Sitemaps menjadi salah satu bagian penting dalam sebuah website atau blog. Sitemap adalah kumpulan informasi mengenai URL atau daftar link yang terdapat pada sebuah website atau blogspot.
Sitemap sendiri berfungsi sebagai peta untuk search engine agar cepat mengindex URL baru yang kamu buat. Bukan hanya link, pada sitemap juga terdapat metadata. Metadata adalah informasi yang memuat kapan terakhir kali kamu mengupdate website dan seberapa sering website kamu di update.
Dengan adanya Sitemap, Search Engine atau mesin pencari seperti Google, Bing, dan Yandex akan lebih mudah dapat menemukan setiap URL yang ada di website atau blogspot kamu.
Nah pada artikel ini, kita akan membahas cara membuat Sitemap pada blogspot.
Daftar isi
Cara Membuat Sitemap Blogger
Jika kamu memiliki blog menggunakan platform blogger, kamu bisa mengikuti cara-cara berikut untuk membuat sitemap.
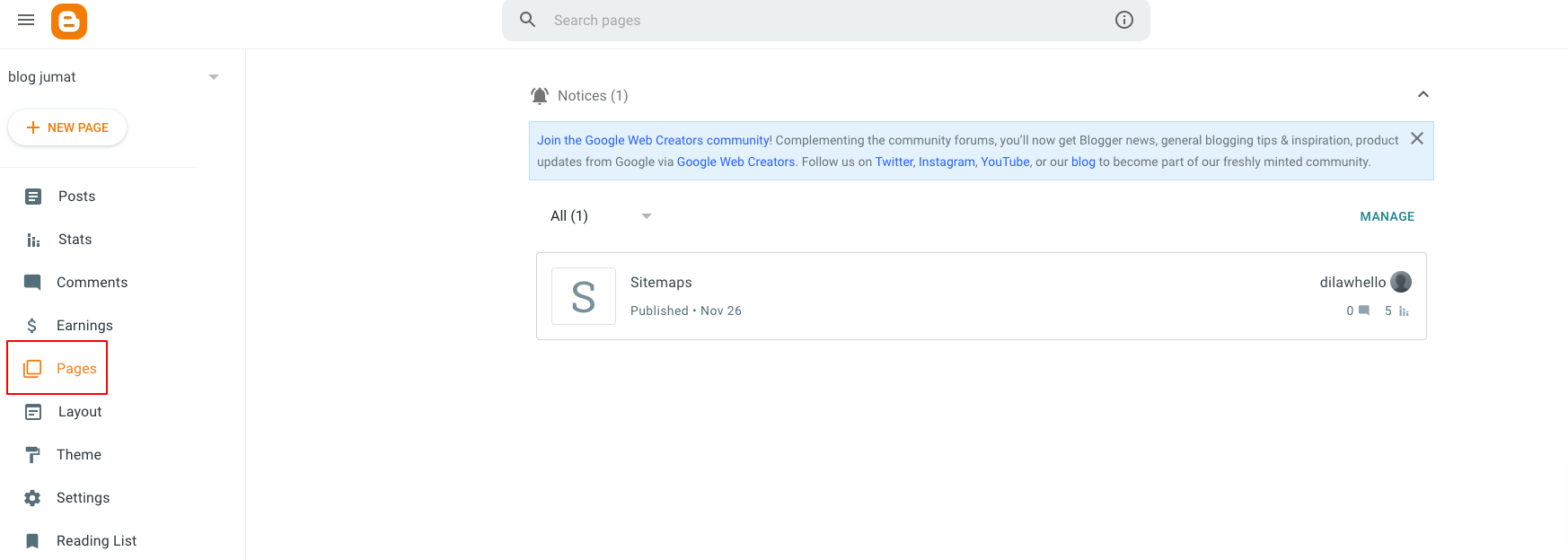
1. Login ke akun Blogger kamu.
2. Buat Page baru dan beri nama “Sitemap” (boleh juga yang lain).

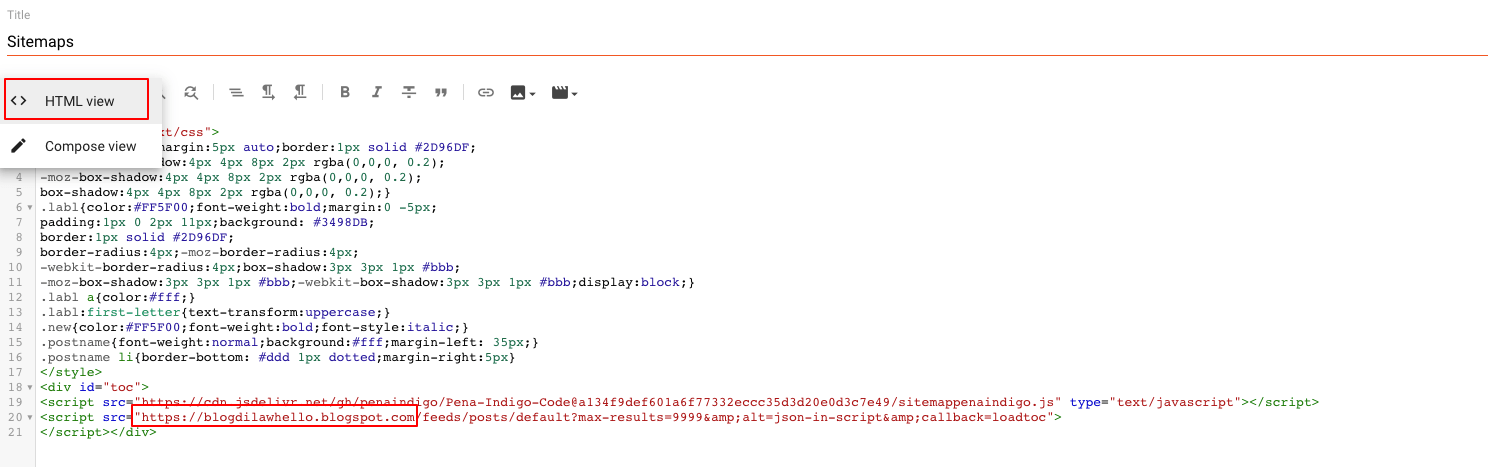
3. Masukkan Script berikut pada page yang telah kamu buat.
<style type="text/css"> #toc{width:99%;margin:5px auto;border:1px solid #2D96DF; -webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2); -moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2); box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);} .labl{color:#FF5F00;font-weight:bold;margin:0 -5px; padding:1px 0 2px 11px;background: #3498DB; border:1px solid #2D96DF; border-radius:4px;-moz-border-radius:4px; -webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb; -moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;} .labl a{color:#fff;} .labl:first-letter{text-transform:uppercase;} .new{color:#FF5F00;font-weight:bold;font-style:italic;} .postname{font-weight:normal;background:#fff;margin-left: 35px;} .postname li{border-bottom: #ddd 1px dotted;margin-right:5px} </style> <div id="toc"> <script src="https://cdn.jsdelivr.net/gh/penaindigo/Pena-Indigo-Code@a134f9def601a6f77332eccc35d3d20e0d3c7e49/sitemappenaindigo.js" type="text/javascript"></script> <script src="https://blogdilawhello.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"> </script></div>
Masukkan script diatas pada bagian “HTML View”, jangan lupa URL “https://blogdilawhello.blogspot.com” ganti dengan nama blog kamu. Jika sudah, maka klik tombol “Simpan”.

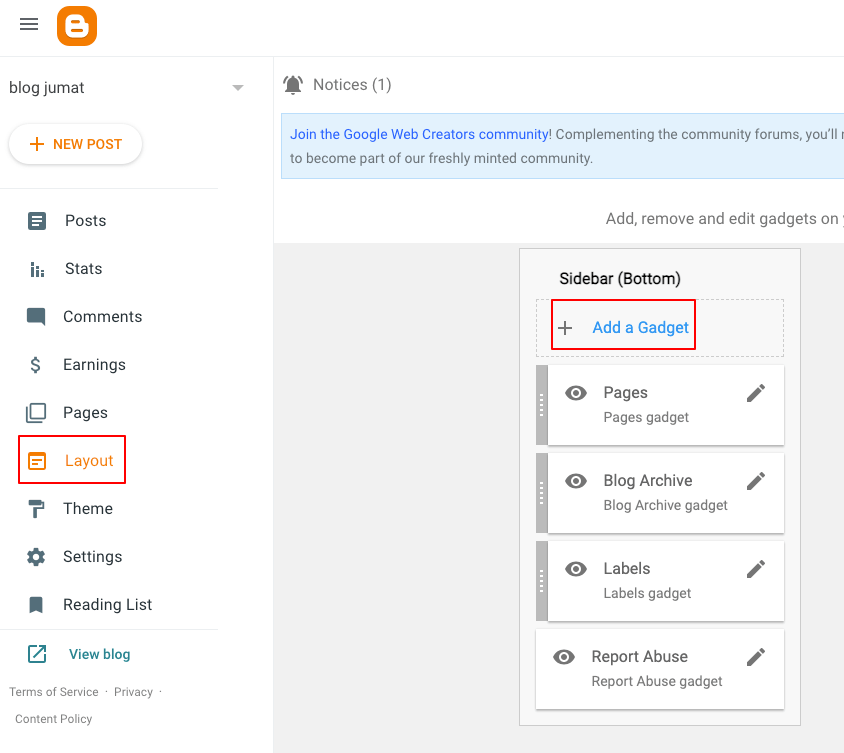
4. Lalu buatlah link pada Home Page blog untuk menampilkan halaman Sitemap.
Pilih menu “Layout”, klik “Add a Gadget” pada bagian Sidebar.

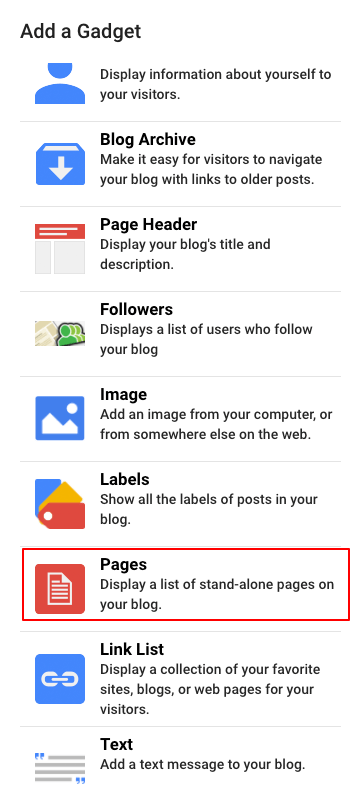
Pilih gadget pada bagian “Pages”.

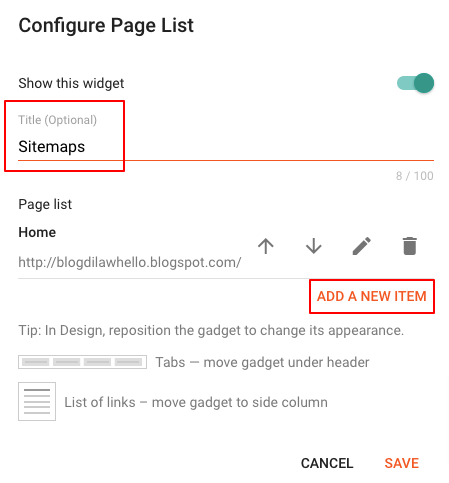
Masukkan nama page/gadget, kemudian klik “Add a new Item” untuk memasukkan URL page sitemaps yang telah kamu buat sebelumnya.

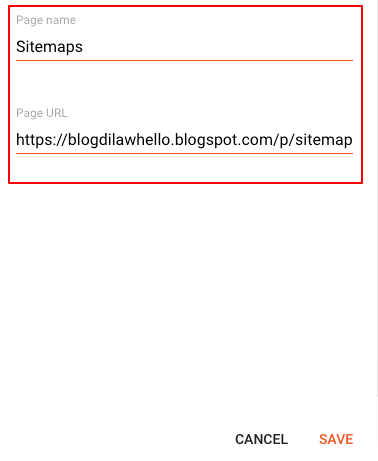
Pilih nama page sitemap kamu dan secara otomatis akan menampilkan page URL. Jangan lupa klik “Save” jika sudah selesai.

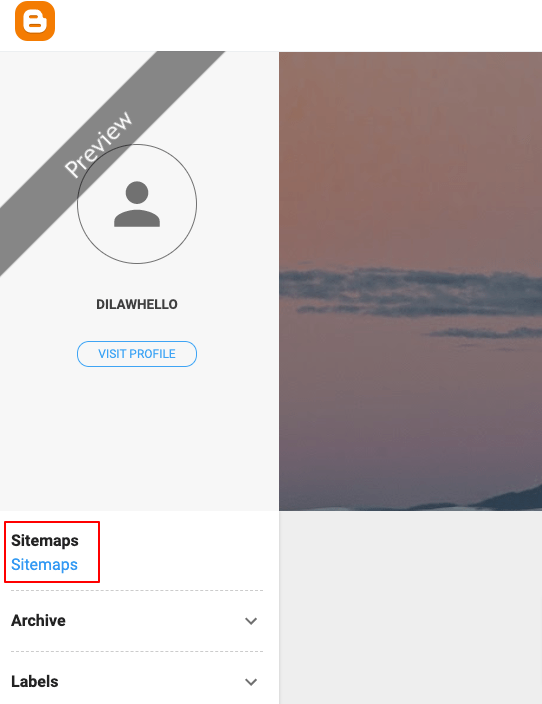
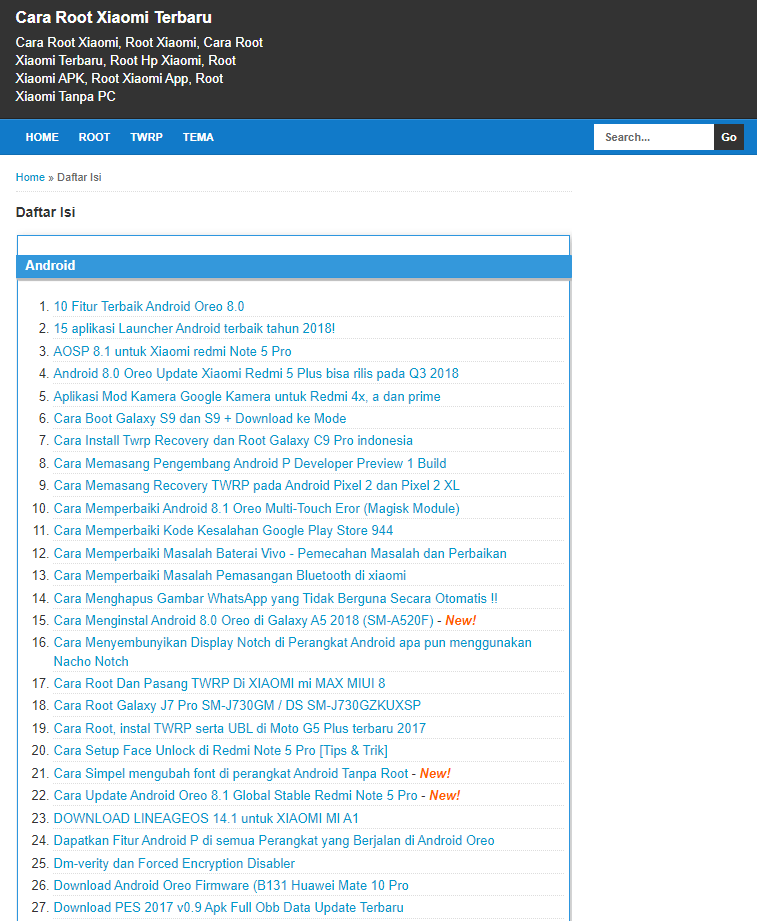
5. Sekarang kamu sudah bisa mengakses halaman sitemaps melalui menu Home Page.

Berikut contoh sitemaps yang telah kamu buat.

Cara Membuat Sitemap di Wordpres
Jika kamu memiliki Blog menggunakan WordPress, kamu bisa memanfaatkan Plugin untuk membuat Sitemap dengan mudah.
1. Login ke Dashboard WordPress blog kamu.
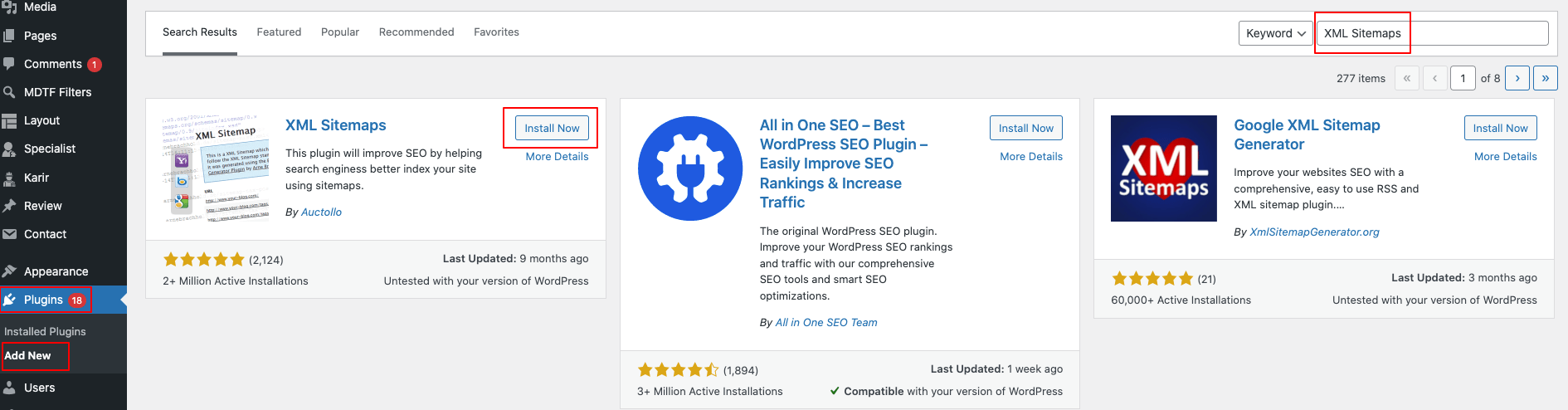
2. Pilih menu “Plugin”, klik “Add New”, dan masukkan “XML Sitemaps” pada kolom pencarian. Jangan lupa langsung install dan aktifkan plugin tersebut.

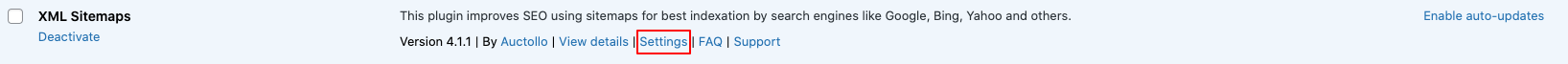
3. Setting plugin yang sudah kamu install.

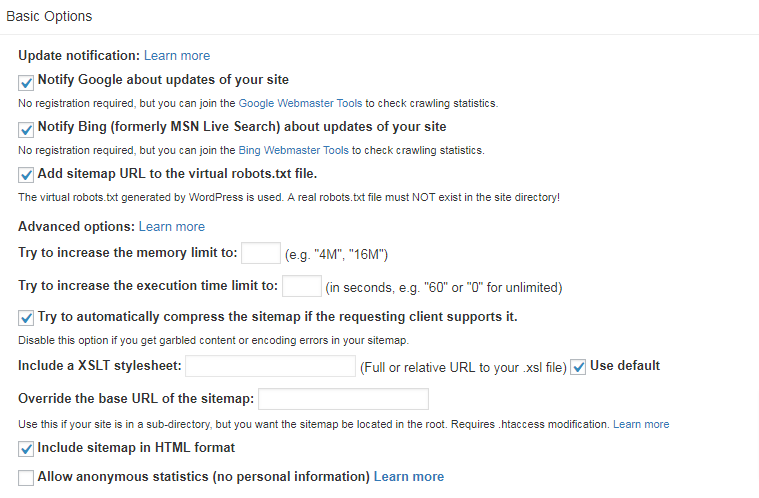
4. Setting Basic Option seperti gambar dibawah.

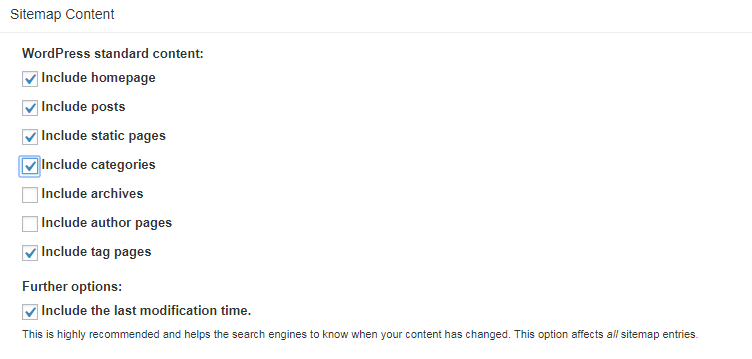
5. Kemudian setting pada bagian Sitemap Content.

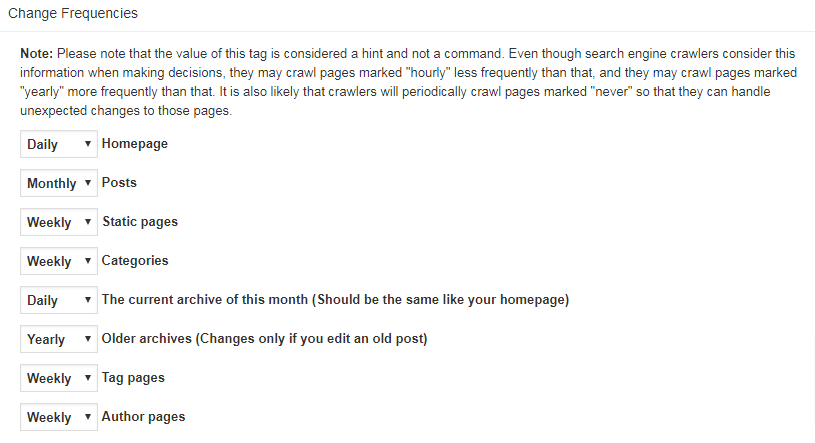
6. Terakhir, setting Change Frequencies.

Cara Upload atau Submit Sitemaps di Google Search Console
Nah setelah membuat sitemaps, sekarang kita juga akan mempelajari cara upload sitemaps yang telah kamu buat di Google Search Console (sebelumnya adalah Webmasters).
1. Login ke akun Google Search Console kamu.
2. Klik link website atau blog kamu.
3. Selanjutnya pilih menu “Crawl”, pilih “Sitemaps” dan klik “Add/Test Sitemap”. Kemudian masukkan kode sitemap kamu.
- Untuk WordPress
www.domainesia.com/sitemap.xml (Untuk WordPress) - Untuk Blogger
https://blogdilawhello.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc
4. Setelah memasukkan kode sitemaps kamu, klik tombol “Submit Sitemap”.
5.Selamat, sekarang kamu sudah berhasil mendaftar Sitemap ke Google Search Console.
Sudah Berhasil Membuat Sitemaps?
Untuk meningkatkan pencarian website atau blog kamu di mesin pencarian, sitemap membantu kamu berinteraksi dengan lebih baik. Mesin pencari akan lebih mudah mendapatkan informasi seberapa sering konten website kamu di update dan pada category apa kamu sering memperbarui konten dan menentukan rata-rata crawl pada website kamu.
Selain itu, sitemap juga membantu pengunjung website atau blog mengetahui post atau page apa saja yang ada di website atau blog kamu.
Semoga bermanfaat dan selamat mencoba.

Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami
Mau Iklan Facebook Efektif? Kenali 7 Metrics Penting Ini
Mau iklan Facebook kamu lebih efektif? Kenali 7 Facebook ads metrics penting ini untuk optimalkan kampanye dan raih hasil maksimal!
Apakah Guest Posting Masih Efektif untuk SEO? Ini Faktanya
Apakah guest posting masih jadi senjata ampuh untuk SEO? Simak fakta dan tips terbaru yang bisa membantu optimalkan strategi kontenmu!

Tips SEO di Tahun 2026, Membantu Tingkatkan Trafik Website Kamu!
Sebelum melakukan optimalisasi SEO, kamu perlu mengetahui tips SEO terbaru yang sesuai dengan algoritma Google saat ini, ada 7 tips yang perlu kamu ketahui.
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!