
Kecepatan website adalah salah satu faktor terpenting dalam mempertahankan pengunjung dan mendapatkan peringkat yang baik di mesin pencari. Kecepatan yang baik dapat meningkatkan pengalaman pengguna dan membantu untuk meningkatkan konversi. Oleh karena itu, penting untuk memastikan bahwa website Anda berjalan dengan baik dan cepat.
Sebagai pemilik website, penting untuk mengetahui kecepatan (speed) website kamu ketika digunakan oleh pengguna. Karena speed website akan berpengaruh terhadap trafik pengunjung website kamu.
Ketika seorang mengakses website kamu dengan loading yang lama, maka pengunjung tersebut tidak nyaman dan “tidak betah” berlama-lama berada di website kamu. Tentunya hal ini akan meningkatkan persentase bounce rate website kamu bukan?
Daftar isi
Alasan Website Kamu Harus Cepat
Sebelum mengecek kecepatan website, kamu juga perlu mengetahui kenapa website kamu harus cepat. Bagaimana jika loading website lama? apa yang akan terjadi?
A. Membantu Meningkatkan Ranking Website
Kecepatan website menjadi salah satu faktor utama Google dlam menentukan ranking sebuah website di hasil pencarian. Semakin cepat loading sebuah website, maka semakin bagus pula nilai website tersebut di hasil pencarian. Faktor ini berlaku untuk hasil pencarian di desktop maupun mobile.
B. Pengunjung Tidak Kembali Ke Website yang Lambat
Berdasarkan survey yang dilakukan oleh Nail Patel, 79 persen pengunjung website tidak akan kembali mengunjungi website yang mereka anggap memiliki loading yang lama. Ketika sekali berkunjung dan tahu website tersebut lambat, kemungkinan besar mereka tidak akan kembali mengunjungi website tersebut.
C. Kebanyakan Pengunjung Merasa Tidak Sabar
Menurut riset Google menyatakan, 53 persen pengguna internet Indonesia meninggalkan website yang memiliki loading lebih dari 3 detik. Pengguna internet tidak sabar untuk mendapatkan yang mereka inginkan, baik untuk mendapatkan informasi ataupun membeli produk.
Faktor yang Mempengaruhi Kecepatan Website
Biasanya kecepatan website dipengaruhi oleh beberapa hal:
- Penggunaan multimedia yang digunakan (gambar atau video).
- Source thema website.
- Server hosting yang digunakan.
- Penggunaan plugin atau add ons yang tidak sesuai dengan spesifikasi (CPU dan RAM) pada hosting yang digunakan sebuah website.
- Kecepatan koneksi internet.
- Source Code yang digunakan tema meliputi HTML, CSS, JavaScript dan lain sebagainya.
Tools Untuk Mengetahui Kecepatan Website
Untuk mengetahui kecepatan website, kamu bisa menggunakan 3 tools dibawah ini, lengkap dengan fitur dan cara menggunakannya.
1. Google PageSpeed Insights
Google PageSpeed Insights merupakan salah satu tools Google yang digunakan untuk mengetahui kecepatan (speed) sebuah website.
Google PageSpeed Insights akan memberikan beberapa informasi mengenai kecepatan (speed) website kamu seperti dibawah ini:
- Google PageSpeed Insights akan memberikan kategori kecepatan website kamu, seperti fast (cepat), average (standard), atau slow (lambat). Masing-masing kategori memiliki nilai skala tersendiri.
- Field Data dan Origin Summary
Fields data dan origin summary menampilkan nilai kecepatan berdasarkan First Contentful Paint dan First Input Delay.
First Contentful Paint merupakan waktu dimana gambar atau teks pertama kali muncul, sedangkan First Input Delay merupakan Jarak waktu antara interaksi pertama pengunjung (mengklik tautan atau link) dan respon respon pertama browser menanggapi interaksi tersebut. - Lab Data
Lab data berisi:- First Contentful Paint
Waktu dimana gambar atau teks pertama kali muncul - Speed index
Seberapa cepat menampilkan isi suatu halaman. - Time to Interactive
Waktu pertama yang menunjukkan sebuah halaman dianggap interaktif. - Firsts Meaningful Paint
Konten apa yang pertama kali muncul dari sebuah halaman. - First CPU Idle
Menandakan waktu pertama dimana sebuah halaman pengunjung bisa melakukan request.
- First Contentful Paint
- Estimated Input Latency
Menunjukkan lama waktu yang dibutuhkan sebuah website untuk merespon request yang dilakukan pengguna. - Opportunities
Bagian ini berisi apa saja yang bisa kamu lakukan untuk meningkatkan kecepatan website kamu. - Diagnostics
Berisi diagnosis detail kinerja website kamu yang belum disebutkan di analisis-analisis sebelumnya. - Passed audits
Passed audit berisi laporan langkah-langkah optimalisasi apa saja yang sudah berhasil kamu lakukan.
Berikut cara menggunakan Google PageSpeed Insights:
a. Buka Google PageSpeed Insights.
b. Masukkan alamat website kamu dan klik ‘Analyze”.
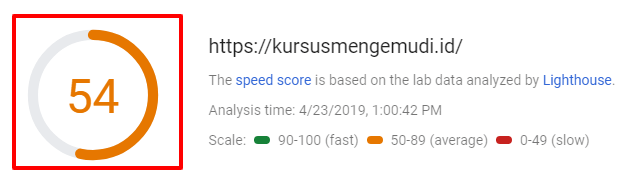
 c. Lihat hasilnya seperti gambar dibawah ini:
c. Lihat hasilnya seperti gambar dibawah ini:
 Setelah mendapatkan hasil di atas, kamu dapat melakukan optimalisasi terhadap beberapa hal yang disarankan pada bagian informasi “opportunities” agar kecepatan website kamu terus meningkat.
Setelah mendapatkan hasil di atas, kamu dapat melakukan optimalisasi terhadap beberapa hal yang disarankan pada bagian informasi “opportunities” agar kecepatan website kamu terus meningkat.
2. GTMetrix
GTMetrix merupakan website yang digunakan untuk mengukur kecepatan website dengan menggunakan Google PageSpeed dan Yahoo Yslow sebagai analyze engine dan menampilkan hasil serta rekomendasi yang harus dilakukan.
Berikut beberapa informasi yang ditampilkan oleh GTMetrix setelah melakukan analisis:
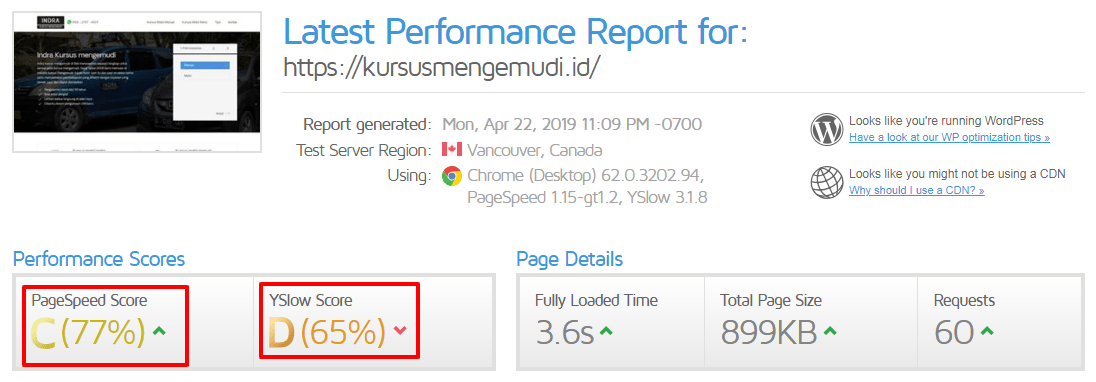
- Page Speed Score
Pada bagian ini kamu dapat melihat kecepatan website kamu berdasarkan Google PageSpeed. GTMetrix akan memberikan nilai 0 sampai 100 persen dengan grade A sampai F. Semakin kecil nilai yang dihasilkan, maka kecepatan website kamu semakin bagus. - Yslow Score
GTMetrix akan menampilkan hasil analisis kecepatan website berdasarkan Yahoo Yslow. Sama dengan PageSpeed score, pada bagian Yslow juga akan memberikan nilai 0-100 dan grade A sampai F. - Fully Load Time
Titik waktu setelah Onload events dan tidak ada aktivitas jaringan selama 2 detik. - Page Size
Berisi ukuran total halaman website. - Requests
Bagian ini berisi request ke server untuk membuka halaman website. - Waterfall Chart
Pada bagian ini kamu dapat melihat lama waktu yang dibutuhkan ketika user melakukan request. Kamu juga bisa menganalisa setiap request untuk melihat apa saja yang menyebabkan kelambatan dan isu performa di website kamu. - Timing
Tab timing akan menampilkan hasil analisis lanjutan, termasuk durasi loading halaman. Rincian yang tersedia seperti redirect time, connect time, backend time, dan sebagainya. - Video
Disini kamu bisa melihat proses pengetesan website dalam bentuk video.Namun, sebelumnya kamu harus melakukan login terlebih dahulu. - History
Dapat menyimpan hasil analisis sebelumnya, sehingga ketika melakukan analisis selanjutnya, kamu bisa melihat hasil analisis sebelumnya.
History akan otomatis terhapus setelah 30 hari jika kamu tidak memiliki akun.
Cara menggunakan GTMetrix:
a. Buka GTMetrix.
b. Masukkan alamat website kamu dan klik “Analyze”.
 c. dan lihat hasilnya.
c. dan lihat hasilnya.
 3. Pingdom
3. Pingdom
Pingdom merupakan tools yang melakukan pengecekan speed website berdasarkan 5 tempat di berbagai negara di dunia. Pengecekan website dapat dilakukan secara gratis dan berbayar.
Informasi yang ditampilkan setelah melakukan pengecekan:
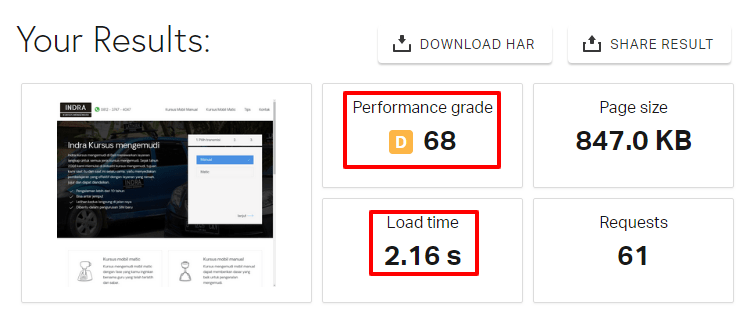
- Performance Grade
Pingdom akan memberikan penilaian performa kecepatan website dengan grade A sampai F. Dimana masing-masing grade memiliki nilai tersendiri. - Load Time
Pada bagian ini kamu bisa melihat waktu loading yang dibutuhkan untuk membuka halaman website kamu. - Page Size
Berisi ukuran total halaman website kamu. - Requests
Bagian ini berisi request ke server untuk membuka halaman website. - Improve page performance
Pada bagian ini, pingdom akan memberi tahu cara untuk meningkatkan performa website kamu pada suatu halaman website. - File requests
Berisi daftar requests pengguna terhadap server.
Cara menggunakan Pingdom:
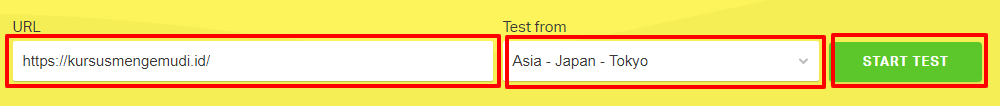
a. Buka Pingdom.
b. Masukkan alamat website kamu, kemudian pilih Negara yang akan kamu lakukan pengujiannya dan klik “Start Test”.
 c. Lihat hasilnya seperti gambar dibawah ini:
c. Lihat hasilnya seperti gambar dibawah ini:

Bagaimana Dengan Kecepatan Website Kamu?
Itulah 3 tools yang bisa kamu gunakan untuk mengetahui kecepatan website. Setelah mengetahui kecepatan website kamu, langkah selanjutnya yang harus kamu lakukan yaitu optimalisasi terhadap beberapa hal yang disarankan di bagian “Opportunities” pada Google PageSpeed Insight atau saran di bagian “Improve page performance” pada Pingdom.
Selain itu ada beberapa hal umum lainnya yang bisa kamu lakukan, seperti optimalisasi gambar menjadi lebih kecil, gunakan browser caching, minify file HTML, CSS, dan javascript, dan lakukan optimalisasi website versi mobile.
Semoga bermanfaat.

Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami

Memahami Syntax: Fondasi Utama dalam Belajar Pemrograman
Syntax adalah fondasi utama yang penting bagi kamu yang baru saja belajar pemrograman! Baca selengkapnya disini!

Strategi Konten TikTok yang Bikin Bisnismu Lebih Cepat Dikenal
Ingin bisnismu cepat dikenal? Pelajari strategi konten TikTok yang efektif dan buat videomu viral! Cek selengkapnya di sini!

Mengenal Pseudocode: Cara Kerja, Notasi, dan Tips Menulisnya
Ingin cara lebih mudah untuk coding? Pelajari apa itu pseudocode, tips dan triknya agar mempermudah proses belajar pemrograman di sini!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!



