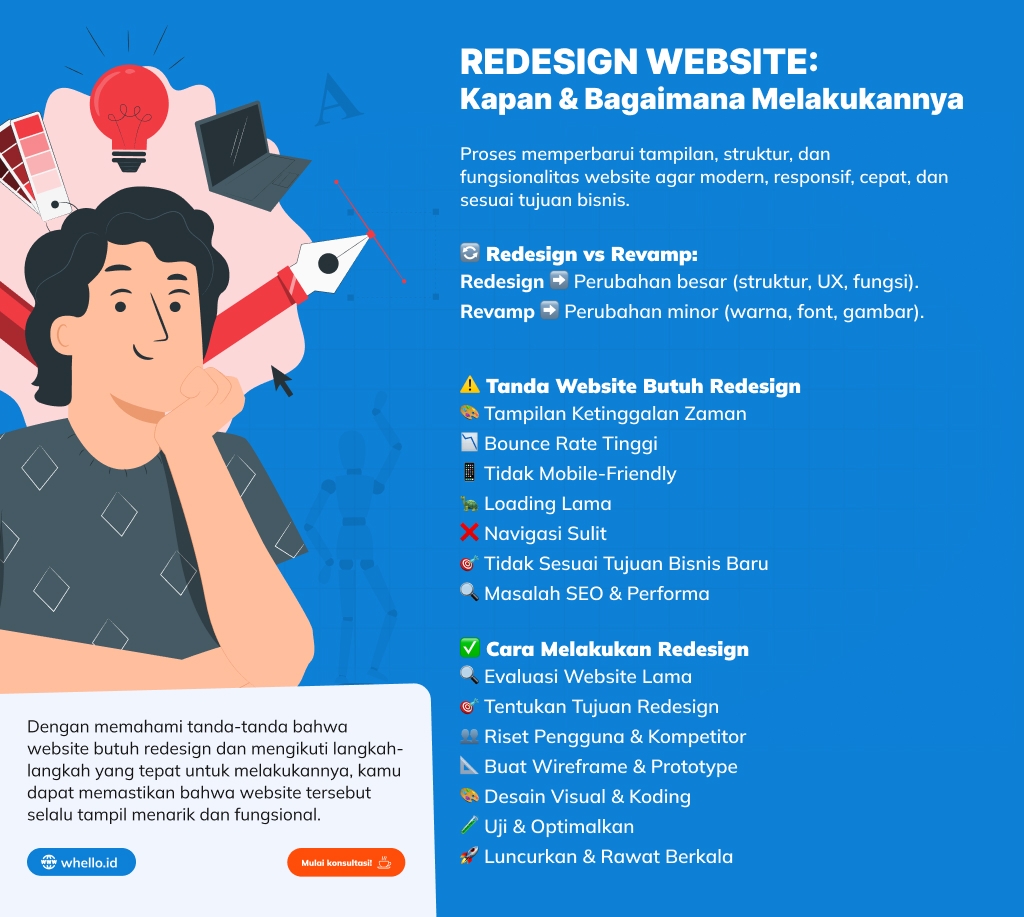
Redesign website adalah proses memperbarui atau mendesain ulang elemen-elemen pada website, mulai dari struktur, tampilan, dan fungsionalitasnya, agar lebih sesuai dengan kebutuhan pengguna, tren desain terbaru, dan tujuan bisnis atau personal.
Proses ini bukan hanya soal membuat tampilan lebih modern, tetapi juga mencakup aspek teknis seperti kecepatan halaman, responsif di berbagai perangkat, serta user experience (UX) yang lebih baik.
Perbedaan Redesign dengan Revamp Website
Redesign dan revamp website sering digunakan bergantian, padahal keduanya memiliki perbedaan. Redesign website adalah proses perubahan yang lebih mendalam dan menyeluruh, mencakup desain visual, fungsionalitas, struktur navigasi, dan aspek teknis.
Ini berguna untuk membuat website lebih relevan dengan kebutuhan pengguna dan tujuan bisnis saat ini.
Sementara itu, revamp lebih terbatas pada pembaruan kosmetik dan minor. Beberapa halnya seperti mengganti warna, font, atau gambar, tanpa mengubah struktur atau fungsi website secara besar-besaran, dan biasanya untuk perbaikan jangka pendek.
Tanda-Tanda Website Kamu Butuh Redesign
Tidak semua website membutuhkan redesign setiap tahun. Namun, ada beberapa tanda yang menunjukkan bahwa website kamu mungkin sudah perlu mendapatkan desain ulang. Berikut adalah tanda-tanda utama bahwa website membutuhkan perubahan design:
1. Desain Tampak Ketinggalan Zaman
Jika desain website kamu terlihat ketinggalan zaman atau tidak mengikuti tren desain modern, pengunjung bisa saja merasa website kamu tidak profesional atau bahkan kehilangan kepercayaan. Desain yang menarik dan sesuai tren akan memberikan kesan positif bagi pengunjung.
2. Tingkat Bounce Rate Tinggi
Bounce rate adalah persentase pengunjung yang meninggalkan website setelah melihat satu halaman saja. Jika website kamu memiliki bounce rate yang tinggi, ini bisa menjadi indikator bahwa pengunjung tidak tertarik atau merasa kesulitan untuk menjelajahi halaman lebih lanjut.
Desain yang tidak intuitif dan pengalaman pengguna yang buruk dapat menjadi penyebabnya.
3. Website Tidak Responsif
Di era smartphone, website yang tidak responsif atau tidak dapat diakses dengan baik di perangkat mobile adalah masalah besar. Jika website tidak terlihat atau berfungsi dengan baik di smartphone atau tablet, saatnya untuk melakukan redesign.
4. Lambatnya Waktu Pemuatan Halaman
Website yang lambat dalam memuat halaman bisa membuat pengunjung frustrasi dan meninggalkan website sebelum konten muncul. Jika website membutuhkan waktu lebih dari 3 detik untuk memuat, ini adalah tanda bahwa website butuh desain ulang, baik dari segi teknis maupun visual.
5. Kesulitan dalam Navigasi
Jika pengunjung kesulitan menemukan informasi yang mereka cari atau harus melalui banyak langkah untuk mencapai tujuan mereka, maka struktur navigasi pada website kamu mungkin sudah perlu diperbaiki. Pengalaman pengguna yang buruk dapat membuat pengunjung berpindah ke situs pesaing.
6. Tidak Sesuai dengan Tujuan Bisnis yang Baru
Jika bisnismu telah berkembang atau berubah arah, website lama mungkin tidak lagi mencerminkan tujuan dan nilai-nilai terbaru. Misalnya, jika kamu menambahkan produk atau layanan baru yang tidak tercermin dengan jelas di website lama, redesign dapat membantu menyelaraskan website dengan perubahan tersebut.
7. Masalah SEO dan Kinerja
Jika website kesulitan untuk mendapatkan peringkat yang baik di search engine, atau jika tidak ada pengoptimalan SEO yang tepat, ini bisa menjadi tanda bahwa struktur dan konten website kamu perlu diperbarui. Redesign website bisa mencakup pembaruan untuk meningkatkan SEO.
Seberapa Lama Waktu yang Dibutuhkan untuk Redesign Website?
Waktu yang dibutuhkan untuk melakukan redesign website dapat bervariasi, tergantung pada beberapa faktor, seperti kompleksitas situs web, jumlah halaman, dan seberapa besar perubahan yang ingin dilakukan.
Namun, secara umum, redesign website dapat memakan waktu antara 4 hingga 12 minggu, tergantung pada proyeknya.
Cara Melakukan Redesign Website
Jika kamu memutuskan untuk melakukan redesign website, jangan asal redesign. Ada beberapa cara hal yang harus kamu lakukan:
1. Evaluasi Website Lama
Sebelum memulai redesign, evaluasi website secara menyeluruh untuk mengidentifikasi bagian yang berfungsi baik dan yang perlu diperbaiki, serta analisis data untuk mengetahui halaman yang populer dan kurang efektif.
2. Tentukan Tujuan dan Sasaran
Selanjutnya, tentukan apa yang ingin dicapai dengan redesign. Apakah kamu ingin meningkatkan konversi, meningkatkan pengalaman pengguna, atau meningkatkan visibilitas SEO? Menetapkan tujuan yang jelas akan membantu kamu fokus pada elemen yang paling penting.
3. Riset Pengguna dan Kompetitor
Lakukan riset tentang audiens target kamu dan apa yang mereka harapkan dari website. Lihat juga kompetitor kamu dan bagaimana mereka mendesain website mereka. Ini akan memberikan inspirasi dan membantu menciptakan desain yang lebih baik.
4. Buat Wireframe dan Prototype
Sebelum masuk ke desain visual, buat wireframe atau sketsa kasar dari layout website. Ini akan membantu kamu merencanakan struktur halaman dan memastikan bahwa navigasi serta pengalaman pengguna berjalan dengan baik.
5. Desain Visual dan Pengembangan
Setelah wireframe disetujui, kamu dapat mulai bekerja pada desain visual. Pilih warna, font, dan elemen desain lainnya yang sesuai dengan merek kamu. Setelah desain selesai, tahap pengembangan dimulai untuk menerjemahkan desain ke dalam kode.
6. Uji dan Optimalkan
Sebelum meluncurkan website, lakukan pengujian untuk memastikan semuanya berjalan dengan baik. Uji kecepatan halaman, responsivitas di berbagai perangkat, dan pastikan semua fitur berfungsi dengan baik. Jangan lupa juga untuk menguji SEO dan aksesibilitas.
7. Peluncuran dan Pemeliharaan
Setelah semua pengujian selesai, website siap untuk diluncurkan. Namun, pekerjaan belum selesai. Website memerlukan pemeliharaan dan pembaruan berkala untuk memastikan tetap berjalan dengan baik dan sesuai dengan kebutuhan pengguna. Oleh karena itu, ingat untuk selalu evaluasi dan lakukan pembaruan berkala!
Website Kamu Butuh Redesign? Whello Siap Membantu!
Dengan memahami tanda-tanda bahwa website butuh redesign dan mengikuti langkah-langkah yang tepat untuk melakukannya, kamu dapat memastikan bahwa website tersebut selalu tampil menarik dan fungsional.
Jangan biarkan website yang ketinggalan zaman menghambat bisnis kamu. Segeralah lakukan redesign agar pengalaman pengunjung tetap optimal.
Butuh bantuan untuk mendesain ulang website atau memaksimalkan digital marketing? Whello siap membantu! Kami menawarkan jasa website yang akan memberikan solusi website kece dan strategi pemasaran digital yang tepat sasaran. Yuk, wujudkan website impian kamu dan optimalkan bisnismu dengan bantuan kami!

Berapa biaya untuk melakukan redesign website?
Biaya redesign website bervariasi tergantung pada kompleksitas proyek, jumlah halaman, dan fitur yang dibutuhkan. Untuk website sederhana, biayanya bisa mulai dari beberapa juta rupiah, sementara untuk website perusahaan besar atau e-commerce, biayanya bisa lebih tinggi.
Apakah saya perlu redesign website setiap tahun?
Tidak ada aturan pasti, tetapi jika website kamu sudah terlihat ketinggalan zaman atau tidak efektif, maka redesign bisa dilakukan. Idealnya, website perlu dievaluasi setiap 2-3 tahun.
Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami

Memahami Syntax: Fondasi Utama dalam Belajar Pemrograman
Syntax adalah fondasi utama yang penting bagi kamu yang baru saja belajar pemrograman! Baca selengkapnya disini!

Strategi Konten TikTok yang Bikin Bisnismu Lebih Cepat Dikenal
Ingin bisnismu cepat dikenal? Pelajari strategi konten TikTok yang efektif dan buat videomu viral! Cek selengkapnya di sini!

Mengenal Pseudocode: Cara Kerja, Notasi, dan Tips Menulisnya
Ingin cara lebih mudah untuk coding? Pelajari apa itu pseudocode, tips dan triknya agar mempermudah proses belajar pemrograman di sini!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!



