
Bagi kalian yang sedang belajar tentang website development, mungkin pernah mendengar istilah “React JS”. Apa Itu React JS? Untuk apa React JS? Apa hubungannya dengan Java Script?
Mengetahui React JS penting, terutama bagi kamu yang ingin membuat user interface (UI) yang menarik.
Daftar isi
Apa Itu React JS?
React JS adalah library JavaScript yang biasa digunakan saat membangun user interface (tampilan website).
Sedangkan JavaScript (JS) adalah bahasa pemrograman yang dapat membantu kamu membuat konten website yang dinamis, seperti slideshow, form, maupun konten interaktif lainnya.
Dengan JavaScript, kamu dapat membuat tampilan website yang lebih menarik. Itulah mengapa library JavaScript ini berguna untuk membangun UI. Pengaplikasian script JavaScript untuk website juga lebih mudah dan lebih efisien.
React JS dianggap seperti perpustakaan yang berisi berbagai script JavaScript dan bersifat open source. Artinya kamu bisa mengambil script yang sudah tersedia atau memodifikasi script tersebut.
Untuk lebih mengenal React JS, kamu bisa melihat logo React JS seperti gambar berikut:

Kenapa Harus React JS?
Sebelum menggunakan React JS, ada beberapa keunggulan React JS yang perlu kamu ketahui:
1. Adanya Fitur JSX dan Virtual DOM
JSX dan Virtual Dom merupakan fitur tambahan yang menjadi keunggulan dari React JS. Apa itu JSX dan Virtual DOM? Berikut penjelasannya:
a. JSX
JSX (JavaScript XML) adalah extension syntax JavaScript yang memungkinkan kamu untuk memodifikasi Document Object Model (DOM) dengan script seperti script HTML.
Sedangkan DOM itu sendiri adalah application programming interface (API) yang berfungsi untuk mengatur struktur halaman website. Untuk menambah konten dinamis pada halaman website, developer harus memodifikasi DOM tersebut.
Bisa dikatakan JSX mempermudah kamu dalam menambah konten yang dinamis.
Note: JSX bukan HTML, tetapi JSX terlihat seperti HTML dan memiliki fungsi seperti JavaScript.
b. Virtual DOM
Ketika kamu mengupdate DOM menggunakan JSX, React JS akan membuat Virtual DOM.
Virtual DOM adalah salinan dari DOM asli yang ingin kamu update. Virtual DOM berfungsi untuk melihat bagian DOM asli yang berubah. Misalnya ketika pengguna website mengklik tombol like atau comment, maka yang berubah tentu bagian like dan comment saja kan?
React JS akan mengubah bagian like dan komen saja, sehingga pengguna tidak perlu reload satu halaman untuk melihat perubahannya. Tanpa adanya virtual DOM tersebut, kamu bisa menggunakan script HTML, tetapi kamu harus reload seluruh halaman untuk menampilkan perubahan.
Virtual DOM dapat meningkatkan performa website kamu, karena setiap perubahan hanya dilakukan pada bagian yang dibutuhkan saja.
2. Mudah Dipelajari
React JS bersifat open source, sehingga untuk memahami dasar-dasar React JS bukanlah hal sulit. Pada website resmi React JS juga tersedia berbagai tutorial, blog, dan dokumen yang bisa kamu pelajari.
3. Reusable
React JS juga memungkinkan kamu untuk menggunakan kembali komponen yang telah dikembangkan ke aplikasi lain yang menggunakan fungsi yang sama (reusable). Hal ini juga berguna untuk mempersingkat waktu pengerjaan serta mengurangi resource yang ada.
4. Lebih Mudah Dalam Menulis Komponen
Dengan adanya JSX (JavaScript XML) pada React JS, menulis komponen menjadi lebih sederhana karena kamu bisa mengkombinasikan berbagai bahasa pemrograman dengan mudah.
5. Meningkatkan Performa Website
Virtual DOM yang terdapat pada React JS sangat berpengaruh terhadap performa website. Setiap kali terjadi perubahan dalam DOM, DOM virtual hanya akan merubah komponen tertentu saja (tidak merubah seluruh komponen dalam satu halaman website).
Bagaimana Cara Menginstall React JS?
Nah pada bagian ini kamu akan belajar bagaimana menginstall React JS sebelum digunakan. Caranya cukup sederhana dengan mengikuti cara-cara berikut:
1. Download installer node.js dan install di laptop atau komputer kamu.
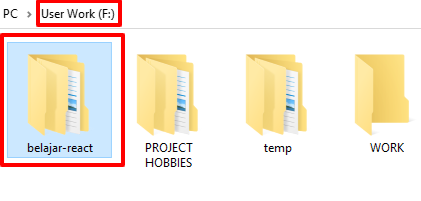
2. Buatlah folder baru untuk install react, misalnya di F:\belajar-react
 3. Buka Command Prompt (CMD), lalu ketikkan :f untuk bisa mengakses folder instalasi React JS yang kamu buat.
3. Buka Command Prompt (CMD), lalu ketikkan :f untuk bisa mengakses folder instalasi React JS yang kamu buat.
4. Ketik npm -v
![]()
5. Masuk ke folder instalasi react yang telah kamu buat dengan mengetik cd belajar-react
(Kamu bisa mengganti “belajar-react” dengan nama folder yang kamu buat)
![]()
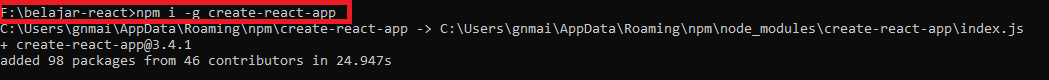
6. Ketik script di bawah untuk menginstall react, npm i -g create-react-app

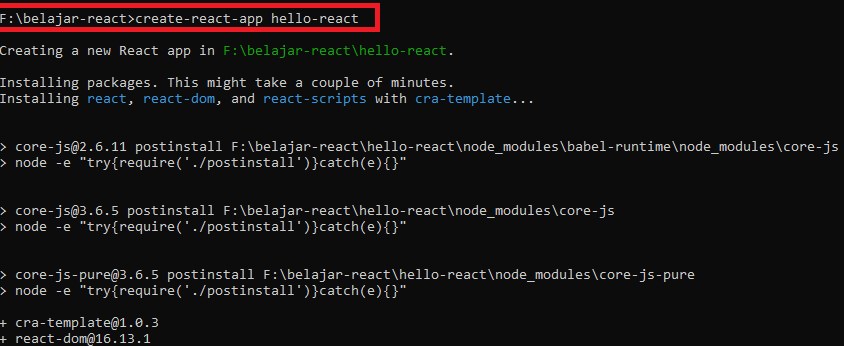
7. Buat project react dengan mengetikkan create-react-app hello-react
(Kamu bisa mengganti “hello-react” dengan nama project yang lain).

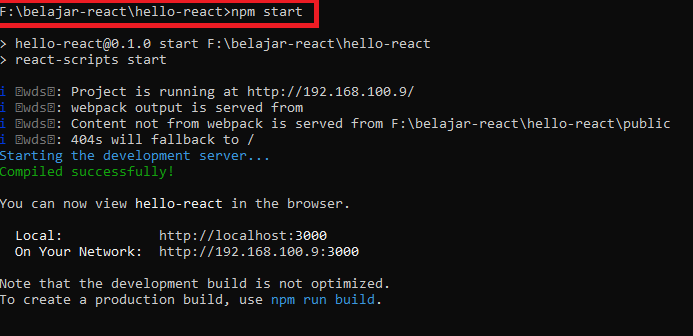
8. Ketik npm start untuk memulai membuat project.

9. Setelah itu kamu akan diarahkan ke halaman website dengan alamat localhost:3000 seperti gambar berikut.

Setelah mengetahui apa itu React JS, keunggulan dan cara instalasinya. Apakah sekarang kamu tertarik untuk belajar menggunakan React JS?
Selamat mencoba dan semoga bermanfaat.

Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami
Click Fraud: Ancaman Tersembunyi di Iklan Berbayar
Campaign iklanmu merasa kurang efektif? Bisa jadi karena click fraud! Click fraud adalah ancaman serius bagi pengguna pemasaran digital loh!
Mau Iklan Facebook Efektif? Kenali 7 Metrics Penting Ini
Mau iklan Facebook kamu lebih efektif? Kenali 7 Facebook ads metrics penting ini untuk optimalkan kampanye dan raih hasil maksimal!
Apakah Guest Posting Masih Efektif untuk SEO? Ini Faktanya
Apakah guest posting masih jadi senjata ampuh untuk SEO? Simak fakta dan tips terbaru yang bisa membantu optimalkan strategi kontenmu!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!