
Awal bulan May 2020, Google merilis sebuah metrik baru yang dinamakan dengan “Core Web Vitals”. Sebuah metrik yang digunakan untuk meningkatkan user experience dalam sebuah website.
Google juga akan menggunakan metrik ini sebagai indikator untuk menentukan rangking website. Sehingga bagi kamu pemilik website sangat penting untuk mempelajari hal yang berkaitan dengan Core Web Vitals.
Daftar isi
Apa Itu Core Web Vitals?
Core Web Vitals adalah metrik yang ditetapkan oleh Google untuk menilai user experience (pengalaman pengguna) pada sebuah website, yang diluncurkan pada Mei 2020. Setelah sebelumnya Google memprioritaskan website dengan indikator mobile-friendliness dan HTTPS, akhirnya Core Web Vitals diluncurkan dan memiliki 3 indikator utama untuk menilai user experience sebuah website, yaitu kecepatan loading website, respon setiap elemen website, dan stabilitas tata letak halaman website.
Dengan Core Web Vitals ini, pemilik dan pengelola website dapat mengevaluasi bagaimana user experience website yang dikelolanya, serta mengetahui bagian apa saja yang harus ditingkatkan untuk meningkatkan pengalaman penggunaan website.
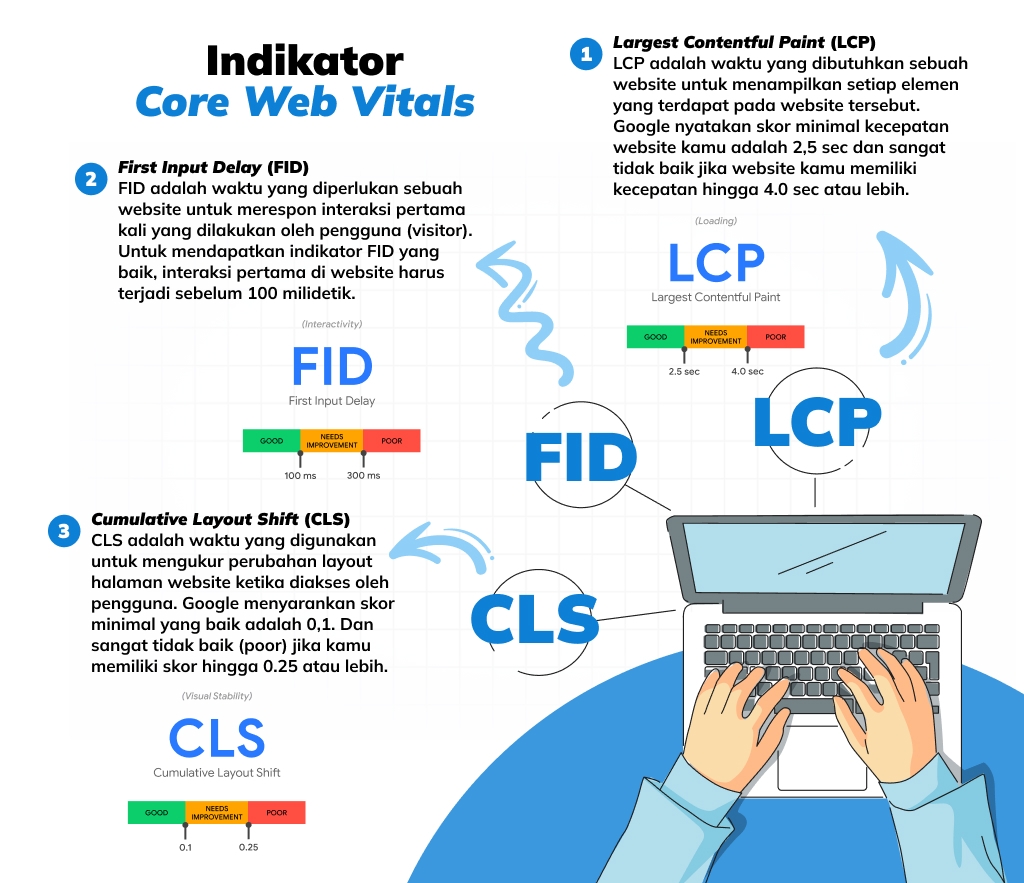
Indikator Utama Core Web Vitals
Google menjelaskan bahwa indikator atau metrik Core Web Vitals bisa berubah dan berkembang. Untuk saat ini, ada 3 indikator utama yang Google pakai untuk menilai Core Web Vitals sebuah website.
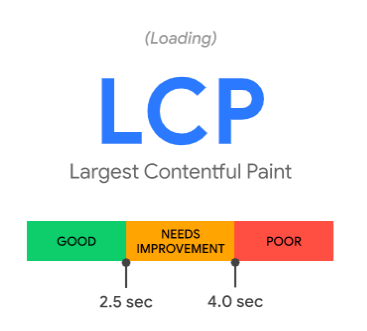
1. Largest Contentful Paint (LCP) – Kecepatan Website

Sumber: Google
Largest Contentful Paint atau LCP adalah indikator yang melaporkan waktu yang dibutuhkan sebuah website untuk menampilkan setiap elemen yang terdapat pada website tersebut saat pertama kali website dimuat. Elemen yang dimaksud tidak hanya teks, namun juga meliputi konten gambar, video, audio, dan elemen lainnya.
Data utama LCP terdiri dari data berikut:
- Data gambar
- Data video dengan poster gambar
- Block-level yang terdiri dari teks
- Background website
LCP juga disebut dengan Page Speed (kecepatan website). Dan untuk menghasilkan user experience yang baik, Google nyatakan skor minimal kecepatan website kamu adalah 2,5 sec dan sangat tidak baik jika website kamu memiliki kecepatan hingga 4.0 sec atau lebih. Kamu juga bisa lihat pada gambar dibawah.
Penyebab umum website kamu memiliki skor LCP yang rendah adalah gambar dan video dengan ukuran besar, server yang lambat, dan client-side rendering
Cara Optimalisasi LCP
- Mengoptimalisasi file yang berukuran besar, misalnya kompress gambar atau video yang ada di website.
- Gunakan CDN (Content Delivery Network) atau plugin chace agar loading website semakin cepat.
- Menyederhanakan file JavaScript dan CSS dengan memperkecil ukuran atau memperbaiki render-blocking JavaScript dan CSS.
- Perbaiki masalah rendering pada browser dengan memastikan kamu hanya memakai JavaScript untuk hal yang benar-benar penting.
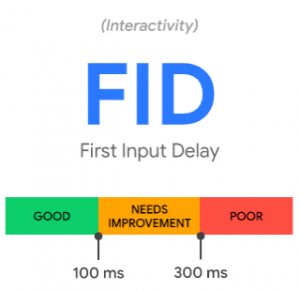
2. First Input Delay (FID) – Respon Setiap Elemen Website

Sumber: Google
First Input Delay atau FID adalah metrik yang digunakan untuk melaporkan waktu yang diperlukan sebuah website untuk merespon interaksi pertama kali yang dilakukan oleh pengguna (visitor). Interaksi ini bisa berupa klik, memasukkan data (input), dan tidak termasuk scroll, maupun zoom.
Google juga mengatakan, untuk mendapatkan indikator FID yang baik, interaksi pertama di website harus terjadi sebelum 100 milidetik. Hal ini karena delay yang terjadi saat pengguna melakukan interaksi akan menyebabkan turunnya user experience.
Saat ini Google menyatakan akan mengganti indikator FID ini dengan INP atau Interaction to Next Paint pada Maret 2024. Untuk membantu pemilik dan pengelola website mempersiapkan dan mengevaluasi halaman mereka untuk metrik baru ini, Search Console akan menampilkan INP di laporan Core Web Vitals akhir tahun 2023. Ketika INP menggantikan FID pada Maret 2024, laporan Search Console tidak akan menunjukkan metrik FID lagi dan menggunakan INP sebagai metrik baru untuk kecepatan respon.
Cara Optimalisasi FID
Untuk mengoptimalisasi FID yaitu dengan cara mengoptimalkan file JavaScript atau meminimalkan penggunaan kode JavaScript. Hal ini juga akan membantu meningkatkan kecepatan (loading) website kamu.
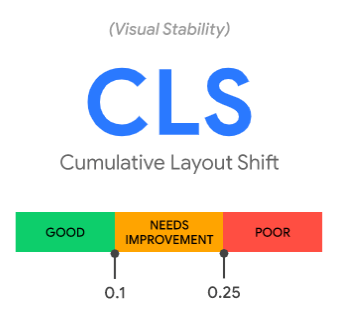
3. Cumulative Layout Shift (CLS) – Stabilitas Tata Letak Halaman Website

Sumber: Google
Cumulative Layout Shift atau CLS adalah metrik waktu yang digunakan untuk mengukur perubahan layout halaman website ketika diakses oleh pengguna. CLS disini juga mencakup font, gambar, atau tombol yang terdapat pada halaman website.
CLS yang buruk misalnya ketika memasang banner iklan atau promo di blog, kemudian ketika kamu membaca sebuah paragraf, tiba-tiba paragraf tersebut berpindah tempat ke bagian bawah atau bagian atas. Hal ini terjadi karena ada elemen lain yang terlambat muncul ketika dimuat.
Nah untuk CLS yang baik, Google menyarankan skor minimal yang baik adalah 0,1. Dan sangat tidak baik (poor) jika kamu memiliki skor hingga 0.25 atau lebih.
Cara Optimalisasi CLS
Untuk mengoptimalisasi CLS website kamu, kamu bisa menggunakan plugin Lazy Load. Atau kamu juga bisa memastikan ukuran serta layout gambar menggunakan JavaScript, berikut contohnya:
.wrapper {
position: relative;
height: 0;
/* Formula is: (height / width * 100%) */
padding-top: calc(360 / 360 * 100%);
}
.wrapper__img {
position: absolute;
top: 0;
left: 0;
max-width: 100%;
height: auto;
}
Tinggal ganti value di atas sesuai dengan kebutuhan website kamu.
Cara Mengetahui Core Web Vitas Sebuah Website
Untuk mengetahui core web vitals, kamu bisa menggunakan PageSpeed Insight.
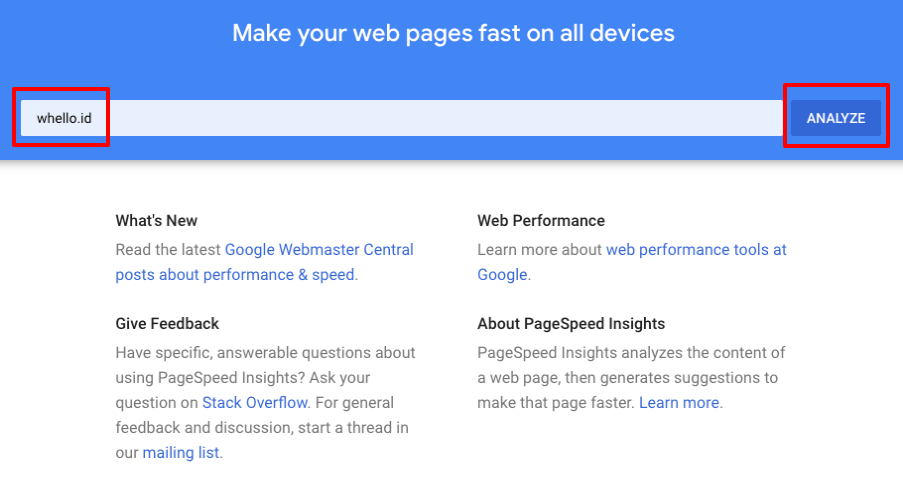
A. Buka PageSpeed Insight.
B. Masukkan alamat website kamu pada kolom analisa dan klik tombol “Analyze”.

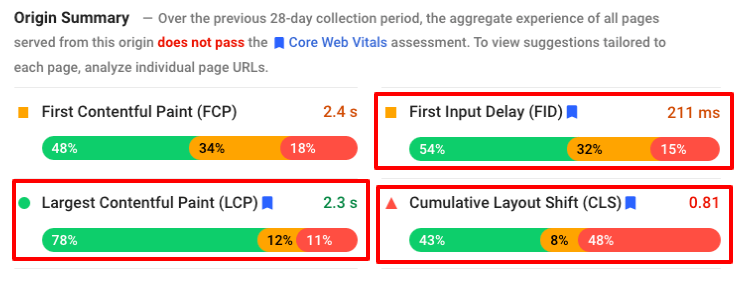
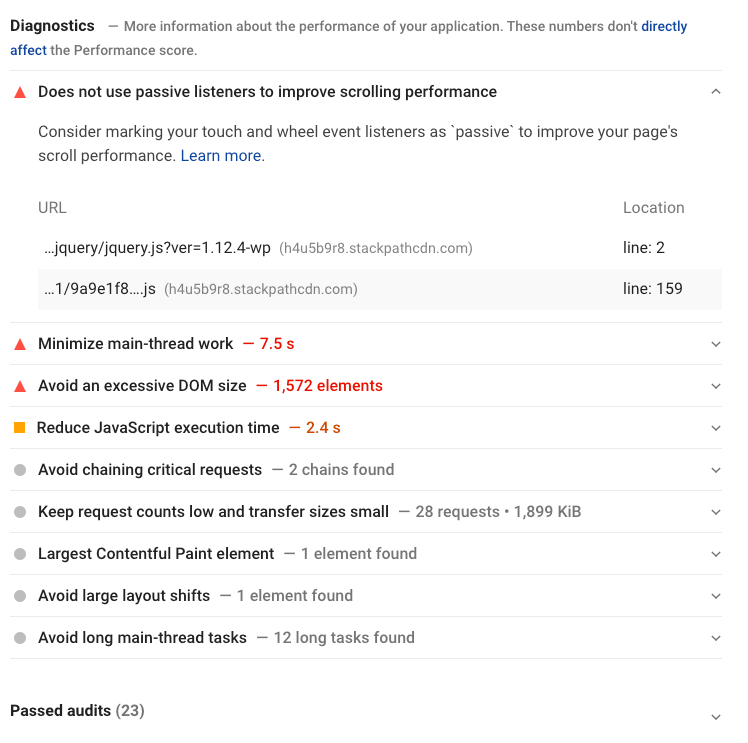
C. Kamu bisa melihat informasi core web vitals seperti berikut.

Tools ini juga akan memberitahu beberapa hal yang bisa kamu lakukan untuk mengoptimalkan core web vitals website kamu.

Apakah Core Web Vitals Penting?
Core Web Vitals adalah ukuran kualitas website yang menunjukkan seberapa mudah, aman, dan nyaman website itu digunakan di ponsel atau komputer pengguna.
Website yang dengan skor Core Web Vitals yang bagus akan mendapat peringkat lebih tinggi di Google sejak tahun 2021. Google juga memperbarui cara mereka menilai website berdasarkan isi dan pengalaman pengguna.
Core Web Vitals juga membantu kamu membuat website yang cepat dan lancar, sehingga pengguna lebih suka dan mau berinteraksi dengan website kamu.
Website yang lambat akan membuat pengguna bosan dan pergi. Lebih dari setengah pengguna ponsel akan tutup website jika loading lebih dari 3 detik. Bahkan, jika loading tambah 1 sampai 3 detik lagi, kemungkinan pengguna pergi bisa naik sampai 32%. Jadi, Core Web Vitals sangat berpengaruh pada SEO untuk meningkatkan kunjungan ke website kamu.
Indikator Core Web Vitals Lainnya
Selain indikator LCP, FID, dan CLS, ada beberapa indikator lain yang bisa digunakan untuk mengukur Core Web Vitals website kamu. Indikator lainnya ini berfungsi untuk mengevaluasi dan memeriksa masalah tertentu yang ada pada website kamu.
First Contentful Paint (FCP)

Sumber: Google
First Contentful Paint atau FCP adalah metrik yang mengukur seberapa cepat browser menampilkan konten pertama dari halaman web. Konten ini bisa berupa teks, gambar, atau kanvas yang berwarna.
FCP berbeda dari LCP yang mengukur seberapa cepat konten terbesar ditampilkan. Untuk membuat user experience yang baik, website harus memiliki FCP kurang dari 1,8 detik.
Time to First Byte (TTFB)
Time to First Byte (TTFB) adalah metrik yang mengukur seberapa cepat server mengirimkan data ke browser pengguna. Semakin cepat data dikirim, semakin cepat halaman web ditampilkan.
TTFB adalah jumlah waktu dari permintaan data sampai data pertama diterima. Waktu ini termasuk: Waktu pengalihan (jika ada). Waktu memulai service worker (jika ada). Waktu mencari DNS. Waktu menghubungkan dan mengamankan TLS. Waktu meminta sampai data pertama diterima. Google tidak bisa menentukan nilai TTFB yang baik karena setiap jaringan dan aplikasi berbeda-beda.
Time to Interaction (TTI)
Time to Interactive (TTI) adalah ukuran seberapa lama halaman web bisa menerima masukan dari pengguna. Google menganggap halaman web sebagai interaktif jika halaman web menampilkan konten yang bisa digunakan. Halaman web merespons masukan pengguna dalam waktu singkat. Pemilik website menyiapkan fungsi untuk elemen halaman web yang penting.
TTI yang ideal adalah kurang dari 3,8 detik.
Simpulan
Nah, kamu sudah tahu bahwa Core Web Vitals memiliki peran yang vital untuk meningkatkan user experience pengguna dan diharapkan dapat meningkatkan posisi sebuah halaman website di Google
Ada 3 indikator utama dalam Core Web Vitals yang bisa diperiksa sebagai bahan evaluasi pemilik dan pengelola website untuk meningkatkan user experience:
- Largest Contentful Paint (LCP), yang mengukur kecepatan website dalam menampilkan elemen terbesar di halaman.
- First Input Delay (FID), yang mengukur respon website terhadap interaksi pertama pengguna.
- Cumulative Layout Shift (CLS), yang mengukur stabilitas tata letak halaman website.
Ini beberapa tips untuk mengoptimalkan skor Core Web Vitals, seperti:
- Mengompres file yang berukuran besar, seperti gambar atau video.
- Menggunakan CDN atau plugin cache untuk mempercepat loading website.
- Menyederhanakan file JavaScript dan CSS dengan memperkecil ukuran atau memperbaiki render-blocking.
- Memperbaiki masalah rendering pada browser dengan memastikan hanya menggunakan JavaScript untuk hal yang penting.
- Menghindari elemen yang berubah ukuran atau posisi secara tiba-tiba.
Dengan memahami dan menerapkan Core Web Vitals, kamu dapat memberikan pengalaman pengguna yang lebih baik, meningkatkan performa website, dan meningkatkan ranking di hasil pencarian Google. Semoga artikel ini dapat membantu kamu belajar digital marketing dengan lebih mudah, ya.

Apa itu Core Web Vitals?
Core Web Vitals adalah metrik yang ditetapkan oleh Google untuk menilai user experience (pengalaman pengguna) pada sebuah website
Apa 3 metrik utama yang digunakan untuk mengukur Core Web Vitals?
Ada 3 indikator utama dalam Core Web Vitals, yaitu Largest Contentful Paint (LCP), First Input Delay (FID), dan Cumulative Layout Shift (CLS)
Bagaimana cara mengetahui Core Web Vitals sebuah website?
Gunakan PageSpeed Insight untuk melihat skor dan evaluasi Core Web Vitals pada sebuah website
Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami
Cara Pakai Strategi Outbound Link Tanpa Merugikan Website
Sering menggunakan outbound link berlebihan dan tanpa perencanaan yang tepat? Gunakan strategi ini untuk mengoptimalkan website kamu!
Apa Itu Data Layer dan Perannya dalam Strategi SEO & Analytics
Websitemu sudah menggunakan data layer? Perannya ternyata sangat penting loh dalam menentukan Strategi SEO. Yuk pahami di sini!
Click Fraud: Ancaman Tersembunyi di Iklan Berbayar
Campaign iklanmu merasa kurang efektif? Bisa jadi karena click fraud! Click fraud adalah ancaman serius bagi pengguna pemasaran digital loh!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!



