
Membuat wireframe menjadi salah satu bagian penting sebelum membuat sebuah produk digital, tidak terkecuali sebelum membuat website. Sebelum masuk ke tahap development (pegembangan), biasanya web developer terlebih dahulu meminta tim UI/UX designer untuk membuat wireframe.
Melalui wireframe, proses pembuatan website menjadi lebih terstruktur sehingga mempermudah web developer ketika membuat website.
Nah apa sih sebenarnya wireframe? Apa manfaat adanya wireframe dan bagaimana cara membuatnya? Pada artikel ini kita akan membahas beberapa hal mengenai wireframe.
Daftar isi
Apa Itu Wireframe?
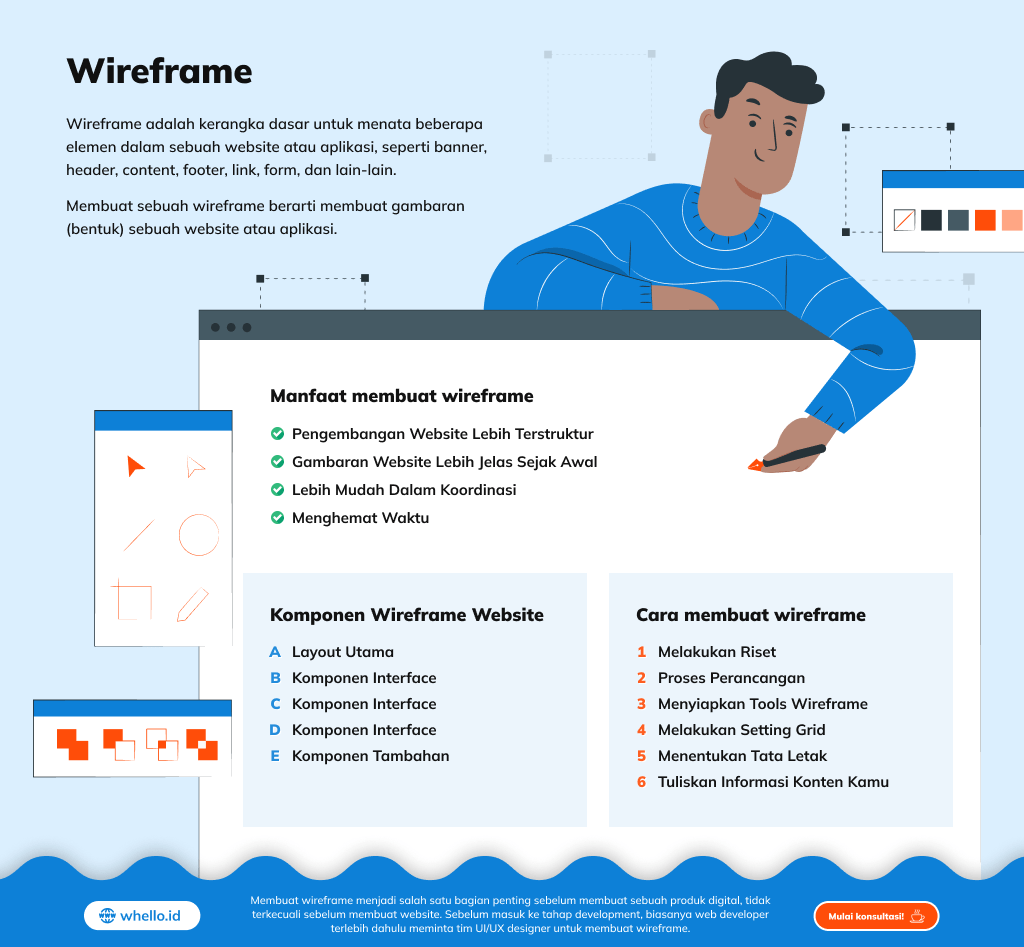
Wireframe adalah kerangka dasar untuk menata beberapa elemen dalam sebuah website atau aplikasi, seperti banner, header, content, footer, link, form, dan lain-lain.
Sederhananya, Wireframe dapat diartikan sebagai kerangka gambar. Membuat sebuah wireframe berarti membuat gambaran (bentuk) sebuah website atau aplikasi.
Wireframing biasanya dilakukan oleh UI designer, biasanya mereka akan mendiskusikan wireframe website kepada tim web development atau klien sesuai dengan kebutuhan website, kemudian kerangka dasar tersebut akan dijadikan desain visual yang lebih rapi.
Wireframing dapat dilakukan secara sederhana menggunakan gambar dengan tangan maupun software (tools) khusus.
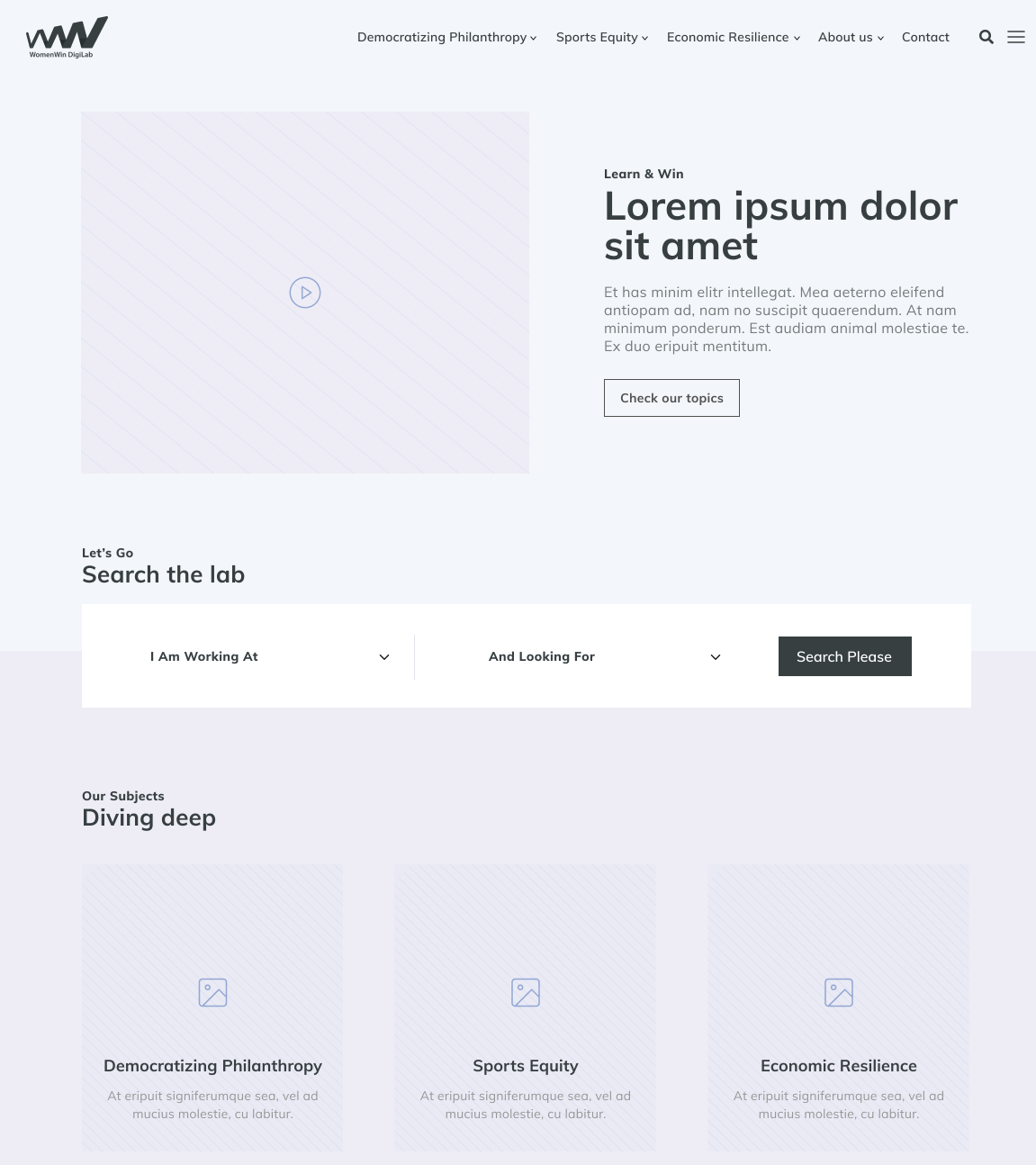
Berikut contoh wireframe sebuah website.

Manfaat Membuat Wireframe
Berikut manfaat yang bisa kamu dapatkan dengan membuat wireframe.
A. Pengembangan Website Lebih Terstruktur
Dengan adanya wireframe, pengembangan website menjadi lebih terstruktur, karena kamu telah mengetahui konsep dasar website dan komponen website juga sudah tertata dengan baik.
Selain itu, resiko untuk melakukan perbaikan setelah website live (sudah selesai dikerjakan), perbaikan website menjadi lebih sedikit. Sebab, setiap tahapan dikerjakan dengan konsep yang jelas.
B. Gambaran Website Lebih Jelas Sejak Awal
Setiap team yang terlibat dalam pembuatan sebuah website, akan lebih mudah memahami konsep desain website karena sudah memiliki gambaran yang lebih jelas mengenai yang akan dibuat.
C. Lebih Mudah Dalam Koordinasi
Penggunaan wireframe website memudahkan kamu berkoordinasi dalam pengembangan website, baik ketika kamu mengerjakan website sendiri atau untuk klien.
Semua proses pengerjaan website bisa mengacu pada kerangka dasar yang sudah disepakati. Sehingga ketika berdiskusi untuk melakukan perbaikan, tinggal cek wireframe tersebut.
D. Menghemat Waktu
Dengan adanya wireframe, pembuatan website menjadi lebih hemat waktu. Karena perubahan pada desain website jauh lebih mudah dan lebih cepat jika dilakukan pada saat masih berupa konsep.
Bagaimana jika web developer sudah mulai mengerjakan coding dan setelah selesai desain masih harus diganti. Artinya tahapan desain dan coding bisa mulai dilakukan setelah konsep desain sudah disepakati (sudah fix).
Tipe-Tipe Wireframe
Sesuai dengan detail kerangka desain yang dibuat, wireframe dibagi menjadi 3 jenis.
1. Low-fidelity Wireframe
Low-fidelity wireframe adalah wireframe dengan desain yang paling sederhana.
Biasanya tipe wireframe ini dibuat tanpa menggunakan skala, kisi, dan akurasi piksel. Bahkan hanya bermodalkan kertas dan pensil saja, kamu sudah bisa membuat low-fidelity wireframe.
2. Mid-fidelity Wireframe
Mid-fidelity wireframe adalah tipe wireframe yang menampilkan representasi layout yang lebih akurat, meskipun masih belum menggunakan gambar.
Pada tipe wireframe ini, sudah terlihat perbedaan ukuran teks yang dapat memisahkan judul dan konten dengan baik. Tipe ini juga sudah menggunakan beberapa elemen website yang menonjol dengan pewarnaan yang berbeda.
Kebanyakan orang sudah menggunakan berbagai software pembuatan wireframe untuk mendapatkan hasil yang lebih akurat.
3. High-fidelity Wireframe
High-fidelity wireframe adalah tipe wireframe yang paling spesifik.
Kerangka desain yang dibuat sudah menggunakan gambar dan tulisan konten yang sebenarnya. Tipe wireframe ini juga sudah dilengkapi menu interaktif dalam desainnya.
Komponen Wireframe Website
Berikut 5 komponen yang diperlukan dalam membuat sebuah wireframe website.
A. Layout Utama
Layout utama biasanya berupa kotak-kotak yang telah diatur sesuai dengan tata letak halaman website. Dalam komponen ini, terdapat beberapa elemen, seperti header, menu navigasi, body, hingga letak sidebar.
B. Komponen Interface
Komponen interface adalah komponen yang terkait dengan media interaksi antara tampilan website dengan pengunjung website. Biasanya berupa button, link, judul, font size, logo, dan lain-lain.
C. Komponen Navigasi
Komponen navigasi berguna mengarahkan pengunjung mengakses isi website dengan mudah. Misalnya menu, tanda panah, atau icon lainnya.
D. Komponen Informasi
Komponen informasi merupakan konten utama yang ingin disampaikan pada audiens. Contohnya, input, thumbnail, link, paragraf, dan lain-lain.
E. Komponen Tambahan
Komponen tambahan bisa kamu gunakan untuk membuat desain untuk fitur cek resi, form konfirmasi pemesanan, hingga layanan chat dengan pembeli secara langsung.
Komponen tambahan bisa dimasukkan dalam wireframe sesuai jenis dan kebutuhan website.
Cara Membuat Wireframe
Untuk membuat wireframe, ada 6 langkah yang perlu kamu lakukan.
1. Melakukan Riset
Mengingat perkembangan dan keutuhan dunia digital semakin meningkat, langkah pertama yang perlu kamu lakukan yaitu membuat wireframe agar website memiliki desain yang menarik dan sesuai dengan trend.
Riset bisa dilakukan melalui website kompetitor atau website besar yang sudah mendunia. Hal ini juga berfungsi untuk mendapatkan referensi rancangan desain website yang disukai oleh pengunjung.
2. Proses Perancangan
Setelah melakukan riset, kamu juga perlu melakukan perancangan wireframe untuk desain sebuah website. Tujuannya agar mendapatkan hasil desain secara optimal dan menghasilkan ciri khas desain yang nyaman karena setiap designer memiliki cara masing-masing ketika membuat desain sebuah website.
3. Menyiapkan Tools Wireframe
Untuk membuat wireframe sebenarnya menggunakan kertas dan pensil saja, tetapi ada beberapa tools yang bisa kamu gunakan untuk mempermudah kamu ketika bekerja.
Berikut 5 tools wireframe yang banyak digunakan oleh designer.
A. Figma
Figma merupakan salah satu tools membuat wireframe yang gratis namun tetap powerful. Kamu bisa membuat desain website dengan mudah menggunakan berbagai fitur yang dimilikinya.
Salah satu fitur yang banyak digunakan yaitu fitur real-time collaboration yang membuat koordinasi pembuatan wireframe bisa dilakukan dengan cepat.
B. Balsamiq
Balsamiq merupakan tools wireframe yang cukup populer. Kamu bisa menggunakannya pada versi desktop atau web-based. Melalui fitur collaborative editing, koordinasi pembuatan kerangka desain website menjadi lebih mudah.
Dan dengan penyimpanan online, hasil wireframe kamu bisa diakses dari mana saja dan kapan saja.
C. Mockflow
Mockflow merupakan tools desain yang dapat kamu gunakan untuk membuat rancangan website atau aplikasi. Tools ini memiliki fitur khusus bernama WireframePro yang dapat digunakan membuat wireframe dengan visualisasi langsung.
D. Cacoo
Cacoo merupakan tools wireframe yang cukup simple, baik dari sisi tampilan maupun pilihan menunya. Kamu tidak perlu melakukan instalasi aplikasi pada komputer kamu karena tool ini bisa digunakan secara online melalui browser.
Tool ini juga cocok digunakan bagi kamu sebagai seorang pemula.
E. Mockingbird
Mongkingbird adalah software pembuat wireframe yang mudah digunakan karena fitur drag and drop yang disediakan. Tampilannya yang user friendly akan memudahkan kamu membuat kerangka desain yang lebih menarik.
4. Melakukan Setting Grid
Setelah menentukan tools yang digunakan, saatnya melakukan setting grid. Kamu akan mengatur halaman website menjadi beberapa kolom sebagai tempat dari komponen yang sudah ditentukan.
Tujuan dari melakukan setting grid yaitu membuat penataan lebih mudah dengan hasil yang rapi. Tampilan website akan terlihat lebih seimbang dengan beberapa komponen di dalamnya.
5. Menentukan Tata Letak
Selesai dengan langkah setting grid, waktunya kamu untuk menentukan tata letak elemen website. Dengan bantuan grid, kamu bisa menggunakan bentuk kotak untuk setiap komponen yang akan digunakan. Misalnya, apakah akan menempatkan logo di tengah halaman website ataupun di sisi kanan kiri.
Kamu juga bisa menentukan seberapa besar bagian footer website tersebut. Sesuaikan letak ini dengan keinginan kamu.
Pada tahap ini, kamu juga bisa berdiskusi dengan tim untuk tata letak yang terbaik untuk website tersebut.
6. Tuliskan Informasi Konten Kamu
Setelah mengatur komponen dengan tata letak yang baik, saatnya menuliskan informasi konten untuk website kamu. Tujuannya untuk memastikan strukturnya sesuai dengan kebutuhan.
Pastikan juga informasi konten jelas dan mudah dibaca, gunakan ukuran dan jenis font yang berbeda untuk masing-masing elemen. Sehingga bisa membedakan berbagai informasi dalam desain tersebut.
Setelah tahapan ini selesai, kamu bisa melanjutkannya dengan bentuk visual yang lebih detail.
Nah, demikian beberapa hal mengenai wireframe, sudah siap membuat wireframe? Dan jika kamu kesulitan membuatnya, Whello bisa membantu kamu. Tinggalkan komentar pada kolom komentar dibawah atau hubungi kontak Whello untuk melakukan konsultasi gratis terlebih dahulu.
Selamat mencoba dan semoga bermanfaat.

Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami

7 Rekomendasi Software Akuntansi Terbaik 2025 untuk Bisnis di Indonesia
Temukan rekomendasi software akuntansi terbaik 2025 untuk bisnis baik untuk pemilik UMKM maupun bisnis skala menengah!

A/B Testing dalam SEO: Manfaat dan Cara Melakukannya
Pelajari cara melakukan SEO A/B testing dan manfaatnya bagi website. Dapatkan tips selengkapnya di artikel berikut!

Ketahui Harga Pasang Iklan di Google di 2025
Cari tahu harga pasang iklan di Google untuk tahun 2025. Kunjungi informasi lengkap dan strategi efektif untuk beriklan di sini!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!