Apa yang terlintas dipikiran kamu jika mendengar “cara membuat website?” Bingung? Sulit? Butuh skill programming? Atau butuh biaya yang banyak? Jangan khawatir, membuat website bukan sesuatu yang menakutkan (merugikan) kamu.
Ada banyak manfaat yang bisa kamu dapatkan jika membuat website. Website akan membantu bisnis kamu mendapatkan target pasar (konsumen) yang lebih banyak, karena website kamu bisa diakses kapanpun, dimanapun, dan oleh siapapun.
Website juga membantu meningkatkan kredibilitas (kepercayaan) konsumen terhadap bisnis kamu. Kemudian biaya untuk membuat website juga bisa dibilang lebih murah dibandingkan jika kamu membuat atau menyewa sebuah bangunan kantor atau toko.
Belum lagi kamu harus membuat promosi agar produk atau jasa yang kamu tawarkan dikenal orang, membayar karyawan, dan membayar berbagai biaya untuk operasional kantor atau toko.
Nah bisa dikatakan website menjadi salah satu media promosi yang cukup efektif dilakukan. Lalu, bagaimana jika saya tidak bisa membuat website? Jika untuk keperluan bisnis seperti untuk website perusahaan sangat disarankan menggunakan jasa pembuatan website untuk hasil yang maksimal dan terjamin.
Namun bagi kamu yang ingin mencoba membuat website sendiri, kamu bisa mengikuti langkah-langkah berikut:
- Tentukan niche website (teknologi, kuliner, kosmetik, edukasi, finance, dan lain-lain).
- Tentukan tujuan website (untuk website pribadi, company profile, toko online (e-commerce), dan lain-lain).
- Tentukan nama domain dan pilih hosting website.
- Pilih platform yang akan digunakan (CMS, kode pemrograman, atau website builder).
- Rancangan UI dan UX untuk tampilan website.
- Rancangan maintenance website.
- Dan website sudah bisa live.
Daftar isi
1. Tentukan Niche Website
Niche adalah topik yang dibahas dalam sebuah website atau blog. Niche website bisa terdiri dari teknologi, kuliner, parenting, edukasi, dan topik lainnya.
Menentukan niche website menjadi salah satu hal utama yang perlu dipersiapkan. Niche akan mempermudah kamu dalam proses pembuatan konten. Kamu akan lebih fokus membahas satu topik saja, sehingga menghasilkan konten yang lebih berkualitas.
Menentukan niche website yang tepat untuk website, ada beberapa tips yang perlu kamu perhatikan.
- Niche harus sesuai dengan minat kamu.
- Lihat topik yang sedang tren.
- Pilih niche yang berpotensi untuk bisnis.
- Dan niche juga seharusnya relevan dengan bisnis kamu.
Mungkin ada beberapa diantara kamu yang masih bingung untuk melakukan 4 hal diatas. Bingung cara mengetahui topik yang sedang tren atau bingung niche apa yang berpotensi untuk bisnis? Kamu bisa membaca artikel sebelumnya mengenai tips menentukan niche yang tepat untuk blog atau website.
2. Tentukan Tujuan Website
Setelah menentukan niche website, sekarang kamu juga perlu menentukan tujuan kamu membuat website (fungsi dari website tersebut). Misalnya untuk website pribadi, blog, company profile, atau website untuk toko online (e-commerce).
Jika kamu ingin menjadikan website sebagai jurnal pribadi kamu, kamu bisa membuat website pribadi (blog). Namun jika kamu menggunakan website sebagai media untuk menjual berbagai produk, website toko online (e-commerce) merupakan pilihan yang tepat.
Tinggal sesuaikan dengan kebutuhan bisnis yang sedang kamu jalankan.
Baca juga: Jenis-Jenis Website
3. Tentukan Nama Domain
Nama website adalah nama yang digunakan untuk mengidentifikasi sebuah website di internet. Misalnya www.whello.id, www.zerowaste.id, dan masih banyak nama domain website yang lain.
Nama domain yang bagus yaitu nama domain unik, menarik, dan mudah diingat oleh banyak orang. Melalui nama domain yang bagus tentu juga akan menjadi salah satu keunggulan website kamu.
Dan pada artikel sebelumnya, kita telah mempelajari cara membuat nama domain yang unik dan menarik.
- Buat nama domain yang brandable.
- Buat nama domain sesuai dengan niche website.
- Buat nama domain yang mengandung kata kunci (keyword) yang kamu butuhkan.
- Hindari penggunaan angka dan hyphens (simbol: –).
- Dan gunakan extension domain yang tepat (.com, .id, .net, .site, atau extension domain yang lain).
Kita juga sudah bahas artikel mengenai pengertian dan jenis domain yang bisa membantu kamu menemukan nama domain yang bagus dan extension domain yang tepat.
4. Tentukan Hosting Website
Hosting adalah media penyimpanan file-file yang ada didalam website. Seperti gambar, video, audio dan sebagainya. File-file tersebut akan disimpan dalam sebuah tempat yang disebut dengan server hosting.
Server hosting inilah nantinya yang akan menampilkan data website pada web client (browser), seperti Chrome, Safari, Opera, atau Mozilla.
Agar website kamu bisa diakses dengan baik selama 24 jam, maka server hosting harus dilengkapi dengan jaringan internet dengan kecepatan tinggi. Bila tidak, maka server akan down dan website kamu tidak dapat di akses.
Kamu bisa menyewa salah satu jasa yang menyediakan layanan hosting untuk website kamu. Biasanya ada 3 jenis layanan hosting yang bisa kamu gunakan.
A. Shared Hosting
Shared hosting adalah jenis hosting yang mampu menampung banyak user dan ditujukan untuk website berskala kecil hingga medium (menengah).
B. Cloud Hosting
Cloud hosting adalah jenis hosting yang dilengkapi dengan teknologi cloud computing. Jenis hosting ini menawarkan uptime tertinggi dengan cara menyimpan salinan website kamu di beberapa server fisik yang saling bekerja sama.
Sehingga apabila ada salah satu server yang down, server lainnya akan tetap berjalan dengan baik agar website kamu tetap bisa di akses.
C. VPS (Virtual Private Server) Hosting
VPS hosting adalah jenis layanan hosting yang memungkinkan user mengontrol website mereka sendiri.
Untuk menggunakan jenis hosting ini, kamu harus memiliki skill manajemen server dan cara mengoperasikannya terminal. Mulai dari sistem operasi hingga software stack.
Tinggal pilih salah satu jenis hosting yang akan kamu gunakan, tetapi akan lebih baik jika kamu melakukan diskusi terlebih dahulu dengan penyedia jasa hosting tersebut, kira-kira jenis hosting mana yang cocok untuk website kamu.
5. Pilih Platform Pembuatan Website
Ada beberapa cara yang bisa kamu lakukan untuk membuat website. Diantaranya menyusun kode pemrograman sendiri, menggunakan CMS (Content Management System), atau menggunakan website builder.
A. Menyusun Kode Pemrograman Sendiri
Cara pertama untuk membuat website yaitu dengan menyusun kode pemrograman sendiri dari awal hingga selesai membuat website.
Ada beberapa bahasa pemrograman yang bisa kamu gunakan, seperti HTML, PHP, React JS, JavaScript, dan bahasa pemrograman lainnya.
B. CMS (Content Management System)
CMS adalah platform yang digunakan untuk membuat website secara digital. Melalui platform ini kamu bisa membuat website dengan cepat dan mudah. Untuk website yang tidak membutuhkan fitur yang rumit, menggunakan CMS merupakan pilihan terbaik karena tidak menyita waktu yang lama dan bisa langsung jadi dengan instant deploy.
Kamu juga tidak perlu memahami coding atau berbagai bahasa pemrograman secara mendalam. Ada berbagai jenis CMS yang bisa kamu gunakan, seperti WordPress, Drupal, Joomla, Shopify, atau Magento.
C. Website Builder
Dan terakhir, kamu bisa menggunakan website builder, yaitu sebuah platform yang menyediakan berbagai website untuk para penggunanya, dimana pengguna tinggal mengganti konten sesuai kebutuhan mereka.
Ada banyak website builder yang bisa kamu gunakan, seperti Weebly, Site Builder, Webnode, Wix, dan masih banyak yang lain.
6. Design Tampilan atau Gunakan Template
Ada 2 unsur utama dalam tampilan sebuah website yaitu UX dan UI. UX (User Experience) dan UI (User Interface) merupakan dua hal yang sangat berpengaruh terhadap tampilan website dan kemudahan penggunaan website.
UX adalah proses pengalaman visitor dalam menggunakan website atau produk yang kita buat. Karena sejatinya tampilan yang bagus saja tidak cukup, namun harus mempertahankan nilai fungsinya agar bisa digunakan dengan baik.
Sedangkan UI adalah bagian dari UX yang berupa tampilan visual desain dalam sebuah sistem. Jadi UI ini lebih kepada bagaimana kita memvisualisasikan UX tadi dengan tampilan yang bagus.
Lalu bagaimana cara membuat rangan UX dan UI untuk website kamu? Tinggal buka artikel sebelumnya mengenai perbedaan UX dan UI Design. Pada artikel tersebut kamu bisa menemukan beberapa tips merancang UX dan UI dengan mudah, dimana:
UX yang bagus itu:
- Memiliki nilai sesuai dengan kebutuhan pengguna (valuable).
- Mudah digunakan (usability).
- Mudah didapatkan (adoptability).
Dan UI yang bagus:
- Website kamu harus terlihat jelas dan ringkas.
- Responsive (dapat di akses di beberapa device).
- Pilih warna yang tepat sesuai branding.
- Tampilkan informasi yang terstruktur dan mudah dipahami.
- Konsisten dengan satu pola website.
Namun jika kamu tidak mau membuat UI dan UX sendiri, kamu bisa menggunakan template saja. Jadi kamu bisa download secara gratis dari para web developer yang menyediakan gratis atau beli di website seperti themeforest ataupun envato elements. Sehingga kamu hanya perlu upload saja ke website kamu tanpa perlu membuat dari awal.
7. Install SSL
Install Sertifikasi SSL
SSL atau Secure Socket Layer adalah sertifikasi untuk website yang memiliki fungsi untuk melakukan enkripsi di setiap proses transfer data pada website. Sehingga menghindari resiko pencurian data di website. Sebagai upaya melindungi pengguna internet, Google Chrome akan melabeli setiap website yang tidak menggunakan SSL dengan label “Not Secure“.
Untuk itu sebelum melakukan instalasi pada website, pastikan website kamu sudah terinstall SSL sehingga seluruh file yang akan kamu upload bisa dipindai dan dilindungi oleh SSL yang nantinya bisa menghindari resiko pencurian data dari website kamu oleh orang-orang yang tidak bertanggung jawab.
8. Install WordPress
Karena hingga saat ini wordpress masih menjadi CMS terbaik di dunia, maka Whello sangat merekomendasikan kamu juga menggunakan wordpress untuk website pertama kamu. Karena prosesnya mudah bahkan tidak memerlukan skill coding sama sekali. Jadi sangat cocok untuk seorang pemula yang baru pertama kali ingin membuat website.
Login ke cPanel
Setelah kamu membeli cPanel, pasti kamu akan mendapatkan username dan password cPanel untuk mengakses ke halaman dashboard di cPanel. Tampilan halaman loginnya kurang lebih seperti ini:

Install WordPress Dengan Softaculous
Setelah berhasi login, kamu bisa scroll ke arah bawah dan cari kolom Softaculous Apps Installer, dan pilih WordPress sebagai CMS.

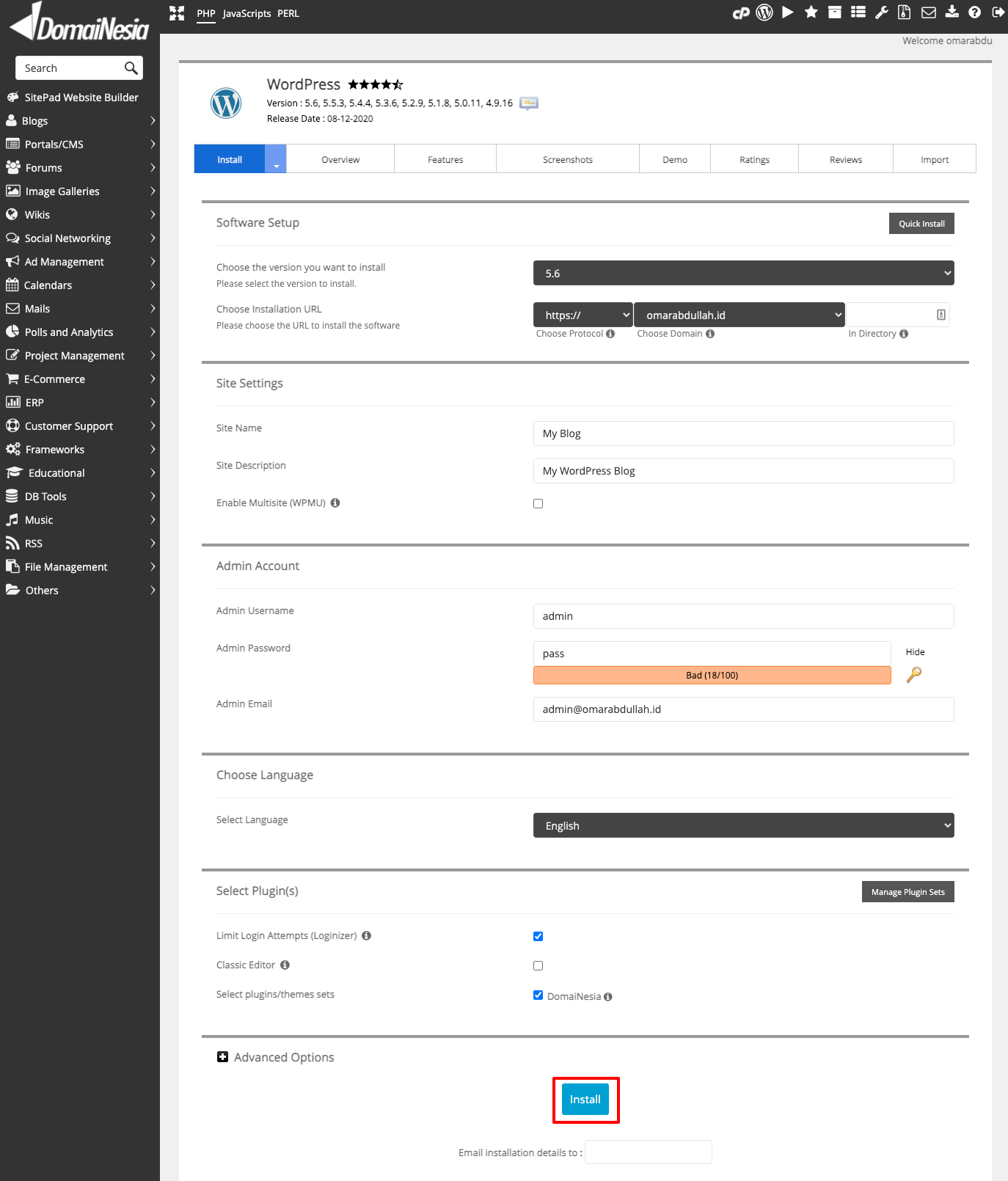
Isi Informasi yang Diperlukan
Ada beberapa data yang perlu kamu isi, seperti nama dan deskripsi situs, profil admin, plugin, tema, dan lain-lain. Namun tenang saja, semua informasi ini masih bisa kamu ubah di waktu mendatang jadi tidak perlu khawatir. Jika sudah selesai, klik tombol “Install”. Lalu tunggu proses installasi hingga selesai.

Pengaturan Website
Setelah proses installasi selesai, kamu bisa langsung login ke halaman dashboard wordpress kamu. Caranya dengan membuka halaman login di https://(namadomainkamu.com)/wp-admin/. Ganti nama domain sesuai dengan domain website kamu.
Setelah berhasil login ke halaman dashboard wordpress, kita akan mencoba mengatur tema atau tampilan yang akan kita gunakan terlebih dahulu.
-
Appearance
Di menu ini berisi semua pengaturan yang berhubungan dengan tampilan website kamu. Mulai dari tema, widgets, menus, header, dan lain-lain ada di menu ini. Jadi setiap kali kamu ingin merubah suatu hal yang berhubungan dengan tampilan, hal pertama yang kamu cari adalah menu appearance ini.
Jika kamu ingin merubah coding dari tema kamu, juga tersedia di menu ini. Tepatnya di sub-menu “Theme Editor” yang akan kita bahas juga nanti.
-
-
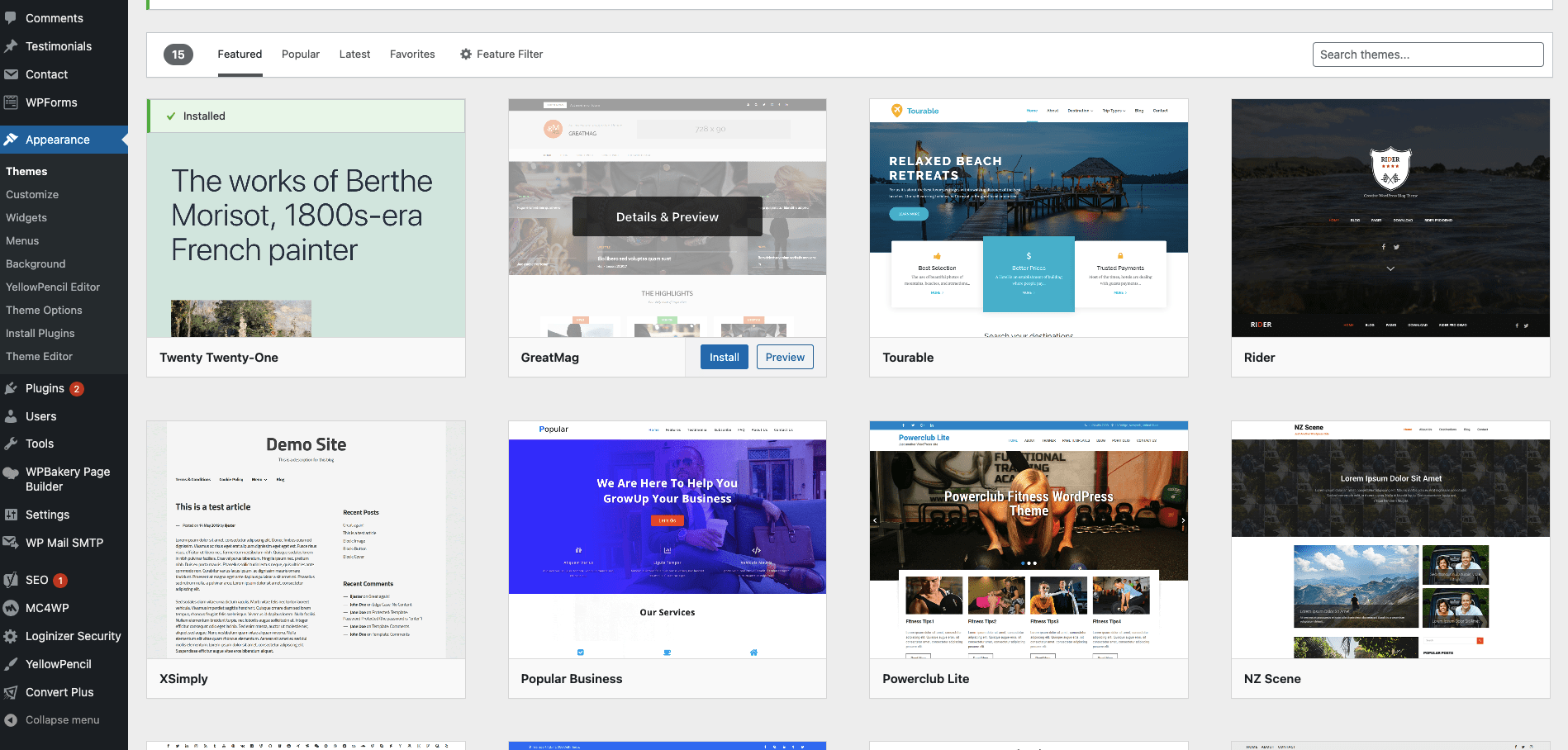
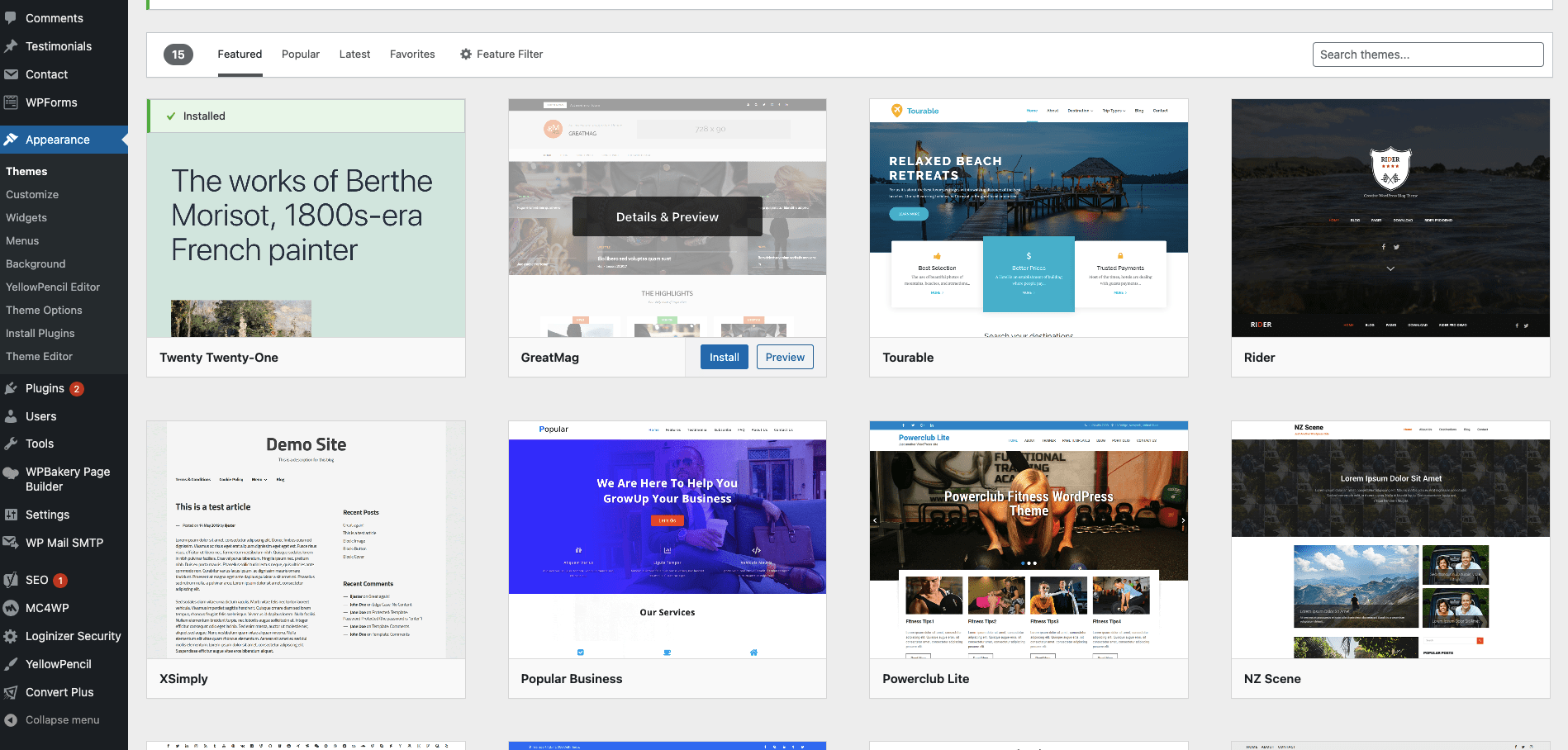
Themes
-
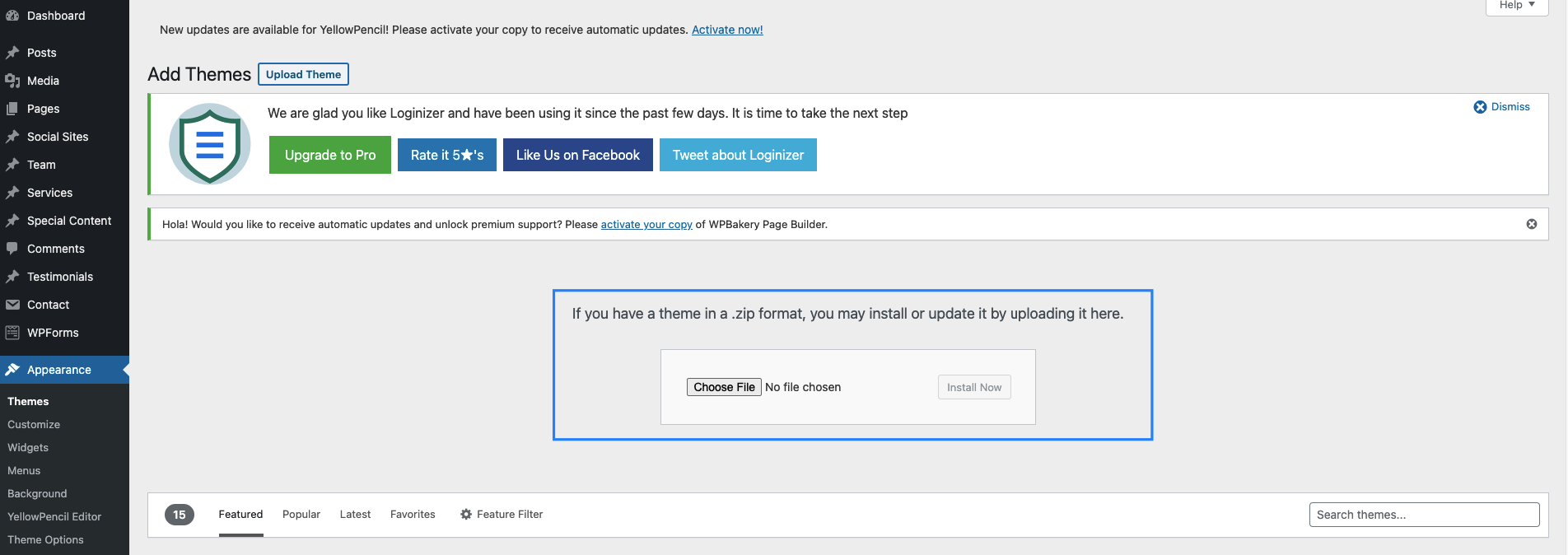
Di sub-menu Themes ini, kamu bisa merubah tema dari website kamu. Untuk merubah tema ada 2 pilihannya, antara kamu mendownload tema gratisan yang disediakan oleh wordpress dan bisa kamu download langsung dari menu Themes ini, atau mengupload sendiri tema kamu.

Nah di menu ini, kamu bisa melihat semua tema yang ada di website kamu. Selain itu di salah satu tema yang ada di website kamu, ada yang diberi label “Active” yang artinya ini adalah tema yang sedang digunakan oleh website kamu.
Untuk opsi mendownload tema yang disediakan wordpress, kamu hanya perlu mengeklik “Install” dan menunggu prosesnya selesai.

Sementara untuk mengupload tema sendiri, kamu perlu mengcompile semua file temanya dalam bentuk Zip lalu menguploadnya.

-
-
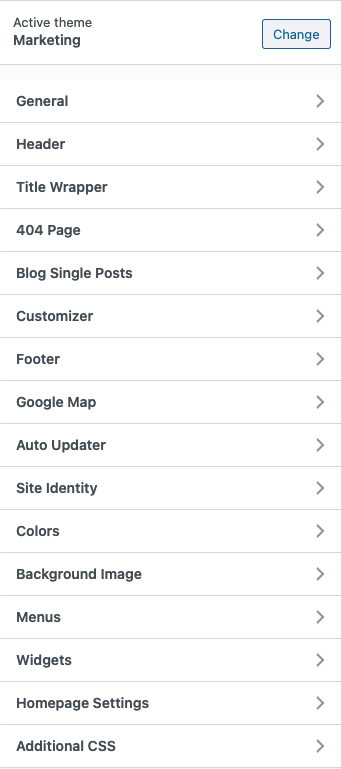
Customize
-
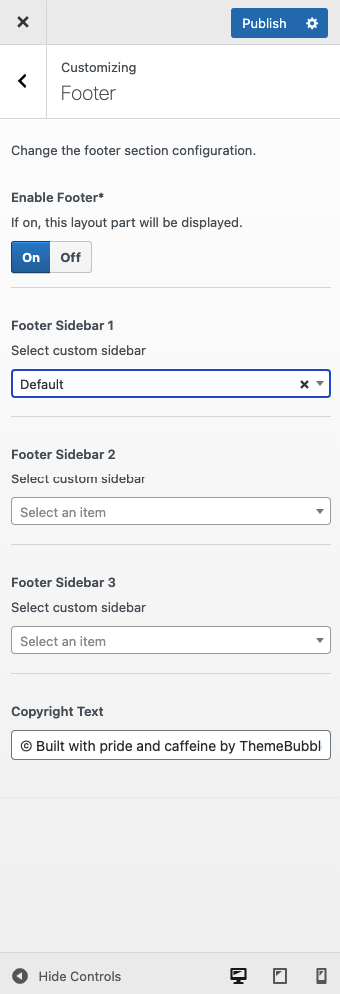
Jika tadi kamu sudah mendownload atau mengupload tema kamu ke wordpress dan sudah aktif, hal yang perlu kamu lakukan selanjutnya adalah melakukan cutomisasi tampilan website kamu. Apa saja yang bisa dirubah? Hal ini bergantung dari tema yang kamu gunakan karena bergantung dari developer yang membuatnya.

Nah kita ambil contoh untuk mencoba mengubah salah satu konten yang ada di website. Disini saya ingin mengubah menu yang ada di footer website saya. Setelah selesai, kita harus mengklik “Publish” untuk menyimpan perubahannya.

-
-
Widgets
-
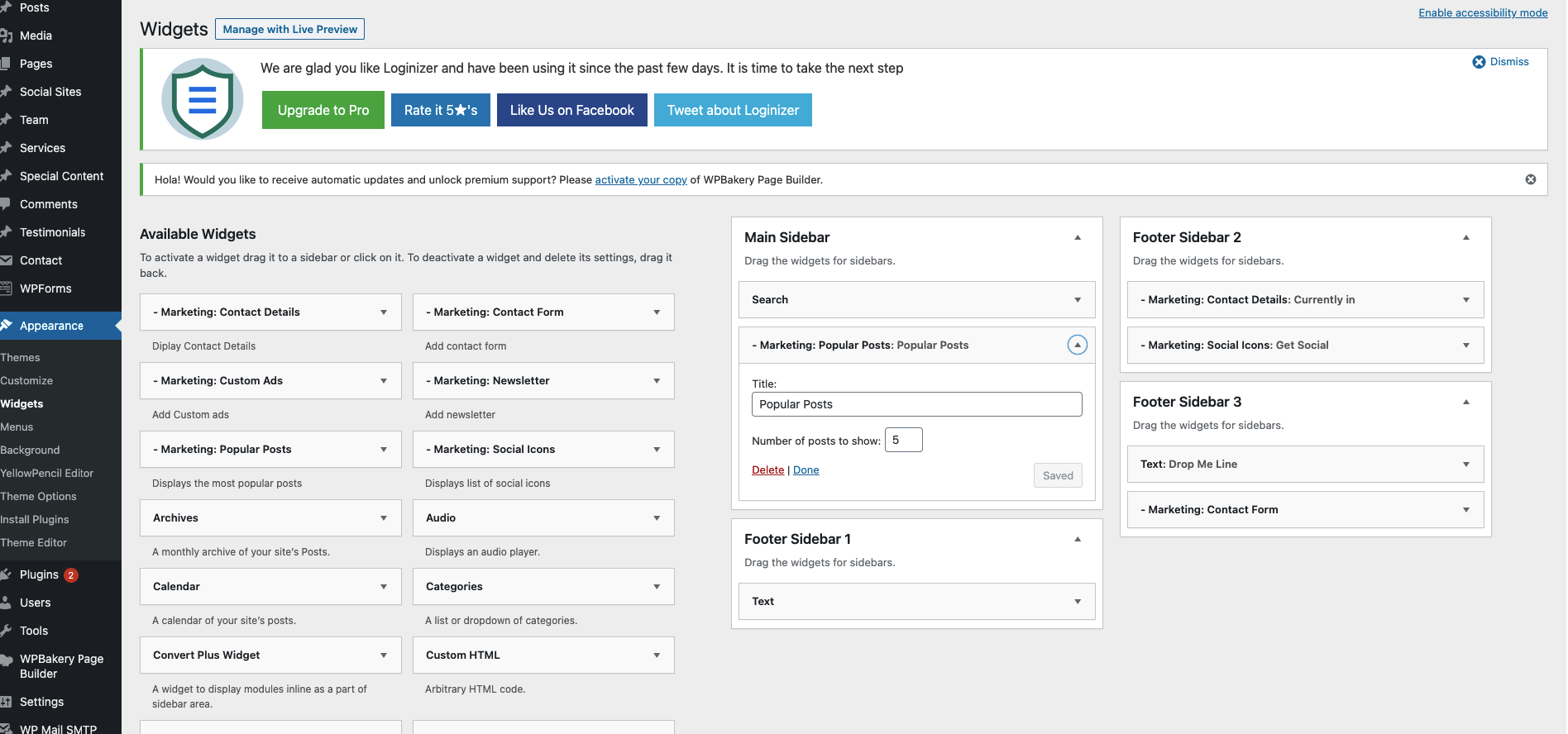
Selanjutya ada lagi sub-menu Widgets. Widgets biasanya digunakan untuk mengisi konten yang ada di sidebar atau mungkin banner. Tampilannya kurang lebih seperti ini.

Di bagian kiri, kamu bisa melihat “Available Widgets” yang artinya widgets yang tersedia dan bisa kamu masukkan ke bagian sidebar misalnya. Nah widgets yang tersedia ini juga bergantung dari tema yang kamu gunakan karena bergantung pada codingnya secara langsung.
-
-
Menus
-
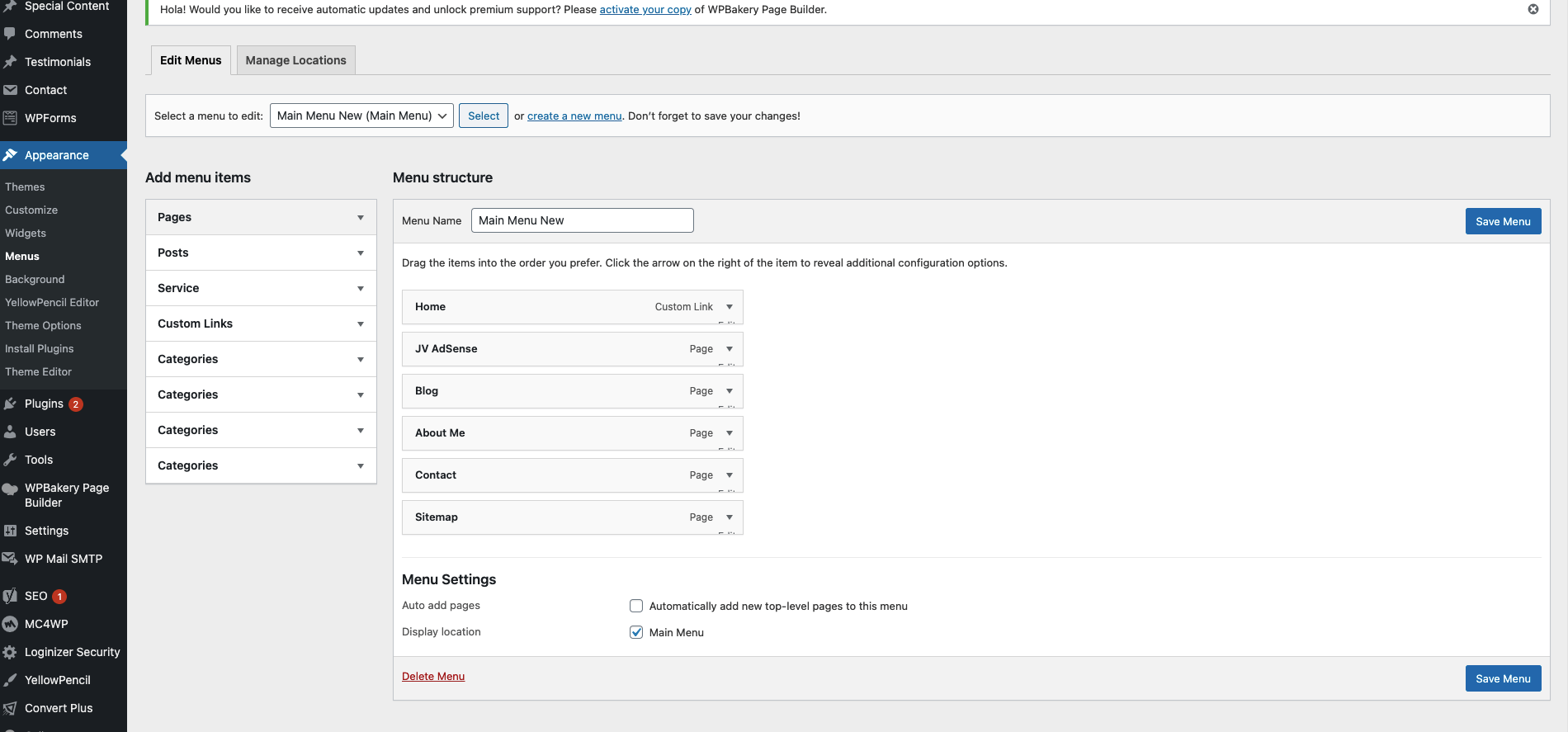
Di Menus, kamu bisa merubah menu yang ada di website kamu. Biasanya digunakan untuk menu header bisa juga untuk di footer. Untuk merubahnya pun cukup mudah dan hampir sama seperti widget. Di bagian kiri tersedia menu apa saja yang bisa kamu gunakan, seperti custom links, pages, posts, dan lain-lain.

Setelah selesai mengubah atau menambahkan menu, jangan lupa untuk klik “Save Menu”.
Pages
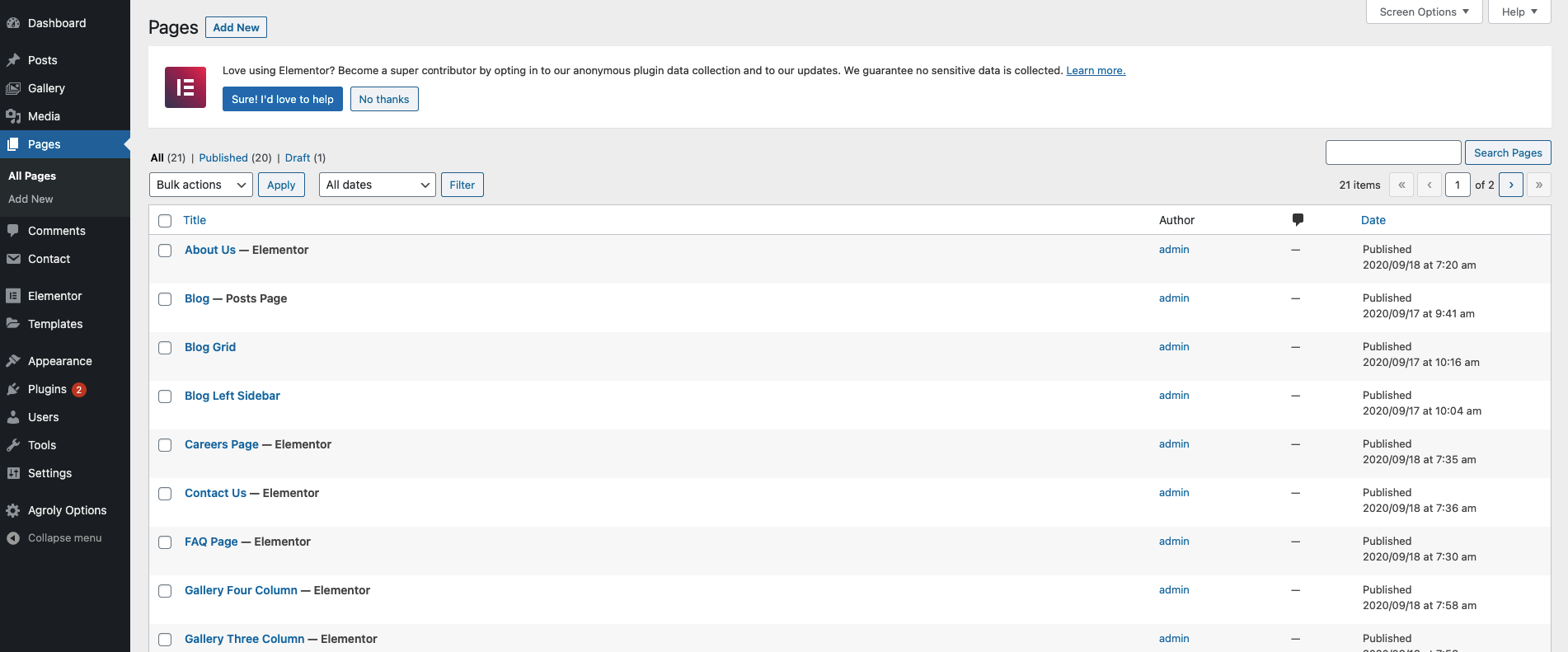
Setelah selesai mengatur tampilan, selanjutnya kita akan fokus mengelola konten utama dari websitenya. Page atau halaman merupakan salah satu dari elemen website. Di halaman ini kamu bisa membuat konten sesuai keinginan kamu. Misal kamu ingin membuat halaman tentang overview produk bisa, halaman blog bisa juga, halaman kontak bisa juga, dan lain-lain.
Di dalam page kamu juga bisa memasukkan berbagai macam konten. Mulai dari foto, tulisan, video, gif, contact form, dan lain-lain menyesuaikan kebutuhan kamu.

Untuk membuat page baru pun caranya cukup mudah. Kamu hanya perlu klik “Add New” di bagian pojok kiri atas. Setelah itu akan terbuka draft dari page kamu. Dari sana kamu bisa berkreasi sesuai kebutuhan kamu.

Panduan untuk membuat page baru:
- Judul: Isi judul atau nama halaman kamu disini
- Permalink: Permalink berfungsi sebagai parth/alamat dari halaman kamu. Contohnya: domain.com/ini-halaman/
- Content: Isi sesuai kebutuhan kamu
- Featured Image: Merupakan thumbnail dari halaman kamu. Berfungi saat kamu share halaman kamu ke media sosial
- Publish: Untuk mempublish halamannya
- Preview: Untuk meninjau halaman kamu sebelum halamannya kamu publish
Posts
Posts ini merupakan cutom post type untuk artikel yang akan kita publish di website. Jadi setiap kali kamu ingin mempublish sebuah artikel, di menu inilah tempatnya. Posts atau artikel juga biasanya dijadikan sebagai senjata utama melakukan content marketing sebagai bentuk meningkatkan trafik organik menuju website.

Untuk cara membuat posts baru, caranya hampir sama dengan membuat pages sebelumnya. Kamu hanya perli klik “Add New” dan kamu akan masuk ke halaman draft dari post/artikel kamu. Untuk penjelasan seperti judul, permalinl, dan lainnya juga sama.

Namun ada beberapa tips dari Whello untuk membuat artikel:
- Untuk judul jangan lupa sertakan kata kunci utama
- Untuk konten pastikan berkualitas dan jelas sesuai ketentuan SEO
- Struktur heading yang jelas dan rapih
- Permalink buat sependek mungkin dan mengandung kata kunci
- Masukkan juga kategori sesuai artikelnya
- Masukkan juga tag jika diperlukan
- Jika sudah semuanya, kamu bisa menekan tombol “Publish“
Untuk meningkatkan peringkat dari artikel kamu, kamu bisa membaca berbagai artikel tentang SEO dari Whello. Mulai dari
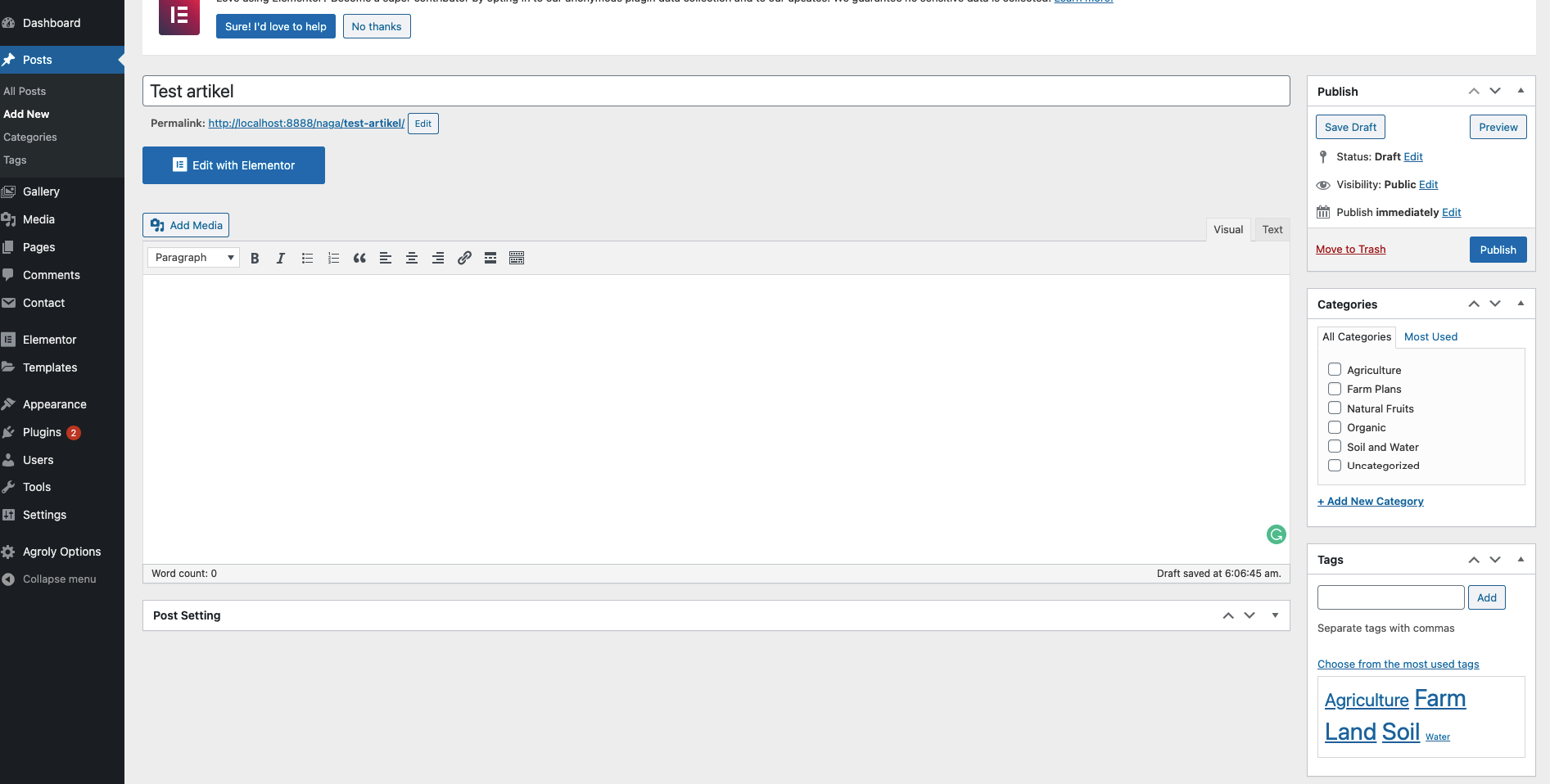
Media
Media ini singkatnya adalah tempat dari semua jenis media yang ada di website kamu. Bisa saja foto, video, ataupun gif. Jadi ketika kamu ingin mengupload aset foto ataupun video, yang harus kamu cari adalah menu media ini. Setelah itu kamu bisa mengupload asetnya disana.

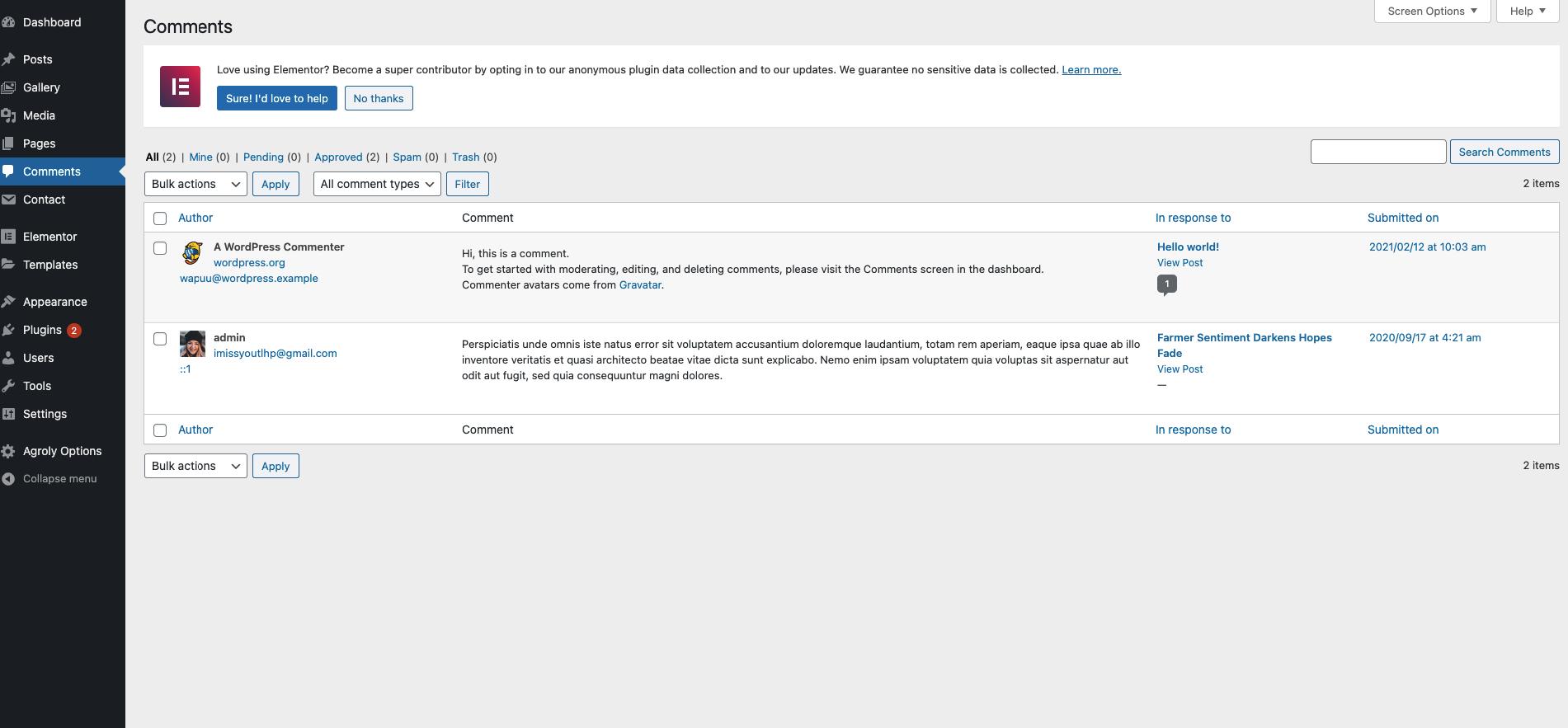
Comments
Menu Comments ini berfungsi sebagai tempat untuk melihat semua data komentar yang ada di website kamu. Jadi jika kamu ingin di website kamu tersedia fitur komentar untuk para visitor, jangan pernah nonaktifkan fitur ini. Sedikit tips untuk fitur komentar ini, jangan lupa setting fitur komentar menjadi untuk setiap komentar baru harus melalui approve dari admin. Sehingga jika ada spam dan lainnya bisa terfilter terlebih dahulu.

Plugins
Ketika kamu mempelajari wordpress, merupakan sebuah kewajiban juga untuk kamu mempelajari tentang plugin. Tidak perlu mempelajari sampai ke jenjang coding atau development, cukup pelajari bagaimana cara kerja plugin. Plugin adalah kode yang memiliki fungsi khusus di wordpress. Misal kamu ingin SEO website kamu optimal, yang perlu kamu lakukan adalah plugin yang bisa membantu tugas tersebut.
Contohnya adalah plugin Yoast SEO. Kamu bisa mendownloadnya secara gratis. Dengan adanya plugin ini, kini kamu bisa mengatur file seperti Robots.txt, mengisi meta tags, dan lain-lain. Sehingga SEO website kamu benar-benar optimal.
Nah di bawah ini ada beberapa rekomendasi plugin dari Whello yang sebaiknya kamu install di website kamu:
- Yoast SEO untuk mengoptimalkan SEO website kamu. Fiturnya cukup banyak seperti meta tags, edit robots.txt, edit htaccess, internal linking recognition, dan lain-lain.
- Contact Form 7 untuk membuat contact form di website kamu dan masuk langsung ke email kamu.
- Akismet sebagai plugin yang membantu website kamu menangkal spamming yang dilakukan oleh orang tidak bertanggung jawab. Contohnya seperti mencegah komentar spam yang berasal dari bot.
- WP Rocket sebagai plugin manajemen caching website kamu. Benefitnya jika dilakukan dengan benar, maka website kamu bisa memiliki load time yang lebih cepat dan meningkatkan user experience visitor.
- WP Bakery sebagai page builder. Membantu kamu saat membuat konten untuk page maupun artikel.
- Smush sebagai plugin image compression sehingga bisa menekan file foto yang memiliki size besar sehingga sizenya berkurang. FYI saja semakin besar file yang diload pada website, maka load timenya juga semakin meningkat.
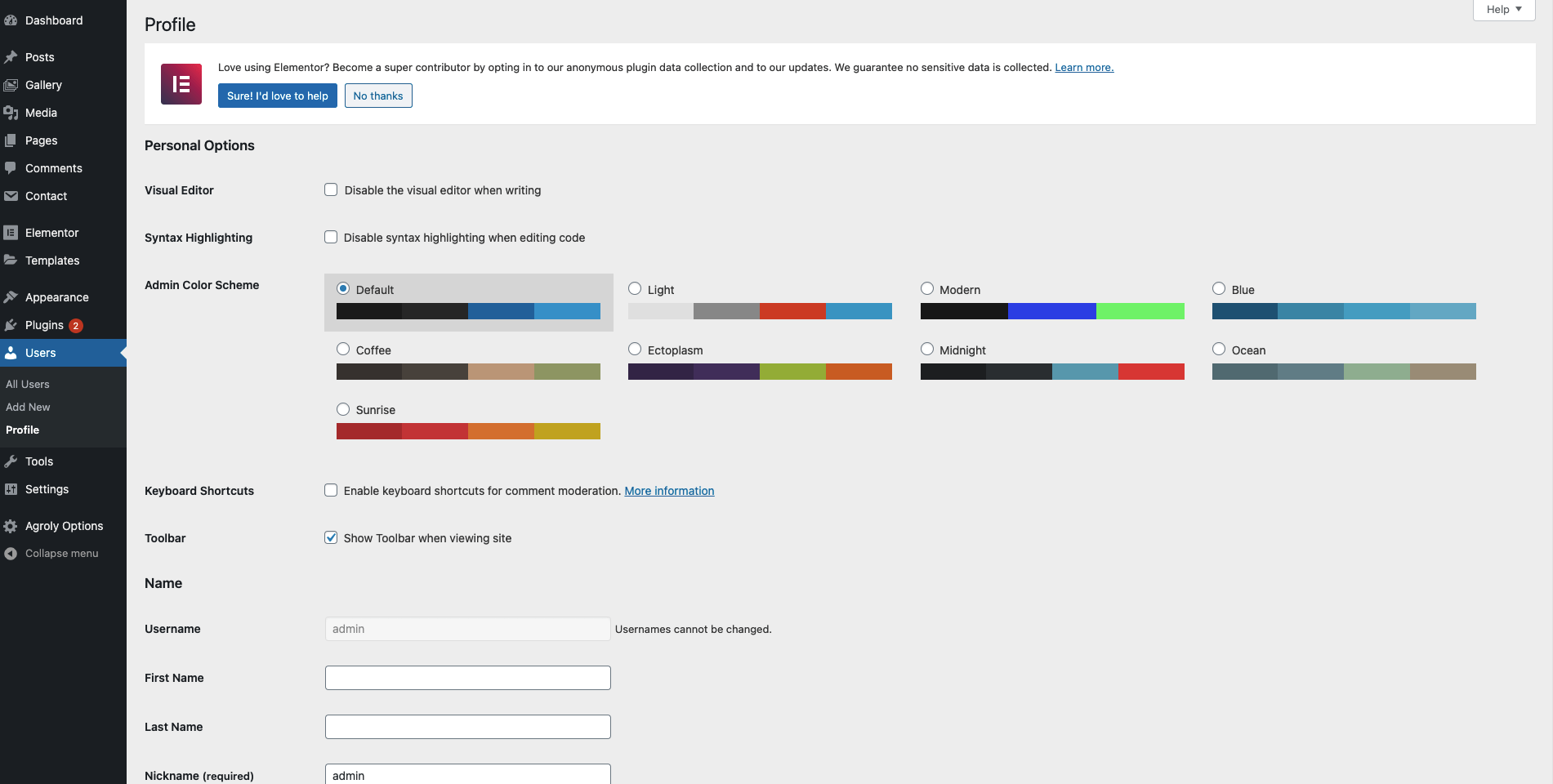
Users
Menu Users berfungsi sebagai tempat kamu memanejen user yang ada di website kamu. Seperti menambahkan, menghapus, dan mengedit profil dari user kamu. Disini juga kamu bisa mengatur role dari masing-masing user. Selain itu seperti informasi untuk login juga bisa diedit disini, seperti username, password, email dan lain-lain.

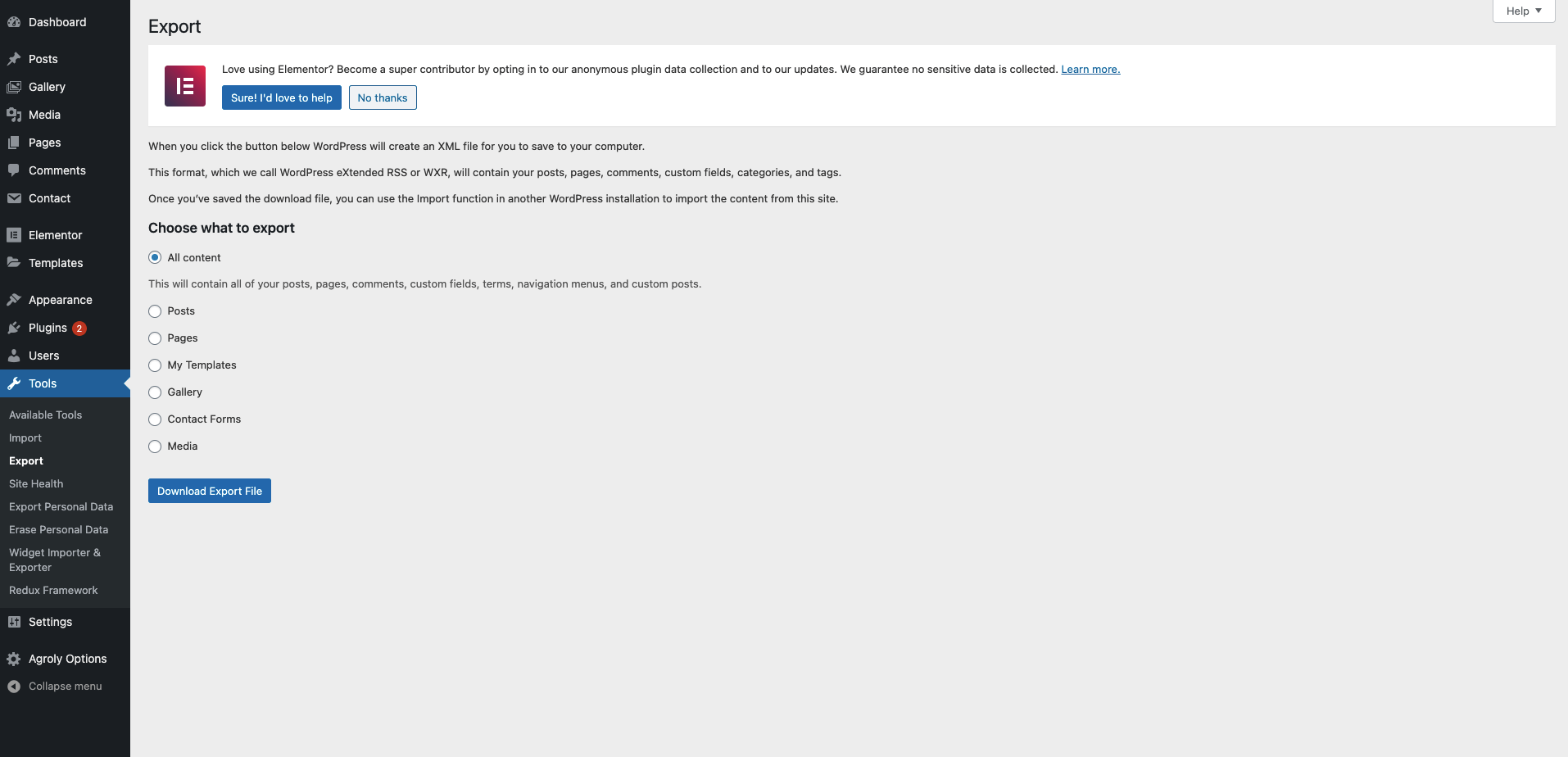
Tools
WordPress sendiri sudah menyediakan beberapa basic tools untuk melakukan beberapa fungsi. Bisa kamu lihat juga di menu “Tools”, disana akan ada beberapa tools yang tersedia. Sebagai contohnya adalah tools Export, yang berfungsi untuk melakukan export data dari website kita ke dalam bentuk file.
Selain itu jika kamu menginstall plugin yang fungsinya menambahkan tools, biasanya sub-menunya akan muncul disini.

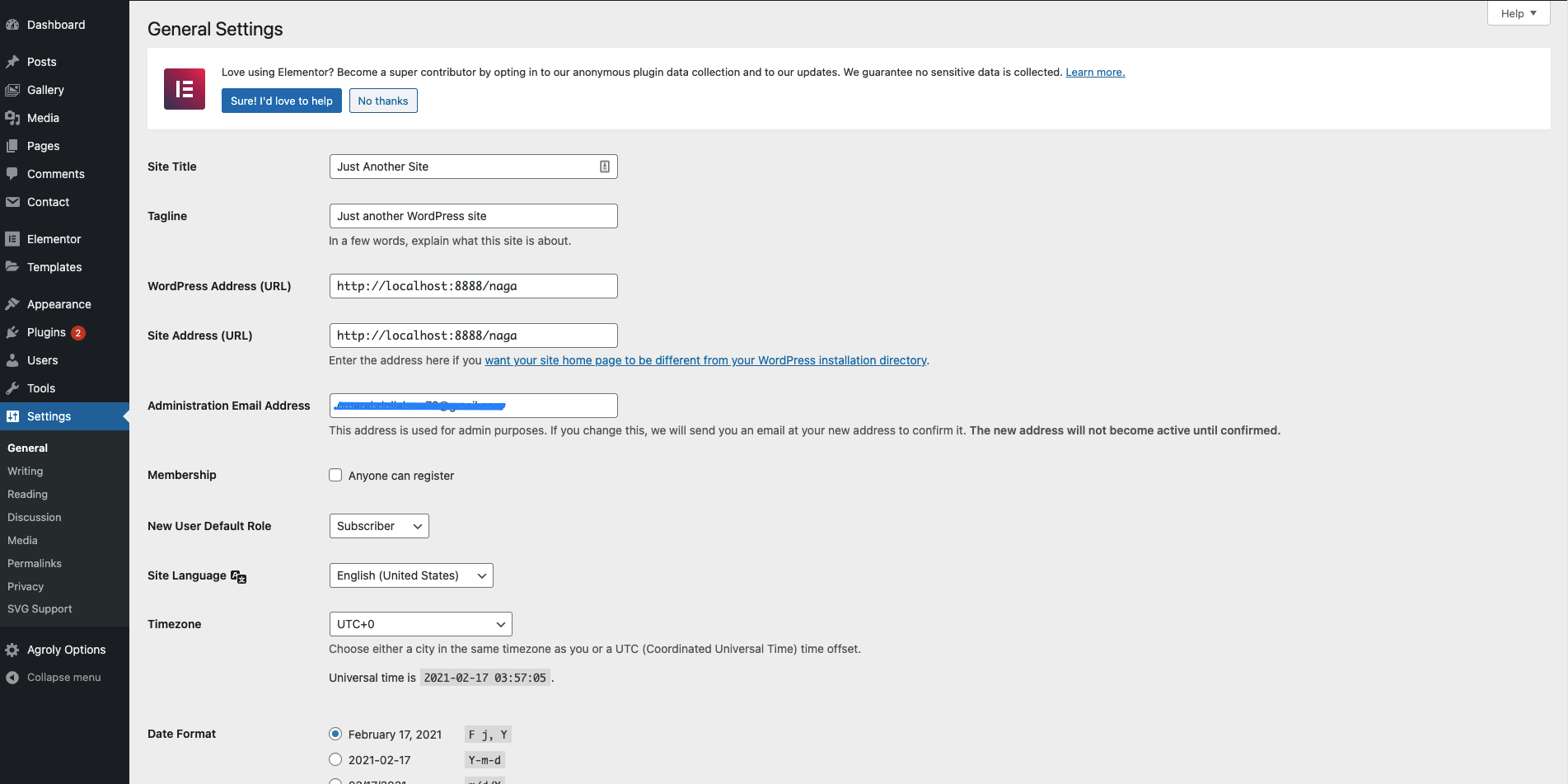
Settings
Di menu “Settings” ini kamu bisa melakukan berbagai pengaturan terkait core settings dari website kamu. Seperti nama, tagline, description, URL, pengindexan, tampilan homepage, dan lain-lain. Selalu berhati-hati ketika melakukan perubahan di menu ini, apalagi berkaitan dengan permalink karena dari pengaturan ini terhubungan ke semua pengaturan yang ada di website kamu.
Pastikan jika kamu melakukan perubahan kamu memang paham yang kamu lakukan dan tahu langkah selanjutnya jika terjadi error.

9. Buat Rancangan Maintenance Website
Setiap website membutuhkan maintenance secara berkala. Tujuannya agar website tetap memiliki performa yang baik, terupdate, dan terhindar dari hal-hal yang merugikan website kamu, misalnya terkena malware atau serangan hacker.
Ada 5 hal penting yang perlu kamu lakukan ketika maintenance website.
- Periksa hosting website agar kecepatan website tetap stabil. Lakukan paling lama 3 hari sekali.
- Backup data website untuk mengantisipasi keadaan force majeure, seperti serangan hacker atau virus yang mengancam keamanan website. Lakukan minimal setiap 1 minggu sekali.
- Perhatikan serangan virus dan hacker minimal 1 bulan sekali. Kamu bisa menggunakan tools Google WebMaster. Tools ini akan memberitahu kamu mengenai script berbahaya yang merupakan salah satu upaya penyerangan virus atau hacker.
- Evaluasi kinerja SEO.
- Dan update konten secara berkala, maksimal 3 hari sekali.
Baca juga artikel mengenai 5 hal yang perlu kamu lakukan ketika maintenance website untuk lebih memahami 5 tips diatas.
10. Selesai Membuat Website Baru
Setelah melakukan langkah-langkah di atas, bisa dikatakan website kamu sudah jadi. Selamat! Selanjutnya itu sesuai kebutuhan kamu, misalkan kamu ingin menambahkan sebuah fitur lain maka kamu perlu melanjutkan proses developmentnya. Dan jangan lupa untuk optimasi SEO dari website kamu, karena membuat website saja tidak cukup, tapi kamu perlu mendatangkan trafik juga.
Jangan lupa untuk subscribe blog Whello dan langsung komentar saja di bawah jika memiliki pertanyaan berkaitan dengan artikel ini. Terima kasih.

Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami
Cara Pakai Strategi Outbound Link Tanpa Merugikan Website
Sering menggunakan outbound link berlebihan dan tanpa perencanaan yang tepat? Gunakan strategi ini untuk mengoptimalkan website kamu!
Apa Itu Data Layer dan Perannya dalam Strategi SEO & Analytics
Websitemu sudah menggunakan data layer? Perannya ternyata sangat penting loh dalam menentukan Strategi SEO. Yuk pahami di sini!
Click Fraud: Ancaman Tersembunyi di Iklan Berbayar
Campaign iklanmu merasa kurang efektif? Bisa jadi karena click fraud! Click fraud adalah ancaman serius bagi pengguna pemasaran digital loh!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!