Ukuran gambar menjadi salah satu hal yang berpengaruh terhadap kecepatan website. Semakin besar ukuran gambar yang terdapat pada website kamu, maka akan membuat loading website kamu semakin lama, begitupun sebaliknya.
Nah untuk mengurangi ukuran, ada beberapa format gambar yang bisa kamu gunakan, salah satunya “WebP” file. Melalui format gambar ini, akan membuat ukuran gambar kamu menjadi lebih ringan, namun tidak menurunkan kualitas gambar.
Daftar isi
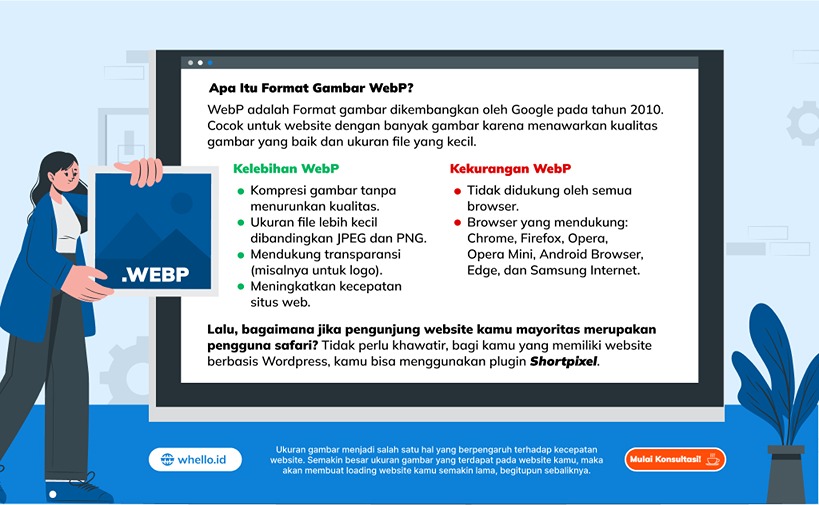
Apa Itu Format Gambar WebP?
WebP file adalah format gambar yang dikembangkan oleh Google pada tahun 2010. Bagi website kamu yang menampilkan banyak gambar, misalnya website fotografi, desain, travelling, atau food blog. Format gambar ini cocok untuk kamu gunakan.
Semakin kecil ukuran gambar yang kamu gunakan, tentu semakin cepat pula loading website kamu kan? Bukan hanya itu, kualitas gambar yang ditampilkan website kamu tetap jernih (baik).
WebP menggunakan metode “lossless” dan “lossy”. Lossless adalah metode pengompresan yang dapat mempertahankan setiap bit data asli pada gambar. Lossless mampu mengkompres gambar 26% lebih banyak dibandingkan format gambar lainnya (PNG misalnya).
Sedangkan lossy adalah metode yang dapat menurunkan ukuran gambar dengan mengurangi sejumlah data yang asli.
Selain kedua format tersebut, tim developer WebP mempunyai sistem yang disebut “predictive coding”. Predictive coding adalah proses mengkodekan gambar untuk mengkompres keyframe.
Sistem ini mampu menghasilkan kompresi gambar berkualitas tinggi dalam ukuran yang lebih kecil dan mengurangi size gambar dari 25% menjadi 34% lebih kecil.
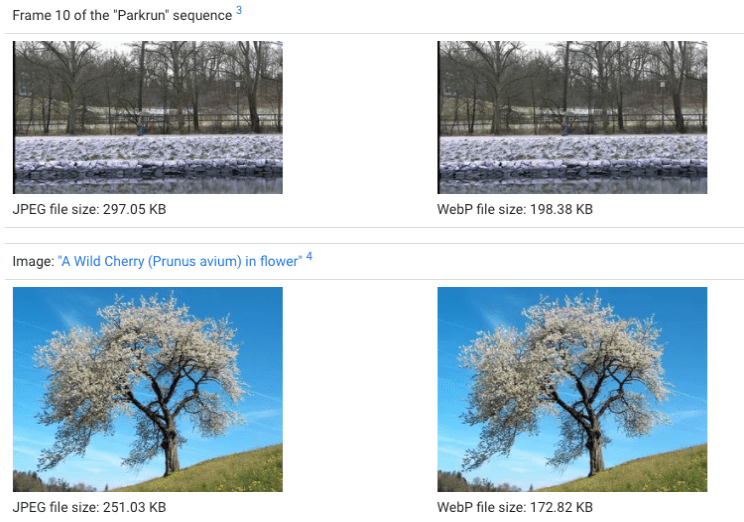
Berikut contoh perbandingan gambar JPEG dan WebP

Sumber gambar: Developers Google
Kelebihan WebP
Setelah mengenal beberapa hal mengenai WebP, ada 4 kelebihan format gambar ini:
- Mengompresi file gambar untuk membuatnya lebih kecil dan lebih efisien, namun tidak menurunkan kualitas gambar.
- Gambar yang disimpan dalam format WebP dapat dibuat secara signifikan lebih kecil dibandingkan JPEG dan PNG.
- Format gambar ini mendukung transparansi (untuk logo misalnya).
- Format gambar WebP membantu mempercepat situs website kamu, bahkan lebih baik daripada menggunakan PNG atau JPEG.
Kekurangan WebP
Selain kelebihan, format gambar ini juga memiliki kekurangan:
- Format gambar ini tidak didukung oleh semua browser.
- Menurut Can I use, saat ini broswer yang mendukung WebP file adalah Chrome, Firefox, Opera, Opera Mini, Android Browser, Edge, dan Samsung Internet.
- Internet Explorer dan Safari belum mendukung penggunaan format gambar WebP.
Lalu, bagaimana jika pengunjung website kamu mayoritas merupakan pengguna safari? Tidak perlu khawatir, bagi kamu yang memiliki website berbasis WordPress, kamu bisa menggunakan plugin.
Plugin ini akan mengkompres gambar JPEG menjadi WebP untuk pengunjung yang memakai Chrome, Firefox, Opera, Android Browser, Edge dan Samsung Internet.
Plugin ini juga akan mengkompres gambar kembali dari WebP ke JPEG untuk pengunjung yang memakai Safari atau browser yang belum kompatibel.
Nah plugin apa itu? Nama pluginnya adalah “ShortPixel”.
ShortPixel
ShortPixel merupakan plugin yang digunakan untuk optimalisasi gambar di WordPress. Salah satu fitur yang termasuk di dalamnya adalah mengompres otomatis gambar ke WebP format. Sehingga pengunjung yang menggunakan browser pendukung WebP bisa melihat gambar-gambar yang ada pada website kamu.
Begitupun sebaliknya, ShortPixel akan mengkompres kembali gambar kamu ke format asli apabila browser pengunjung tidak mendukung WebP file.
Fitur yang disediakan ShortPixel:
- Dapat mengkompres gambar berformat JPEG, PNG, GIF, dan PDF file.
- Didukung dengan WP Retina 2x (jenis tampilan khusus untuk perangkat Apple, dengan piksel lebih tinggi dibandingkan tampilan biasa).
- Bisa mengoptimasi segala gambar yang ada di website kamu, termasuk di NextGEN Gallery atau galeri lainnya.
- Tidak ada batas ukuran file.
- Menyediakan bantuan 24/7 dari developer langsung.
Harga:
- Tersedia layanan free trial satu bulan dengan batas maksimal 100 gambar.
- Ada tiga paket layanan berbayar yaitu: Short $4.99 (5000 gambar), Large $9.99 (12,000 gambar), dan XXL $29.99 (55,000 gambar).
Cara Menginstall ShortPress di WordPress
1. Install plugin ShortPixel di website wordpress kamu.
2. Buka menu “Setting” di menu dashboard, dan pilih “ShortPixel”.
3. Masukkan nomor API key yang dikirimkan ke email kamu.
4. Buka tab “Advanced”.
5. Centang bagian “Also create WebP versions of the images, for free”.
6.Centang bagian “Deliver the WebP versions of the images in the front-end”.
7. Pilih bagian “Using the
Nah itulah beberapa penjelasan mengenai format gambar WebP dan alternatif plugin yang bisa kamu gunakan. Semoga bermanfaat dan selamat mencoba ya.

Ayo mulai kembangkan bisnismu dengan Digital Marketing!
Kamu ingin mengembangkan bisnismu secara digital? Bingung harus mulai dari mana? Konsultasikan bisnismu bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami

Mengenal Pseudocode: Cara Kerja, Notasi, dan Tips Menulisnya
Ingin cara lebih mudah untuk coding? Pelajari apa itu pseudocode, tips dan triknya agar mempermudah proses belajar pemrograman di sini!

AI Search Optimization: Cara Brand Tampil di Jawaban AI
Ingin bisnis kamu muncul di jawaban AI? Dapatkan tips dan trik terlengkap untuk ai search optimization di sini!

Apa itu Heatmap? Ketahui Jenis, Cara Kerja dan Tools nya
Heatmap adalah salah satu strategi SEO untuk memudahkan analisis data dalam penyusunan strategi. Ingin tahu lebih lanjut? Cek di sini!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!