Ketika kamu membuka sebuah halaman dengan SSR, browser-mu langsung menerima file HTML yang sudah lengkap dengan semua isinya, siap untuk langsung ditampilkan.
Berbeda dengan Client-Side Rendering (CSR) yang membiarkan browser pengguna yang “merakit” konten dari file JavaScript, SSR ini memastikan konten sudah “jadi” duluan.
Biar lebih gampang, bayangkan kamu pesan makanan di restoran. Kalau CSR, kamu dikasih bahannya terus disuruh masak sendiri (di browser). Kalau SSR, makanannya sudah jadi dan tinggal kamu santap (langsung tampil di browser)
Dampak SSR terhadap SEO
Kalau diimplementasikan dengan tepat, SSR bisa memberikan dampak yang positif bagi SEO.
Ibaratnya, SSR ini bisa jadi “jalan tol” bagi Googlebot untuk masuk dan memahami website-mu tanpa hambatan.
Berikut adalah dampak langsung SSR pada SEO:
-
Peningkatan Indexing
Karena crawler menerima HTML yang sudah fully rendered, mereka bisa membaca seluruh konten, link, dan elemen penting lainnya tanpa perlu mengeksekusi JavaScript.
-
Waktu Loading Lebih Cepat
Kecepatan halaman adalah faktor ranking penting. Dengan SSR, website jadi lebih responsif, sehingga meningkatkan pengalaman pengguna.
-
Pengalaman Pengguna yang Lebih Baik
Server-side rendering (SSR) bisa meningkatkan pengalaman pengguna dengan membuat halaman lebih cepat interaktif.
-
Peningkatan Crawlability
Crawler lebih efisien di website SSR karena tak perlu menunggu JavaScript dimuat, sehingga crawl budget lebih hemat dan halaman penting lebih mudah ditemukan.
-
Potensi Pengurangan Duplikasi
Dalam beberapa arsitektur website yang kompleks, SSR dapat membantu memastikan URL memiliki konten yang unik dan konsisten, sehingga mengurangi risiko masalah duplikasi konten yang bisa merugikan SEO.
Contoh Website SSR
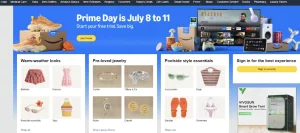
Cara mudah untuk mengetahui website tersebut menggunakan SSR atau CSR adalah dengan mematikan javascript di browser kamu.

Kalau kamu melihat tampilan seperti di gambar, halaman e-commerce ini full dengan kontennya meskipun javascript sudah dimatikan. itu adalah bukti nyata bahwa website tersebut menggunakan Server-Side Rendering (SSR)
Kesimpulan
Server-Side Rendering (SSR) adalah teknik di mana website diproses langsung di server, lalu dikirim dalam bentuk HTML lengkap ke browser pengguna. Ini berbeda dengan Client-Side Rendering (CSR) yang membiarkan browser merakit kontennya sendiri.
Dampak SSR bagi SEO sangat positif karena konten yang sudah lengkap membuat Googlebot lebih mudah merayapi (crawl) dan meng-index halamanmu. Dengan SSR, kamu bisa mendapatkan peningkatan indexing, waktu loading yang lebih cepat, pengalaman pengguna yang lebih baik, peningkatan crawlability, dan potensi pengurangan duplikasi konten.

