Membuat website responsive itu tidak sulit tapi tidak mudah juga, akan lebih mudah jika kamu tahu apa hal utama yang harus diperhatikan ketika ingin membuat website responsive. Ini mungkin akan sedikit sulit untuk orang yang awam dengan masalah coding, solusinya adalah dengan menggunakan jasa pembuatan website.
Logikanya sederhana, website kamu yang tadinya memiliki beberapa kolom biasanya akan melebar ketika dibuka diperangkat yang lebih kecil layar dan resolusinya dari laptop seperti tablet atau smartphone. Untuk itu kamu perlu mengatur kolom-kolom tersebut agar menjadi lebih proporsional ketika dibuka diperangkat tersebut, misalnya dengan mengubah kolom yang tadinya dua kolom menjadi satu kolom saja tapi dibuat memanjang kebawah.
Jadi desain responsive merupakan sebuah teknik desain yang membuat website bisa tampil dengan baik jika dibuka di browser dengan berbagai ukuran layar device.
Daftar isi
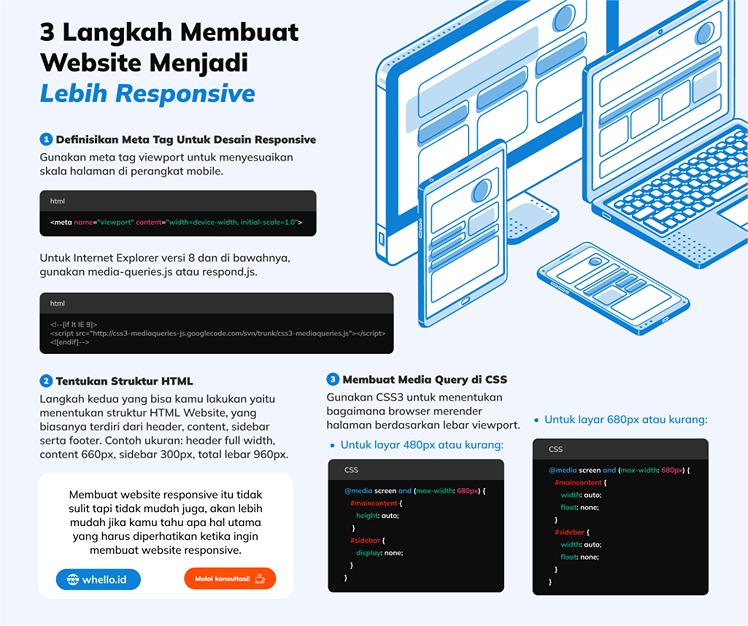
3 Langkah Membuat Website Menjadi Lebih Responsive!
Berikut 3 langkah membuat web responsive yang perlu kamu ketahui:
1. Definisikan Meta Tag Untuk Desain Responsive
Mobile browser biasanya akan mengatur skala halaman html sesuai lebar viewport, sehingga website tampil di layar mobile. Kamu bisa menggunakan tag meta viewport untuk mereset ulang ini. Tag viewport sendiri digunakan untuk memberitahu browser agar menonaktifkan skala awal. Kamu bisa menyertakan meta tag seperti berikut ini dibagian <head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Browser internet explorer versi 8 dan yang lebih rendah biasanya tidak support tag diatas, kamu harus menggunakan bantuan media-queries.js ataupun respond.js di internet explorer dengan menuliskan tag seperti berikut.
<!--[if lt IE 9]> <script src="
http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script> <![endif]-->
2. Tentukan Struktur HTML
Langkah kedua yang bisa kamu lakukan yaitu menentukan struktur HTML Website, yang biasanya terdiri dari header, content, sidebar serta footer. Untuk header biasanya dibuat dengan ukuran lebar yang full dan tinggi disesuaikan dengan kebutuhan. Sedangkan content bisa ditentukan misalnya lebar 660px dan sidebar 300px, sehingga lebar keseluruhan adalah 960px.
3. Membuat Media Query di CSS Untuk Memerintahkan Browser
Langkah terakhir yang akan membuat website kamu bisa responsive. Kemampuan CSS3 disini sudah sangat canggih, kita seolah bisa menggunakan kondisi (IF) layaknya bahasa pemograman seperti PHP dan JS. Namun disini CSS3 hanya memberikan kondisi bagaimana browser harus melakukan rendering halaman untuk viewport yang telah di atur lebarnya dengan CSS3. CSS Code dibawah ini akan memerintahkan browser, ketika lebar layar berukuran 960px atau kurang dari itu, maka jalankan script, atur lebar sesuai script. Disini lebar wrapper diatur menjadi 96% saja dari lebar layarnya. Sedangkan konten diatur agar lebarnya 66% saja dari lebar layar, dan sidebar lebarnya menjadi 30%. Perhatikan kode dibawah ini.
/* Jika ukuran layar 680px atau kurang dari itu */
@media screen and (max-width:680px){
#maincontent{
width: auto;
float: none;
}
#sidebar{
width: auto;
float: none;
}
}
Selanjutnya jika ukuran layar 480px atau kurang dari itu (biasanya ini ukuran untuk ponsel/ smartphone), maka kamu bisa sembunyikan sidebar dan atur agar tinggi header menjadi auto. Semua kondisi bisa kamu tentukan sendiri berdasarkan kebutuhan.
/* Jika ukuran layar 480px atau kurang */ @media screen and (max-width: 480px) { #header{ height: auto; } #sidebar{ display: none; } }
Buat Websitemu Menjadi Responsive Sekarang!
Itulah 3 langkah membuat web responsive. Yang perlu diperhatikan adalah bagian meta tag dan media query di CSS agar website kamu bisa tampil proporsional di segala layout device.
Selamat mencoba.

Apa itu website responsive?
Website responsive adalah desain atau pengembangan situs web yang mampu menyesuaikan tampilannya secara otomatis dengan perangkat yang digunakan pengguna, seperti komputer desktop, laptop, tablet, atau ponsel cerdas.
Tag meta viewport untuk apa?
Secara sederhana, fungsi meta viewport adalah menetapkan area mana saja yang terlihat di situs web sekaligus menentukan skala kontennya.
Mengapa web responsive penting?
Salah satu fungsi penting dari sebuah website yang responsive ialah untuk menghadirkan situs user friendly. Pada umumnya, resolusi gambar adalah fokus utama para developer dalam mengembangkan sebuah website
Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami

7 Rekomendasi Software Akuntansi Terbaik 2025 untuk Bisnis di Indonesia
Temukan rekomendasi software akuntansi terbaik 2025 untuk bisnis baik untuk pemilik UMKM maupun bisnis skala menengah!

A/B Testing dalam SEO: Manfaat dan Cara Melakukannya
Pelajari cara melakukan SEO A/B testing dan manfaatnya bagi website. Dapatkan tips selengkapnya di artikel berikut!

Ketahui Harga Pasang Iklan di Google di 2025
Cari tahu harga pasang iklan di Google untuk tahun 2025. Kunjungi informasi lengkap dan strategi efektif untuk beriklan di sini!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!