
Apakah kamu ingin memiliki tampilan website yang menarik? kamu bisa menambahkan header dan footer pada tampilan website kamu. Artikel ini akan menjelaskan mengenai cara membuat header dan footer yang perlu kamu ketahui.
Header dan footer adalah salah satu cara yang bisa kamu gunakan untuk membuat tampilan website kamu menjadi lebih keren dan menarik. Header adalah bagian atas website dan berisi tulisan yang berukuran cukup besar.
Tulisan pada header memuat tentang nama situs dan biasanya memuat logo untuk menunjukkan identitas dari website tersebut. Terdapat juga sedikit deskripsi mengenai logo yang digunakan pada header website tersebut.
Pada pojok kanan website akan tersedia kolom pencarian yang berfungsi untuk melakukan pencarian di website tersebut. Hal ini akan memudahkan pengunjung untuk menemukan apa yang dicari dalam website tersebut.
Sedangkan Footer website adalah bagian bawah dari tampilan website. kamu dapat melihat informasi terkait dengan hak cipta, sumber daya, link tambahan, sponsor, dan kepemilikan website. Selain, itu kamu juga bisa menambahkan widget untuk menampilkan postingan website kamu.
Keberadaan header dan footer pada website kamu akan membuat tampilan website menjadi semakin keren dan mudah digunakan. Pengunjung website kamu akan lebih mudah mencari apa yang dibutuhkan di website kamu dengan mudah.
Daftar isi
Cara Membuat Header dan Footer Website, beserta Contohnya!
Kali ini kita akan membahas mengenai cara membuat header dan footer yang bisa kamu tambahkan di website kamu. Sebelum itu kita akan membahas fungsi dari header dan footer dalam website kamu. Salah satu fungsinya adalah untuk mendukung tampilan website.
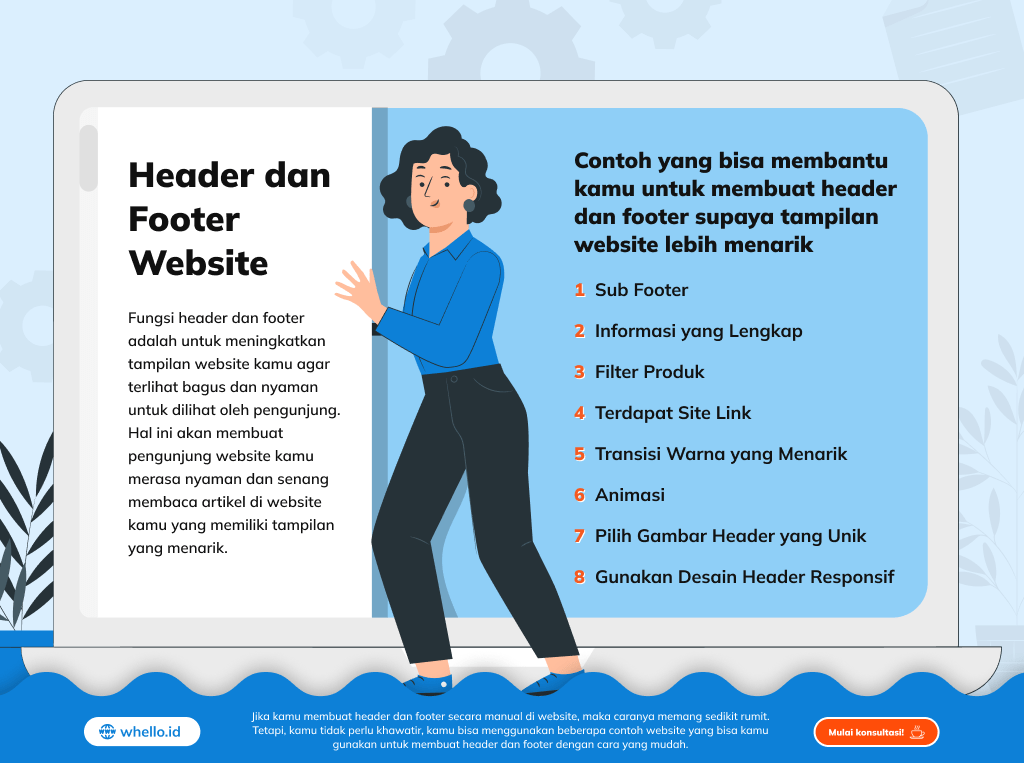
Fungsi header dan footer adalah untuk meningkatkan tampilan website kamu agar terlihat bagus dan nyaman untuk dilihat oleh pengunjung. Hal ini akan membuat pengunjung website kamu merasa nyaman dan senang membaca artikel di website kamu yang memiliki tampilan yang menarik.
Jika kamu membuat header dan footer secara manual di website, maka caranya memang sedikit rumit. Tetapi, kamu tidak perlu khawatir, kamu bisa menggunakan beberapa contoh website yang bisa kamu gunakan untuk membuat header dan footer dengan cara yang mudah.
Beberapa contoh yang bisa membantu kamu untuk membuat header dan footer supaya tampilan website lebih menarik, sebagai berikut:
1. Sub Footer
Salah satu contoh pembuatan footer yang menarik yang bisa kamu jadikan inspirasi yaitu penambahan sub footer pada website L’Oréal Paris. Pada website tersebut menggunakan tambahan sub footer.
Sub footer adalah baris terakhir yang ditemukan sebelum footer selesai. Keberadaanya biasanya digunakan untuk penambahan informasi mengenai situs tersebut. Pada website L’Oréal Paris digunakan untuk menambahkan informasi mengenai menu dan copyright.
Keberadaan sub footer pada website kamu akan menambahkan pesona tersendiri. Kamu bisa menambahkan berbagai informasi penting tentang website sesuai dengan tampilan yang diinginkan.
2. Informasi yang Lengkap
Contoh header dan footer yang baik adalah memajang informasi mengenai website yang lengkap. Hal ini bisa menambah kepercayaan pengunjung mengenai website kamu. Kamu bisa menambahkan informasi tersebut pada footer website.
Kamu bisa menambahkan informasi mengenai kontak, layanan yang dimiliki, sosial media yang dimiliki dan ajakan untuk menggunakan jasa atau membeli produk kamu. Hal ini akan memudahkan pelanggan yang tertarik untuk membeli produk atau menggunakan jasa yang kamu tawarkan.
3. Filter Produk
Selanjutnya, kamu bisa melihat contoh website Smalley untuk melihat footer yang memiliki filter produk. Dalam hal ini, website tersebut memberikan contoh penggunaan footer yang kreatif dengan menambahkan widget filter produk.
Filter produk dapat membantu pengunjung untuk menemukan produk dengan mudah di website kamu. Hal ini akan sangat bermanfaat jika kamu bisa menambahkan filter produk pada area footer karena akan terlihat jelas pada tampilan website kamu.
4. Terdapat Site Link
Selanjutnya, kamu bisa menambahkan site link pada area footer website kamu. Hal ini bisa membuat tampilan website kamu menjadi lebih minimalis dan sederhana. Kamu bisa melihat contohnya pada website IsitWP.
Website tersebut menambahkan site link dengan bentuk drop down menu. Hal ini akan menciptakan tampilan website yang simple tetapi tetap menarik bagi pengunjung. Selain itu, footer kamu tidak akan terlihat ramai dengan berbagai menu pilihan.
Cara ini bisa kamu lakukan, apabila kamu memiliki beragam menu yang ingin ditampilkan di footer. Supaya lebih rapi, kamu bisa menambahkan site link pada area footernya.
5. Transisi Warna yang Menarik
Kamu juga bisa membuat tampilan footer yang menarik dengan mengatur transisi warna yang menarik. Kamu bisa melihatnya pada website Fandom yang berani tampil dengan footer yang memiliki nuansa warna yang terang.
Bahkan, terdapat efek menarik yang dibuat oleh Fandom yaitu dengan memberikan sentuhan transisi warna ketika mengarahkan kursor pada tulisan. Nah, kamu bisa mencoba untuk melakukan ini, supaya tampilan website kamu bisa menjadi lebih menarik.
6. Animasi
Jika kamu ingin membuat footer dengan tampilan yang unik, maka kamu bisa membuat footer dengan tampilan animasi. Salah satu contoh website yang menggunakan animasi adalah Bluestag. Website ini memiliki tampilan unik karena terlihat kosong.
Ternyata, website ini menerapkan konsep animasi yang membuat tampilan website menjadi sederhana, namun menyimpan pesona yang mampu menarik pengunjung. Terdapat berbagai widget-widget yang interaktif.
Konsep animasi ini akan membuat pengunjung betah berada di website kamu. Bahkan, pengunjung bisa memainkan salah satu widget animasi yang kamu gunakan. Hal ini akan menambah daya tarik dari website kamu. Jadi, kamu bisa mencoba untuk menambahkan animasi yang menarik.
7. Pilih Gambar Header yang Unik
Selanjutnya, kita akan membahas mengenai pembuatan header. kamu perlu tahu bahwa perbedaan header dan footer terlihat jelas pada posisi penempatannya di website. Header terletak di bagian atas, sedangkan footer terletak di bagian bawah.
Salah satu cara menarik untuk membuat header yang berhasil mencuri perhatian pengunjung adalah dengan menggunakan gambar yang unik. kamu bisa menyesuaikan gambar dengan topik website kamu.
Selain itu, gambar yang unik dapat membantu kamu untuk membuat website semakin mudah untuk diingat. Kamu bisa memberikan sentuhan ciri khas website dengan menambahkan logo sebagai identitas website.
8. Gunakan Desain Header Responsif
Kamu perlu memastikan bahwa header yang kamu buat berfungsi dengan baik. kamu bisa menggunakan parallax header untuk menentukan tema website agar menarik dan bisa membuat pengunjung website terpesona.
Pilihlah tema header yang unik dengan berbagai fitur yang dimiliki oleh parallax. Hal ini akan memudahkan pekerjaan kamu untuk membuat header website.
Sudah Berhasil Membuat Header dan Footer?
Demikianlah, pembahasan mengenai cara membuat header dan footer di sebuah website. Seharusnya kamu sudah bisa membuat header dan footer dengan mudah. Semoga artikel ini bisa membantu kamu untuk meningkatkan tampilan website kamu supaya lebih menarik.
Semoga bermanfaat dan selamat mencoba.

Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami

Manfaat Lakukan Tracking Metric Marketing
Maksimalkan hasil pemasaran kamu dengan tracking matriks marketing. Dapatkan analisis mendalam untuk strategi bisnis kamu!

Ketahui Apa Itu Promotion Assets Google Ads dan Manfaatnya
Temukan promotion assets terbaik untuk Google Ads kamu. Tingkatkan hasil kampanye dengan strategi yang tepat dan efisien!

Apa itu Sitelink di Google Ads, dan Cara Menggunakannya
Pelajari strategi terbaik untuk menggunakan sitelink dalam Google Ads. Optimalkan iklan kamu dan tingkatkan klik serta konversi dengan mudah!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!



