
Setiap website, tentunya dibuat untuk tampilan yang lebih “menarik” dengan gaya desain yang bervariasi. Mulai dari pemilihan warna, konten, hingga berbagai komponen (fitur) yang terdapat dalam website tersebut.
Tetapi menarik saja tidak cukup untuk menjadikan sebuah website tersebut menjadi powerfull. Kamu juga harus memperhatikan aspek “mobile friendly”.
Hal ini dikarenakan mengingat banyaknya jumlah pengguna mobile (smartphone) saat ini, akan banyak pengunjung website yang mengakses website kamu melalui smartphone mereka. Jika website kamu sudah mobile friendly, maka akan membuat mereka betah berlama-lama berada di website kamu, tetapi jika website kamu tidak mobile friendly, mereka akan langsung menutup (meninggalkan) website kamu.
Dan salah satu komponen penting dalam sebuah website yaitu membuat navigasi sticky menu yang menarik. Dimana navigasi ini bertujuan untuk memudahkan pengunjung mengeksplor konten website.
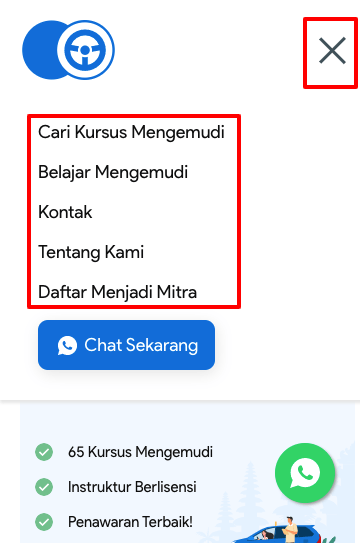
Selain menarik, kamu juga perlu memastikan bahwa navigasi tersebut menjadikan website tetap mobile friendly. Kamu bisa melihat salah satu contoh navigasi sticky menu sebuah website ketika diakses pada perangkat mobile.

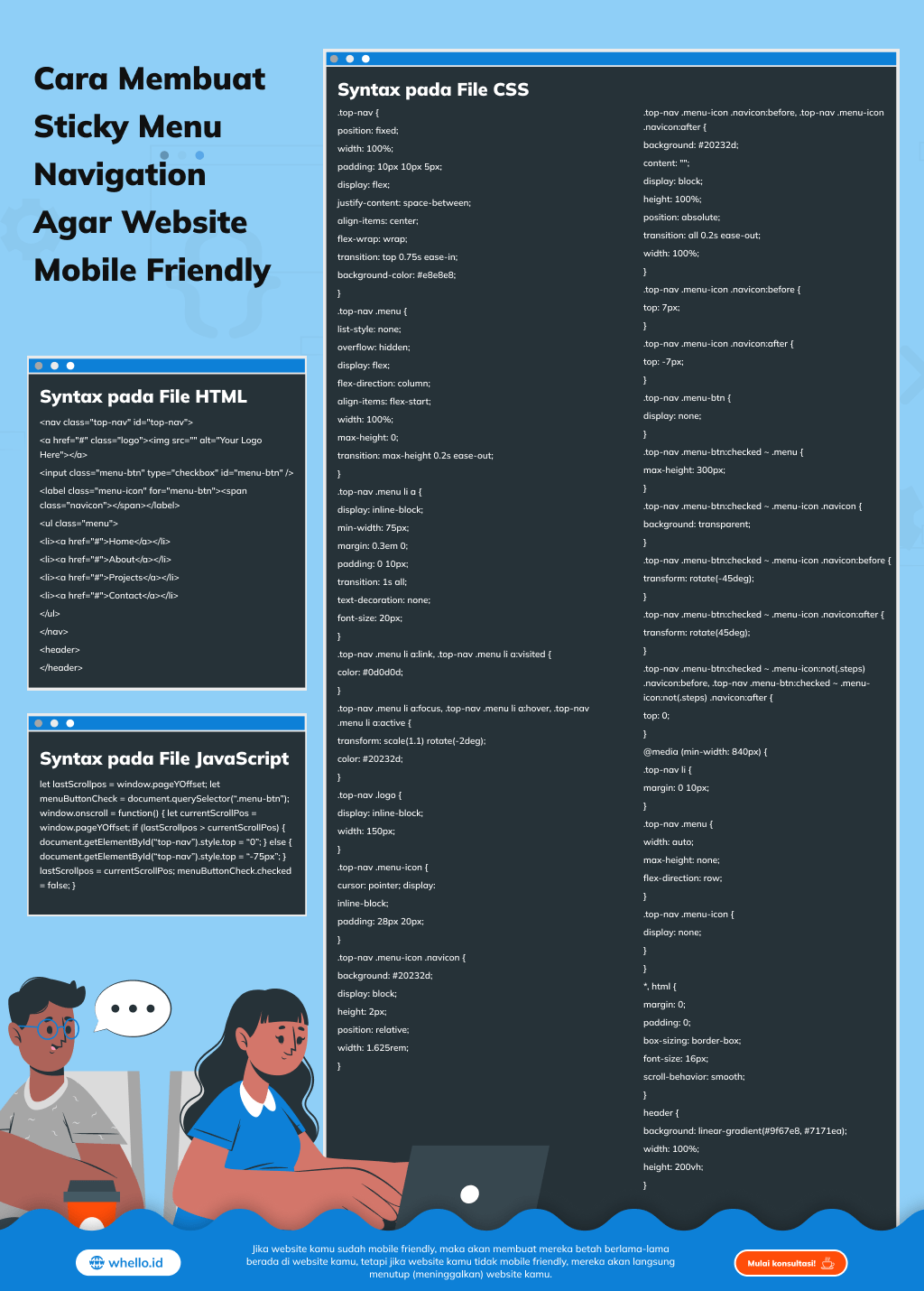
Ikuti langkah-langkah berikut untuk membuat navigasi sticky menu yang mobile friendly untuk website kamu.
Daftar isi
1. Atur Syntax pada File HTML
2. Atur Syntax pada File CSS
Kemudian masukkan syntax berikut pada file CSS website kamu.
.top-nav { position: fixed; width: 100%; padding: 10px 10px 5px; display: flex; justify-content: space-between; align-items: center; flex-wrap: wrap; transition: top 0.75s ease-in; background-color: #e8e8e8; } .top-nav .menu { list-style: none; overflow: hidden; display: flex; flex-direction: column; align-items: flex-start; width: 100%; max-height: 0; transition: max-height 0.2s ease-out; } .top-nav .menu li a { display: inline-block; min-width: 75px; margin: 0.3em 0; padding: 0 10px; transition: 1s all; text-decoration: none; font-size: 20px; } .top-nav .menu li a:link, .top-nav .menu li a:visited { color: #0d0d0d; } .top-nav .menu li a:focus, .top-nav .menu li a:hover, .top-nav .menu li a:active { transform: scale(1.1) rotate(-2deg); color: #20232d; } .top-nav .logo { display: inline-block; width: 150px; } .top-nav .menu-icon { cursor: pointer; display: inline-block; padding: 28px 20px; } .top-nav .menu-icon .navicon { background: #20232d; display: block; height: 2px; position: relative; width: 1.625rem; } .top-nav .menu-icon .navicon:before, .top-nav .menu-icon .navicon:after { background: #20232d; content: ""; display: block; height: 100%; position: absolute; transition: all 0.2s ease-out; width: 100%; } .top-nav .menu-icon .navicon:before { top: 7px; } .top-nav .menu-icon .navicon:after { top: -7px; } .top-nav .menu-btn { display: none; } .top-nav .menu-btn:checked ~ .menu { max-height: 300px; } .top-nav .menu-btn:checked ~ .menu-icon .navicon { background: transparent; } .top-nav .menu-btn:checked ~ .menu-icon .navicon:before { transform: rotate(-45deg); } .top-nav .menu-btn:checked ~ .menu-icon .navicon:after { transform: rotate(45deg); } .top-nav .menu-btn:checked ~ .menu-icon:not(.steps) .navicon:before, .top-nav .menu-btn:checked ~ .menu-icon:not(.steps) .navicon:after { top: 0; } @media (min-width: 840px) { .top-nav li { margin: 0 10px; } .top-nav .menu { width: auto; max-height: none; flex-direction: row; } .top-nav .menu-icon { display: none; } } *, html { margin: 0; padding: 0; box-sizing: border-box; font-size: 16px; scroll-behavior: smooth; } header { background: linear-gradient(#9f67e8, #7171ea); width: 100%; height: 200vh; }
3. Atur Syntax pada File JavaScript
Langkah terakhir, tambahkan syntax berikut pada file JavaScript website kamu.
let lastScrollpos = window.pageYOffset; let menuButtonCheck = document.querySelector(“.menu-btn”); window.onscroll = function() { let currentScrollPos = window.pageYOffset; if (lastScrollpos > currentScrollPos) { document.getElementById(“top-nav”).style.top = “0”; } else { document.getElementById(“top-nav”).style.top = “-75px”; } lastScrollpos = currentScrollPos; menuButtonCheck.checked = false; }
Nah itulah cara membuat sticky menu untuk website kamu agar tetap mobile friendly. Jika kamu memiliki cara lain, jangan lupa share di kolom komentar dibawah ya.
Semoga bermanfaat dan selamat mencoba.

Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami

7 Rekomendasi Software Akuntansi Terbaik 2025 untuk Bisnis di Indonesia
Temukan rekomendasi software akuntansi terbaik 2025 untuk bisnis baik untuk pemilik UMKM maupun bisnis skala menengah!

A/B Testing dalam SEO: Manfaat dan Cara Melakukannya
Pelajari cara melakukan SEO A/B testing dan manfaatnya bagi website. Dapatkan tips selengkapnya di artikel berikut!

Ketahui Harga Pasang Iklan di Google di 2025
Cari tahu harga pasang iklan di Google untuk tahun 2025. Kunjungi informasi lengkap dan strategi efektif untuk beriklan di sini!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!



