
Dalam web development, peningkatan kinerja website adalah salah satu aspek penting untuk mempertahankan dan meningkatkan pengalaman pengguna secara keseluruhan.
Salah satu faktor yang penting dalam hal ini adalah kecepatan responsif suatu website, yang merupakan cerminan dari interaksi yang cepat antara pengguna dan elemen-elemen di halaman web. Untuk mengukur interaksi ini, metrik baru yang disebut Interaction to Next Paint (INP) telah diperkenalkan sebagai bagian dari Core Web Vitals. Nah, apa sih INP ini dan bagaimana dampaknya pada website?
Daftar isi
Apa Itu Interaction to Next Paint (INP)?
Interaction to Next Paint (INP) adalah sebuah metrik yang mengukur seberapa cepat sebuah halaman web merespons setelah pengguna berinteraksi dengan elemen-elemen di dalamnya. Interaksi yang diukur termasuk klik, scroll, dan input dari pengguna yang memicu perubahan visual website.
Dengan kata lain, INP mencatat waktu yang diperlukan dari interaksi pengguna hingga halaman web merespons dengan memperlihatkan perubahan yang diharapkan.
Bagaimana Interaction to Next Paint diukur?
Seperti yang kita ketahui, INP mengukur berapa lama waktu yang berlalu antara input pengguna. Nah, penundaan ini terdiri dari tiga komponen, yaitu:
- Input Delay: menunggu tugas latar belakang pada halaman yang mencegah event handler berjalan
- Processing Time: menjalankan event handler dalam JavaScript
- Presentation Delay: menangani interaksi lain yang mengantri, menghitung ulang tata letak halaman, dan reload konten halaman
Dampaknya pada Google Search Console
Pengenalan Metrik INP yang baru ini akan menggantikan FID sebagai bagian dari Core Web Vitals pada bulan Maret 2024. Untuk membantu pemilik situs dan developer dalam mengambil tindakan yang tepat serta mengevaluasi halaman mereka terhadap metrik baru ini, Search Console akan menyertakan INP dalam laporan Core Web Vitals pada tahun ini.
Ketika INP menggantikan FID pada bulan Maret 2024, laporan Search Console akan berhenti menampilkan metrik FID dan mengadopsi INP sebagai metrik baru untuk mengukur responsivitas website.
Ada dua perbedaan antara FID dan INP. FID hanya mengukur penundaan pemrosesan awal, sedangkan INP mengukur jumlah waktu penuh antara input pengguna dan pembaruan UI. FID juga hanya menghitung interaksi pengguna pertama pada sebuah halaman, sedangkan INP mengukur (secara kasar) input delay terburuk.
Berapa Skor INP yang Baik?
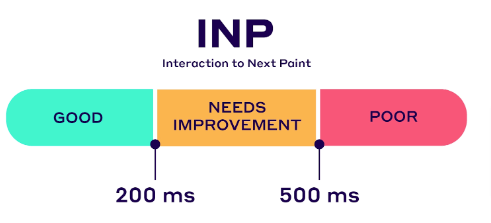
Untuk memastikan kamu memberikan pengalaman pengguna dengan daya tanggap yang baik, borderline start/minimal yang baik diukur dari 75 milidetik dari pemuatan halaman yang tercatat, yang dibagi di perangkat seluler dan desktop:
- INP yang sama dengan atau kurang dari 200 milidetik berarti halaman kamu memiliki daya tanggap yang baik.
- INP antara 200 milidetik dan 500 milidetik berarti daya tanggap halaman kamu perlu ditingkatkan.
- INP yang lebih besar dari 500 milidetik berarti halaman kamu memiliki daya tanggap yang buruk.

Untuk tujuan INP, hanya jenis interaksi berikut yang diamati:
- Mengklik dengan mouse.
- Tapping pada perangkat dengan layar sentuh.
- Menekan tombol pada keyboard fisik atau keyboard di layar.
Perlu diingat bahwa mengarahkan kursor dan scrolling tidak diperhitungkan dalam INP. Namun, scrolling dengan keyboard (spasi, halaman atas, halaman bawah, dan sebagainya) melibatkan penekanan tombol, yang dapat memicu untuk diukur oleh INP. Setiap scrolling yang dihasilkan tidak akan diperhitungkan dalam perhitungan INP.
INP juga dihitung ketika pengguna meninggalkan halaman, sehingga menghasilkan nilai tunggal yang mewakili keseluruhan respons halaman. INP yang rendah berarti halaman tersebut daya tanggap yang baik terhadap input pengguna.
Apa Perbedaan INP dengan First Input Delay (FID)?
Sebenarnya, INP adalah metrik lanjutan dari First Input Delay (FID). Meskipun keduanya merupakan metrik responsif, FID hanya mengukur penundaan input dari interaksi pertama pada suatu halaman.
Sedangkan INP memperbaiki FID dengan mempertimbangkan semua interaksi halaman, mulai dari penundaan input, waktu yang dibutuhkan untuk menjalankan event handler, dan akhirnya sampai browser telah membuat frame berikutnya.
Perbedaan ini berarti bahwa INP dan FID adalah jenis metrik responsif yang berbeda. Jika FID adalah metrik responsif pemuatan yang dirancang untuk menilai first impression halaman terhadap pengguna, INP adalah indikator yang lebih andal untuk daya tanggap secara keseluruhan, terlepas dari kapan pun interaksi halaman terjadi.
Bagaimana Jika Tidak Ada Nilai INP?
Ada kemungkinan sebuah halaman tidak memberikan nilai INP. Hal ini dapat terjadi karena beberapa alasan, termasuk yang berikut ini:
- Halaman dimuat, tetapi pengguna tidak pernah berinteraksi dengannya.
- Halaman dimuat, tetapi pengguna berinteraksi dengan menggunakan gerakan yang tidak diukur, seperti scrolling atau mengarahkan kursor ke elemen.
- Halaman diakses oleh bot, seperti search crawler atau headless browser yang belum ditulis untuk berinteraksi dengan halaman.
Cara Mengukur Interaction to Next Paint (INP)
INP dapat diukur baik menggunakan field data maupun di laboratorium dengan menggunakan berbagai alat. Berikut penjelasan detailnya:
A. Menggunakan field data
Idealnya, cara mengukur INP dimulai dengan field data dari Real User Monitoring (RUM) yang tidak hanya memberimu nilai INP halaman, tetapi juga data kontekstual tentang interaksi spesifik apa yang ada di dalam nilai INP itu sendiri, apakah interaksi tersebut terjadi selama atau setelah pemuatan halaman, jenis interaksi (klik, penekanan tombol, atau ketukan), dan informasi lainnya.
Jika website kamu memenuhi syarat untuk disertakan dalam Chrome User Experience Report (CrUX), kamu dapat dengan cepat mendapatkan data bidang INP melalui CrUX di PageSpeed Insights. Secara garis besar, kamu bisa mendapatkan gambaran tingkat asal INP website kamu, tetapi dalam beberapa kasus, kamu juga bisa mendapatkan page-level data.
Tapi perlu diingat, meskipun CrUX dapat memberitahu kamu bahwa ada masalah pada tingkat tinggi, CrUX sering kali tidak memberikan detail yang cukup untuk membantu memahami sepenuhnya apa masalahnya.
B. Testing di lab
Agar optimal, kamu sebaiknya memulai testing di lab setelah kamu memiliki field data yang menunjukkan bahwa kamu memiliki interaksi yang lambat. Namun, jika tidak ada field data, ada beberapa strategi untuk memproduksi interaksi yang lambat di lab. Strategi tersebut meliputi mengikuti alur pengguna yang umum dan berinteraksi dengan halaman selama pemuatan. Umumnya halaman utama sering kali yang paling sibuk, maka dari sanalah kamu bisa mulai mengetahui interaksi mana yang lambat dari pengalaman pengguna tersebut.
Cara Mengoptimalkan INP
Mengoptimalkan INP merupakan langkah penting dalam meningkatkan pengalaman pengguna dan kinerja situs web secara keseluruhan. Berikut adalah beberapa strategi yang dapat Anda terapkan untuk mengoptimalkan INP:
1. Kurangi Komponen Input Delay
Untuk mengurangi komponen Input Delay dari INP, kurangi dan pisahkan aktivitas CPU background pada thread utama.
Saat meninjau data lab, kamu dapat melihat metrik Total Blocking Time untuk melihat apakah ada aktivitas background yang akan memblokir interaksi pengguna.
Jika kode pihak ketiga bertanggung jawab atas tugas-tugas latar belakang, periksa apakah kode tersebut dapat dikonfigurasi untuk mengurangi jumlah pekerjaan atau apakah memungkinkan untuk hanya memuat skrip pihak ketiga saat diperlukan.
2. Kurangi Processing Component
Sebenarnya, cara kamu mengoptimalkan INP dengan mengurangi processing component sangat bergantung pada penggunaan aplikasi. Pertama-tama, kamu perlu menyelidiki di mana browser menghabiskan sebagian besar waktunya dan mengoptimalkan bagian tersebut.
Dalam aplikasi React, kamu mungkin dapat menghindari render ulang komponen yang tidak perlu untuk mempercepat website.
Jika banyak aktivitas processing component yang terdiri dari relayout, periksa apakah kamu dapat mengurangi perenderan ulang.
Jika kamu perlu melakukan pemrosesan JavaScript yang berat sebagai respons terhadap masukan dari pengguna, pertimbangkan untuk memperbarui UI sebelum memulai tugas processing component. Sebagai contoh kamu dapat melakukan hal berikut:
- menampilkan spinner dan kemudian melakukan pekerjaan dalam setTimeout
- melakukan pekerjaan intensif processing component pada thread terpisah menggunakan web worker
3. Hindari Peringatan Asli, Konfirmasi, dan Dialog Prompt
Metode JavaScript seperti peringatan adalah cara yang mudah untuk menampilkan pesan kepada pengguna atau meminta mereka mengonfirmasi suatu tindakan. Namun, metode ini berjalan secara sinkron dan memblokir thread utama halaman yang berarti setiap saat mereka terlihat akan dihitung sebagai penundaan interaksi secara keseluruhan.
4. Mengurangi Presentation Delay
Jumlah presentation delay dapat bergantung pada kompleksitas halaman dan seberapa banyak halaman yang diperbarui.
Jika merender konten halaman lambat, pertimbangkan untuk hanya menampilkan konten yang penting terlebih dahulu untuk mengirimkan frame berikutnya dengan lebih cepat.
Komponen presentation delay dari metrik INP juga mencakup interaksi halaman lain yang telah diantrekan. Sebagai contoh:
Seorang pengguna mengklik sebuah tombol dan interaksi tersebut membutuhkan waktu 500 milidetik untuk diproses. 300 milidetik setelah mengklik tombol pertama, pengguna berinteraksi dengan halaman lagi dan interaksi tersebut membutuhkan waktu 200 milidetik. Dalam kasus ini, penundaan 200 milidetik akan dihitung sebagai presentation delay.
Sudah Paham Tentang Interaction to Next Paint?
Dengan INP sebagai salah satu metrik inti Web Vitals, fokus pada responsivitas halaman web akan menjadi bagian penting dari strategi web development di masa depan.
Namun, jika kamu memerlukan bantuan profesional untuk hal ini, Whello Indonesia dapat menjadi pilihan yang tepat. Dengan pengalaman luas dalam melayani berbagai jenis klien, Whello menyediakan berbagai jasa digital marketing termasuk jasa SEO.
Dengan Jasa SEO Whello, kamu tidak perlu khawatir karena Whello tidak hanya memberikan solusi yang tepat untuk meningkatkan visibilitas dan konversi website, termasuk mengoptimalkan INP website kamu loh!
Tunggu apa lagi? Yuk langsung saja hubungi Whello dan konsultasikan kebutuhan digital marketing kamu secara gratis!

Apa itu Interaction to Next Paint (INP)?
Interaction to Next Paint (INP) adalah salah satu metrik Core Web Vitals yang baru diperkenalkan oleh Google untuk mengukur responsivitas sebuah halaman web terhadap interaksi pengguna. Ini mengukur waktu yang diperlukan oleh halaman web untuk merespons setelah pengguna berinteraksi dengan elemen-elemen di dalamnya.
Apa perbedaan antara INP dan metrik responsivitas sebelumnya seperti FID?
Sebelum adanya INP, metrik responsivitas utama adalah First Input Delay (FID), yang hanya mengukur jeda waktu antara interaksi pengguna pertama kali dan respons dari browser. INP, di sisi lain, mencakup semua interaksi pengguna yang memicu perubahan visual pada halaman web, memberikan gambaran yang lebih komprehensif tentang responsivitas halaman web.
Bagaimana INP diukur?
INP diukur dengan mencatat waktu yang diperlukan dari saat interaksi pengguna terjadi hingga halaman web merespons dengan memperlihatkan perubahan yang diharapkan. Skor INP dapat diperoleh menggunakan alat pengukuran kinerja web seperti Lighthouse atau Chrome DevTools.
Apa yang menjadi indikator skor INP yang baik?
Skor INP yang baik adalah yang mendekati nol atau memiliki nilai yang sangat rendah. Semakin rendah skor INP, semakin baik responsivitas halaman web terhadap interaksi pengguna.
Mulai optimasi SEO website bisnismu sekarang!
Dapatkan posisi page 1 Google dan tingkatkan traffic serta revenue pada website bisnis kamu dengan SEO. Konsultasi dengan specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami

Strategi Konten TikTok yang Bikin Bisnismu Lebih Cepat Dikenal
Ingin bisnismu cepat dikenal? Pelajari strategi konten TikTok yang efektif dan buat videomu viral! Cek selengkapnya di sini!

Mengenal Pseudocode: Cara Kerja, Notasi, dan Tips Menulisnya
Ingin cara lebih mudah untuk coding? Pelajari apa itu pseudocode, tips dan triknya agar mempermudah proses belajar pemrograman di sini!

AI Search Optimization: Cara Brand Tampil di Jawaban AI
Ingin bisnis kamu muncul di jawaban AI? Dapatkan tips dan trik terlengkap untuk ai search optimization di sini!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!