
Tahukah kamu, pada tahun 2018 Google mengatakan, 53% pengunjung website akan meninggalkan website yang memiliki load time lebih dari tiga detik.
Untungnya pada tahun 2016, Google mengeluarkan sebuah teknologi Accelerated Mobile Pages atau disingkat dengan istilah AMP. Teknologi ini bisa membuka halaman website kurang dari satu detik (source: Search Engine Land).
Itu artinya AMP sangat membantu meningkatkan kecepatan (load time) website kamu. Apa itu AMP? Apa kelebihan dan kekurangannya? Dan bagaimana cara memasangnya pada website saya?
Daftar isi
Apa Itu AMP?
AMP adalah teknologi Google yang diciptakan untuk membuat halaman website lebih cepat terbuka di perangkat mobile.
Tetapi tidak semua halaman bisa menggunakan AMP Google, hanya bisa digunakan pada halaman yang berisi konten statis, seperti berita atau artikel.
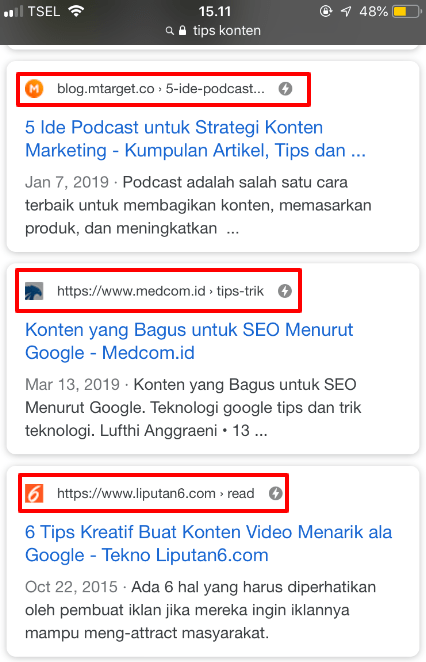
Website yang sudah menggunakan Google AMP, akan diberi tanda petir di hasil pencarian Google pada perangkat mobile. Kamu bisa melihat pada gambar dibawah.

Cara Kerja AMP
AMP bekerja dengan memanfaatkan tiga komponen, yakni:
- AMP HTML.
- AMP JavaScript.
- Dan AMP Cache.
Ketiga komponen tersebut bekerja sama untuk mengoptimasi halaman website agar bisa lebih cepat dibuka di perangkat mobile. Tiga komponen tersebut mematikan elemen-elemen website yang bisa memperlambat load time halaman website, seperti animasi, push notifications, hingga plugin.
Mereka juga menggunakan langkah untuk mempercepat website secara otomatis. Misalnya mengkompres inline CSS, sandboxing iFrame, dan masih banyak lainnya. Sehingga tampilan website AMP terlihat sederhana dan minimalis.
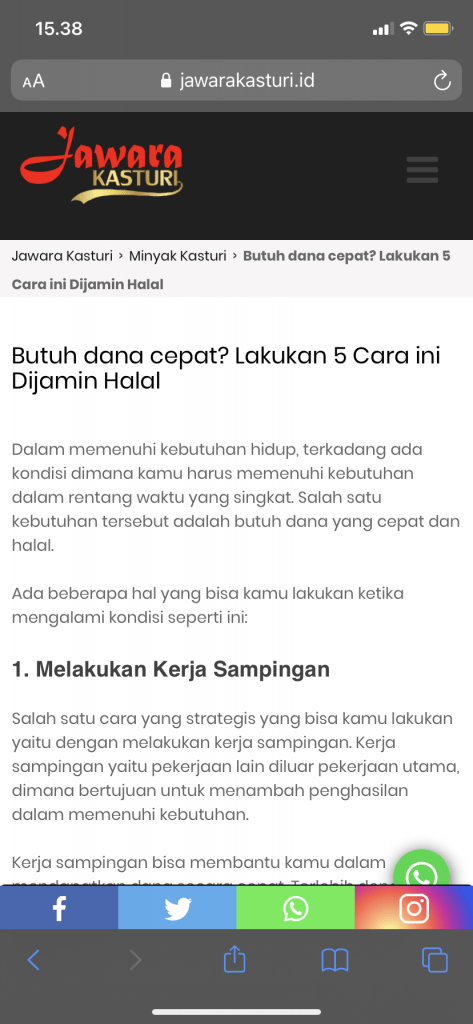
Dan hasilnya halaman website tersebut menjadi ringan dan cepat untuk diakses pada perangkat mobile. Dibawah ini kamu bisa melihat salah satu artikel website yang menggunakan AMP dan tampilan aslinya.
Contoh tampilan website menggunakan AMP:

Contoh tampilan website aslinya (tanpa AMP):

Apakah AMP Berpengaruh Terhadap SEO?
Tentu, karena manfaat utama dari AMP adalah meningkatkan kecepatan website. Dan semenjak tahun 2013, Google juga mengupdate Algoritma mereka dalam menentukan ranking website berdasarkan kecepatan (load time).
Semakin cepat kecepatan website kamu, maka semakin mudah pula mendapatkan posisi website yang bagus di hasil pencarian Google.
Kelebihan dan Kekurangan AMP
Sebelum menggunakan AMP, kamu juga perlu mengetahui kelebihan dan kekurangan dari AMP itu sendiri.
Kelebihan AMP
-
Gratis
AMP dapat digunakan oleh siapa saja tanpa mengeluarkan biaya.
-
Mobile AMP
AMP membuat website kamu bisa dibuka lebih cepat pada perangkat mobile.
-
Membantu Optimalisasi SEO
AMP akan membuat loading website kamu semakin cepat, sehingga membantu kinerja optimasi SEO dan mendapatkan posisi yang bagus pada hasil pencarian.
-
Meningkatkan User Experience
Dengan loading website yang cepat akan membuat pengguna website nyaman dan betah berlama-lama berada di website kamu.
-
Mengoptimalisasi Konten
Secara otomatis, AMP akan mengoptimalisasi elemen yang membuat kecepatan website menjadi lambat, misalnya konten gambar, video, hingga audio.
-
Mengurangi Beban Server
Komponen AMP cache akan membantu meningkatkan kecepatan website dengan mengurangi beban server.
Kekurangan AMP
-
Tampilan Sederhana
Secara otomatis, AMP akan menonaktifkan elemen yang membuat loading website menjadi lambat, seperti tema, widget, atau plugin. Sehingga akan membuat tampilan konten menjadi lebih sederhana.
-
Blocking Iklan
AMP tidak mendukung semua jenis iklan dan kemungkinan menghilangkan beberapa iklan yang ada di website kamu.
-
Blocking JavaScript
Kode JavaScript yang kamu buat bisa di block oleh AMP jika memperlambat load time.
-
Blocking Plugin dan Widget
Kemudian plugin atau widget yang bisa memperlambat kecepatan website juga bisa di block oleh AMP.
Cara Install Plugin AMP di WordPress
Untuk menggunakan AMP, kamu bisa menginstall plugin. Ada dua plugin AMP yang bisa kamu gunakan.
A. Plugin AMP
AMP merupakan plugin resmi Google AMP untuk WordPress. Bisa bisa install plugin ini seperti menginstall plugin WordPress pada umumnya. Tetapi pengaturan tampilan sangat sederhana, dimana kamu hanya bisa mengganti warna saja.
Ikuti langkah berikut untuk menginstall plugin AMP:
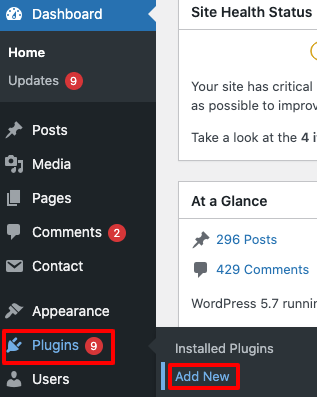
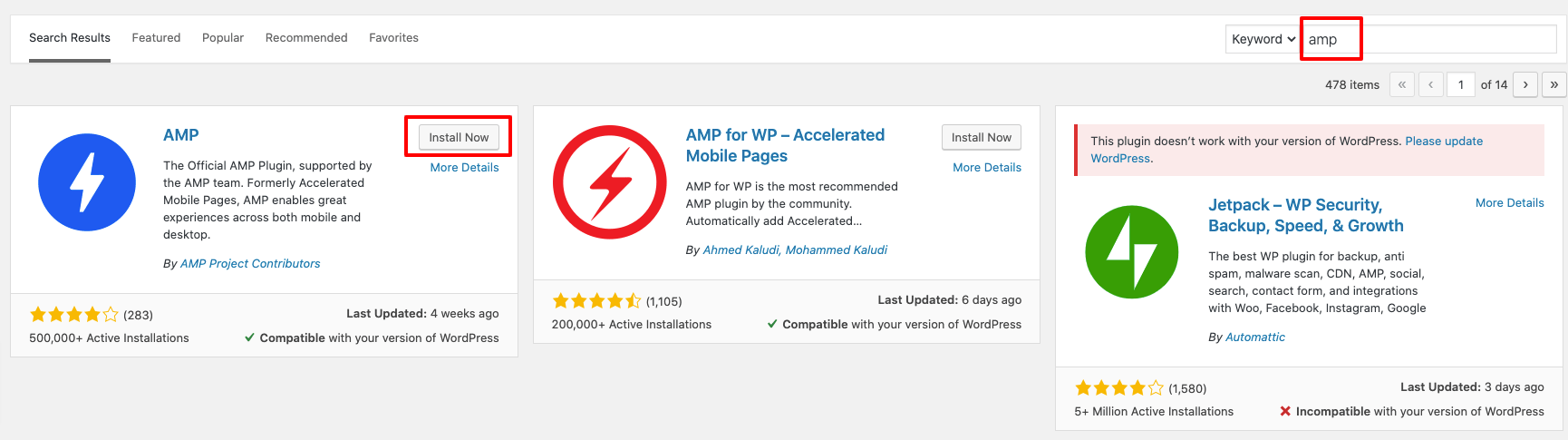
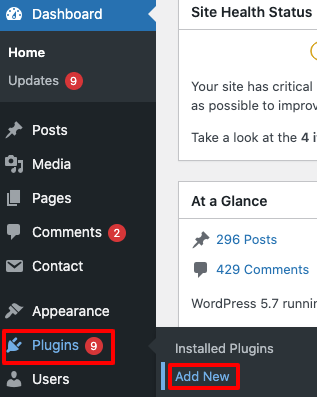
1. Pilih menu “Plugins” pada dashboard WordPress kamu dan klik “Add New”.

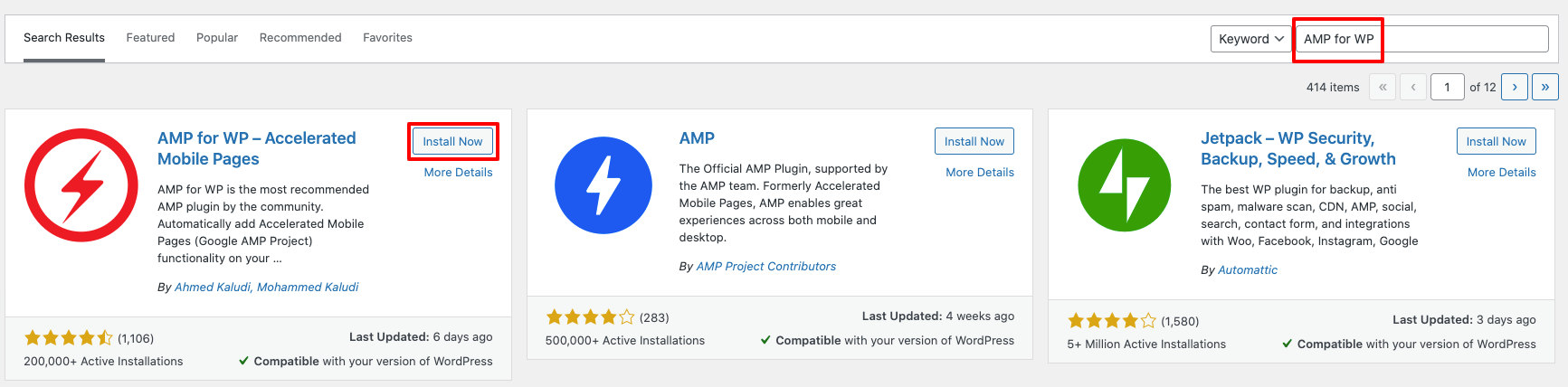
2. Ketikkan “AMP” pada kolom pencarian dan klik “Install Now”.

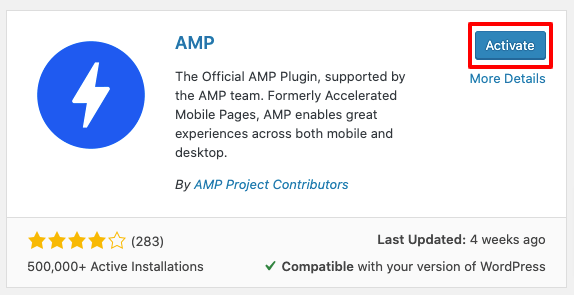
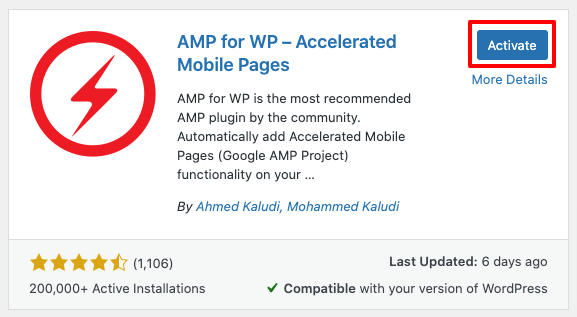
3. Klik tombol “Activate” untuk mengaktifkan plugin ini pada website kamu.

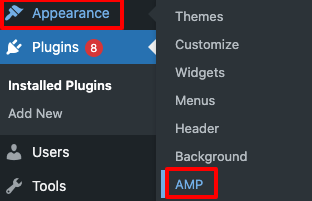
4. Pilih menu “Appearance” dan klik “AMP”.

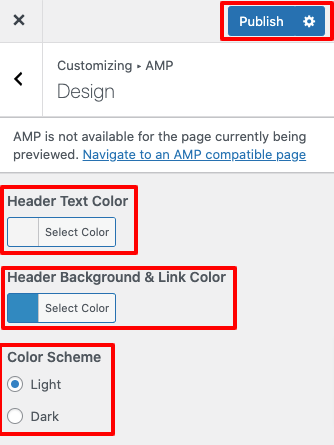
5. Atur warna untuk header text, header background dan link color, serta warna schema AMP halaman website kamu. Jika sudah, klik tombol “Publish” untuk menyimpan pengaturan.

6. Sekarang kamu sudah berhasil menginstall plugin AMP di website.
B. Plugin AMP for WP
Plugin AMP kedua yang bisa kamu gunakan yaitu “AMP for WP”. Plugin ini menyediakan fitur yang lebih lengkap daripada plugin sebelumnya (AMP). Disana kamu bisa menggunakan analytics tracking, memilih halaman yang akan menggunakan AMP, dan lain-lain.
Berikut langkah-langkah untuk menginstall plugin AMP for WP:
1. Pilih menu “Plugins” pada dashboard WordPress kamu dan klik “Add New”.

2. Ketikkan “AMP for WP” pada kolom pencarian dan klik “Install Now”.

3. Klik tombol “Activate” untuk mengaktifkan plugin.

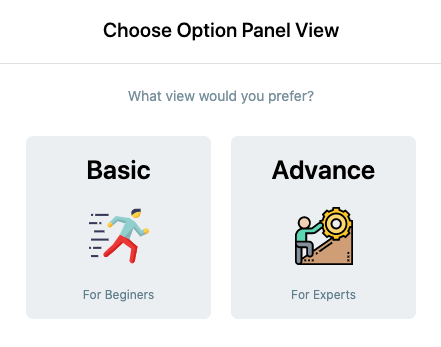
4. Plih panel view Basic for beginners atau Avance for experts, disini saya memilih panel view basic karena saya baru memiliki website dan baru belajar WordPress.

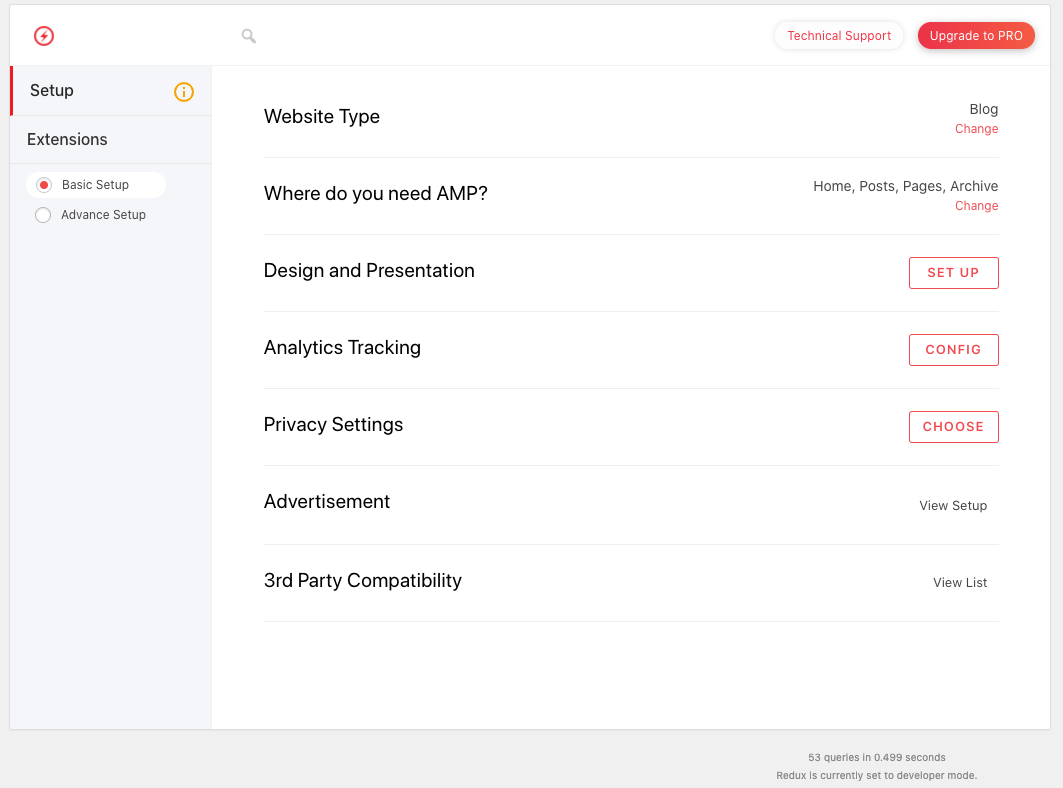
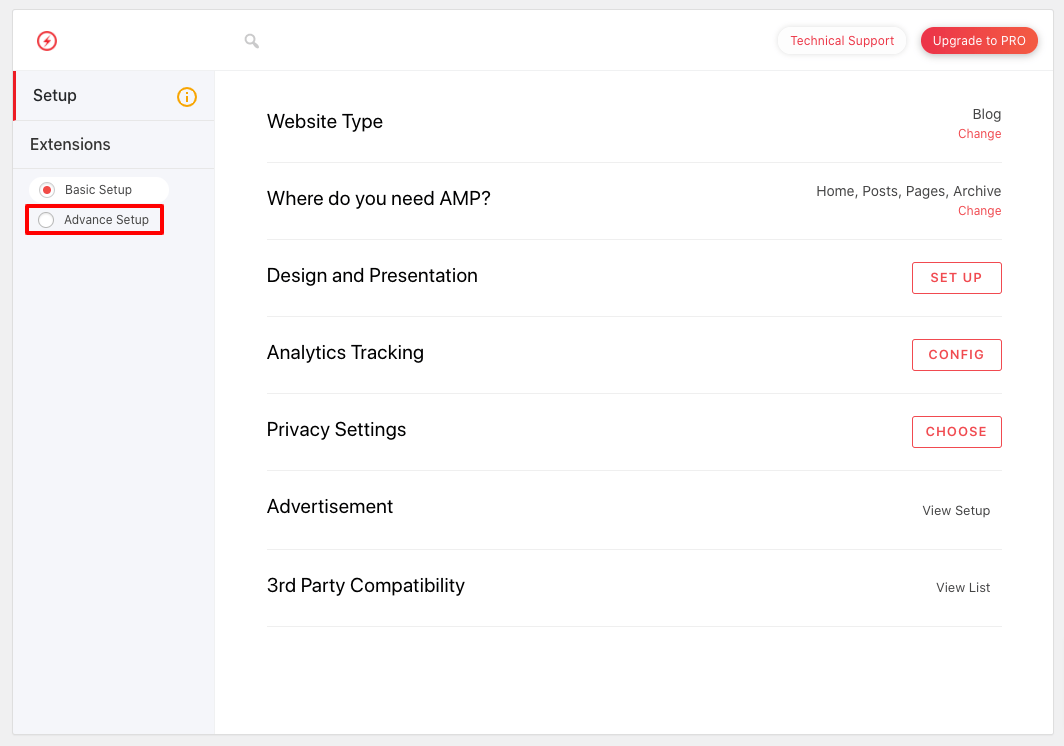
5. Kemudian akan muncul tampilan pengaturan plugin seperti gambar berikut.

Berdasarkan gambar diatas, ada beberapa opsi yang bisa kamu isi sesuai dengan kebutuhan. Berikut penjelasannya:
- Website Type
Jenis website kmau, apakah itu blog, toko online, news, atau jenis website lainnya.

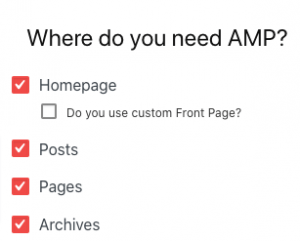
- Where do you need AMP?
Disini kamu bisa memilih halaman website yang akan menggunakan AMP, baik itu post, page, homepage, archives, atau semua halaman website.

- Design and Presentation
Kamu juga bisa mengganti logo dan warna yang akan muncul di AMP.
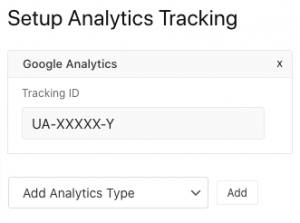
- Analytics Tracking
Opsi ini memungkinkan kamu untuk memasukkan ID dari analytics yang kamu gunakan, seperti Google Analytics, Facebook Pixel, dan lain-lain.

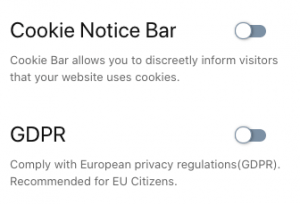
- Privacy Settings
Kamu bisa menampilkan pemberitahuan kepada pengunjung mengenai penggunaan cookie di AMP.

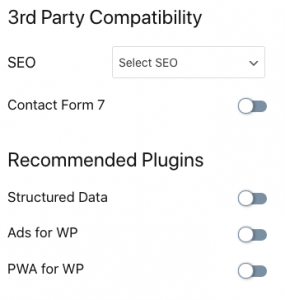
- Advertisement
Opsi ini berisi pengaturan posisi iklan yang ditampilkan pada AMP. - 3rd Party Compatibility
AMP secara otomatis akan mematikan plugin yang memperlambat website, tapi dengan opsi ini kamu bisa tetap menyalakan plugin tersebut.

6. Jika kamu membutuhkan opsi yang lebih lengkap, kamu bisa mengatur opsi “Advance Setup”.
Tetapi untuk penggunaan normal sebenarnya Basic Setup saja sudah cukup. Advance Setup cocok bagi kamu yang memiliki pengetahuan lebih mengenai WordPress (sudah expert).

7. Jika sudah selesai melakukan pengaturan, sekarang AMP sudah terpasang pada website kamu.
Cara mengetahui AMP Sudah Berjalan di Website Kamu
Nah setelah menginstall AMP, kamu juga perlu memastikan bahwa AMP tersebut sudah berjalan di website kamu. Caranya sangat mudah, tinggal tambahkan “ /amp” pada akhir URL halaman website kamu, misalnya:
https://whello.id/tips-digital-marketing/biaya-pembuatan-website/
Menjadi
https://whello.id/tips-digital-marketing/biaya-pembuatan-website/amp
Nah jika tampilan website kamu sudah tampil dengan tampilan yang sederhana (sesuai dengan pengaturan yang telah kamu atur sebelumnya), artinya AMP sudah berhasil berjalan di website.
Sekarang hasil pencarian website kamu di Google akan menampilkan tanda petir dan pengunjung bisa merasakan loading website yang lebih cepat.
Nah itulah beberapa hal mengenai AMP, halaman website yang memiliki load time yang lambat akan mempengaruhi user experience dan dapat membuat pengunjung berpindah sebelum masuk website. Menginstall AMP menjadi langkah yang tepat untuk meningkatkan kecepatan website kamu.
Selamat mencoba dan semoga bermanfaat.

Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami

7 Rekomendasi Software Akuntansi Terbaik 2025 untuk Bisnis di Indonesia
Temukan rekomendasi software akuntansi terbaik 2025 untuk bisnis baik untuk pemilik UMKM maupun bisnis skala menengah!

A/B Testing dalam SEO: Manfaat dan Cara Melakukannya
Pelajari cara melakukan SEO A/B testing dan manfaatnya bagi website. Dapatkan tips selengkapnya di artikel berikut!

Ketahui Harga Pasang Iklan di Google di 2025
Cari tahu harga pasang iklan di Google untuk tahun 2025. Kunjungi informasi lengkap dan strategi efektif untuk beriklan di sini!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!



