
Dalam sebuah website, mungkin kamu pernah melihat sebuah elemen atau gambar yang bordernya (bagian tepinya) berbentuk elips (lengkungan) untuk membuat elemen atau gambar tersebut semakin menarik.
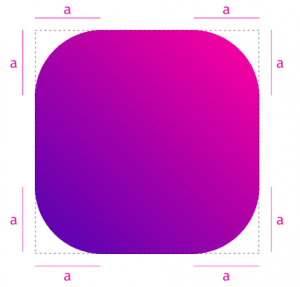
Misalnya kamu bisa melihat pada gambar berikut.

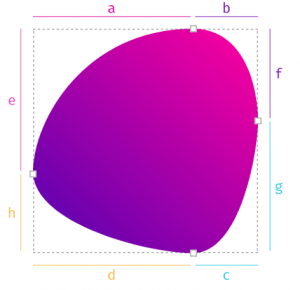
Atau seperti gambar berikut.

Nah lengkungan di setiap sudut elemen pada gambar diatas tidak didesain khusus menggunakan aplikasi edit gambar tertentu. Namun dibuat menggunakan properti “Border Radius”.
Daftar isi
Apa Itu Border Radius?
Border Radius merupakan properti untuk membuat suatu element memiliki tepian yang elips atau umumnya disebut sudut lengkungan.
Dengan adanya properti border radius, kamu bisa berkreasi dengan menambahkan lengkungan-lengkungan halus di setiap sudut border, hingga memungkinkan kamu untuk membuat sebuah lingkaran.
Biasanya, ada 4 jenis border radius yang bisa kamu gunakan.
- Border radius bagian kiri atas.
- Border radius pada bagian kanan atas.
- Border radius kiri bawah.
- Dan border radius kanan bawah.
Berikut syntax yang digunakan untuk membuat border radius:
border-radius: 30px;
Contoh Penggunaan Border Radius
Untuk menggunakan border radius, kamu bisa melihat contoh dibawah ini.
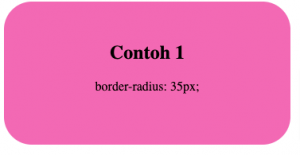
Contoh 1
Berikut contoh penggunaan border radius pada setiap sudut element yang memiliki ukuran radius yang sama.
Syntax:
<!DOCTYPE html> <html> <head> <title>Whello</title> <style> .GFG { border-radius: 35px; background: #ff69b4; padding: 30px; text-align: center; width: 300px; height: 120px; } </style> </head> <body> <div class="GFG"> <h2>Contoh 1</h2> <p>border-radius: 35px;</p> </div> </body> </html>
Result:

Contoh 2
Border radius untuk menetapkan nilai pertama sebagai sudut kiri atas dan kanan bawa, serta nilai kedua sebagai sudut kanan atas dan kiri bawah.
Syntax:
<!DOCTYPE html> <html> <head> <title>Whello</title> <style> .GFG { border-radius: 20px 40px; background: #ff69b4; padding: 30px; text-align: center; width: 300px; height: 120px; } </style> </head> <body> <div class="GFG"> <h2>Contoh 2</h2> <p>border-radius: 20px 40px;</p> </div> </body> </html>
Result:

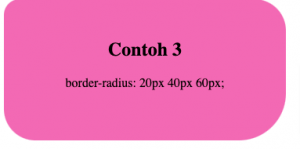
Contoh 3
Border radius untuk mengatur nilai pertama untuk sudut kiri atas, nilai kedua untuk sudut kanan atas dan kiri bawag, serta nilai ketiga untuk sudut kanan bawah.
Syntax:
<!DOCTYPE html> <html> <head> <title>Whello</title> <style> .GFG { border-radius: 20px 40px 60px; background: #ff69b4; padding: 30px; text-align: center; width: 300px; height: 120px; } </style> </head> <body> <div class="GFG"> <h2>Contoh 3</h2> <p>border-radius: 20px 40px 60px;</p> </div> </body> </html>
Result:

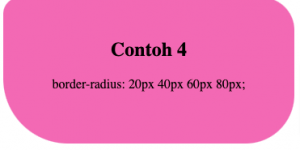
Contoh 4
Border radius untuk mengatur nilai radius pertama, kedua, ketiga, dan keempat untuk masing-masing sudut kiri atas, kanan atas, kanan bawah, dan kiri bawah.
Syntax:
<!DOCTYPE html> <html> <head> <title>Whello</title> <style> .GFG { border-radius: 20px 40px 60px 80px; background: #ff69b4; padding: 30px; text-align: center; width: 300px; height: 120px; } </style> </head> <body> <div class="GFG"> <h2>Contoh 4</h2> <p>border-radius: 20px 40px 60px 80px;</p> </div> </body> </html>
Result:

Contoh 5
Border radius untuk mengatur nilai bagian kiri atas.
Sintax:
<!DOCTYPE html> <html> <head> <title>Whello</title> <style> .GFG { border-top-left-radius: 35px; background: #ff69b4; padding: 30px; text-align: center; width: 300px; height: 120px; } </style> </head> <body> <div class="GFG"> <h2>Contoh 5</h2> <p>border-top-left-radius: 35px;</p> </div> </body> </html>
Result:

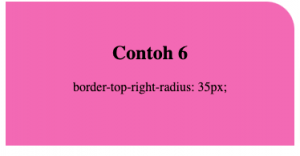
Contoh 6
Border radius untuk mengatur nilai bagian kanan atas.
Sintax:
<!DOCTYPE html> <html> <head> <title>Whello</title> <style> .GFG { border-top-right-radius: 35px; background: #ff69b4; padding: 30px; text-align: center; width: 300px; height: 120px; } </style> </head> <body> <div class="GFG"> <h2>Contoh 6</h2> <p>border-top-right-radius: 35px;</p> </div> </body> </html>
Result:

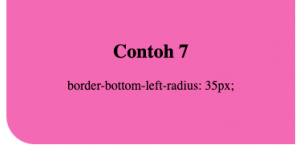
Contoh 7
Border radius untuk mengatur nilai bagian kiri bawah.
Syntax:
<!DOCTYPE html> <html> <head> <title>Whello</title> <style> .GFG { border-bottom-left-radius: 35px; background: #ff69b4; padding: 30px; text-align: center; width: 300px; height: 120px; } </style> </head> <body> <div class="GFG"> <h2>Contoh 7</h2> <p>border-bottom-left-radius: 35px;</p> </div> </body> </html>
Result:

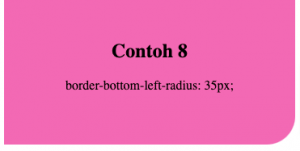
Contoh 8
Border radius untuk mengatur nilai bagian kanan bawah.
Syntax:
<!DOCTYPE html> <html> <head> <title>Whello</title> <style> .GFG { border-bottom-right-radius: 35px; background: #ff69b4; padding: 30px; text-align: center; width: 300px; height: 120px; } </style> </head> <body> <div class="GFG"> <h2>Contoh 7</h2> <p>border-bottom-left-radius: 35px;</p> </div> </body> </html>
Result:

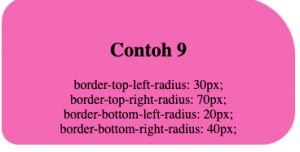
Contoh 9
Border radius untuk mengatur semua sudut (kiri atas, kanan atas, kiri bawah, dan kanan bawah) dengan nilai tertentu.
Syntax:
<!DOCTYPE html> <html> <head> <title>Whello</title> <style> .GFG { border-top-left-radius: 30px; border-top-right-radius: 70px; border-bottom-left-radius: 20px; border-bottom-right-radius: 40px; background: #ff69b4; padding: 30px; text-align: center; width: 300px; height: 120px; } </style> </head> <body> <div class="GFG"> <h2>Contoh 9</h2> <p>border-top-left-radius: 30px; <br>border-top-right-radius: 70px; <br>border-bottom-left-radius: 20px; <br>border-bottom-right-radius: 40px;</p> </div> </body> </html>
Result:

Nah itulah 9 contoh penggunaan border radius untuk sebuah elemen, sekarang giliran kamu mengatur berbagai border radius sesuai dengan kebutuhan kamu. Jangan lupa tulis pengalaman kamu di kolom komentar dibawah ya.
Semoga bermanfaat dan selamat mencoba.

Apa itu Border Radius?
Border Radius adalah properti CSS yang digunakan untuk mengubah bentuk sudut elemen HTML, seperti kotak (div), gambar, atau tombol. Properti ini memungkinkan kamu untuk membuat sudut-sudut elemen menjadi lebih melengkung atau bundar dengan menambahkan nilai radius.
Bagaimana cara menggunakan Border Radius?
Untuk menggunakan Border Radius, kamu harus menambahkan properti "border-radius" pada elemen CSS yang ingin kamu ubah bentuknya. Kamu dapat menentukan satu nilai untuk membuat sudut yang sama pada semua sisi elemen atau empat nilai untuk mengatur sudut masing-masing sisi secara terpisah.
Apakah Border Radius hanya berlaku untuk kotak?
Awalnya, Border Radius hanya berlaku untuk kotak atau elemen dengan properti "display: block". Namun, saat ini, dengan perkembangan CSS, properti Border Radius juga dapat digunakan pada elemen lain seperti gambar, tombol, atau bahkan elemen teks.
Apakah semua browser mendukung Border Radius?
Ya, hampir semua browser modern mendukung properti Border Radius. Namun, perlu diperhatikan bahwa beberapa versi browser yang sangat tua mungkin tidak sepenuhnya mendukung atau memiliki perbedaan dalam cara mengimplementasikan properti ini.
Apakah Border Radius mempengaruhi kinerja website?
Tidak, properti Border Radius tidak mempengaruhi kinerja website secara signifikan. Properti ini hanya mempengaruhi tampilan visual elemen saja dan tidak berdampak pada kecepatan muat halaman atau kinerja situs secara keseluruhan.
Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami
Click Fraud: Ancaman Tersembunyi di Iklan Berbayar
Campaign iklanmu merasa kurang efektif? Bisa jadi karena click fraud! Click fraud adalah ancaman serius bagi pengguna pemasaran digital loh!
Mau Iklan Facebook Efektif? Kenali 7 Metrics Penting Ini
Mau iklan Facebook kamu lebih efektif? Kenali 7 Facebook ads metrics penting ini untuk optimalkan kampanye dan raih hasil maksimal!
Apakah Guest Posting Masih Efektif untuk SEO? Ini Faktanya
Apakah guest posting masih jadi senjata ampuh untuk SEO? Simak fakta dan tips terbaru yang bisa membantu optimalkan strategi kontenmu!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!



