Pada dasarnya, First Input Delay adalah perhitungan waktu ketika audiens mulai mengunjungi website, hingga audiens menutup interaksi dalam website tersebut. Dalam situs web, istilah ini sangat penting terutama untuk keperluan analisa trafik serta analisis konten yang nantinya akan kamu buat di website tersebut.
Mungkin sebagian dari kalian masih bingung tentang apa kegunaan dari perhitungan waktu website ini. Selain itu, bagaimana cara sistem program ini bekerja? Yuk, kita bahas secara lengkap dalam artikel ini!
Daftar isi
Apa Itu First Input Delay?
First Input Delay (FID) merupakan kalkulasi waktu yang terhitung mulai dari audiens pertama kali melakukan interaksi dengan situs web, hingga browser mulai memproses tindakan atas interaksi tersebut yang akan terproses sebagai insight.
Interaksi pertama ini meliputi kalkulasi klik link, mengetuk tombol tertentu, dan juga bisa memakai kontrol lain yang telah didukung oleh bahasa program JavaScript. Selain itu, kalkulasi ini juga mencakup penginputan data tertentu, jumlah back pada website, dan lain sebagainya.
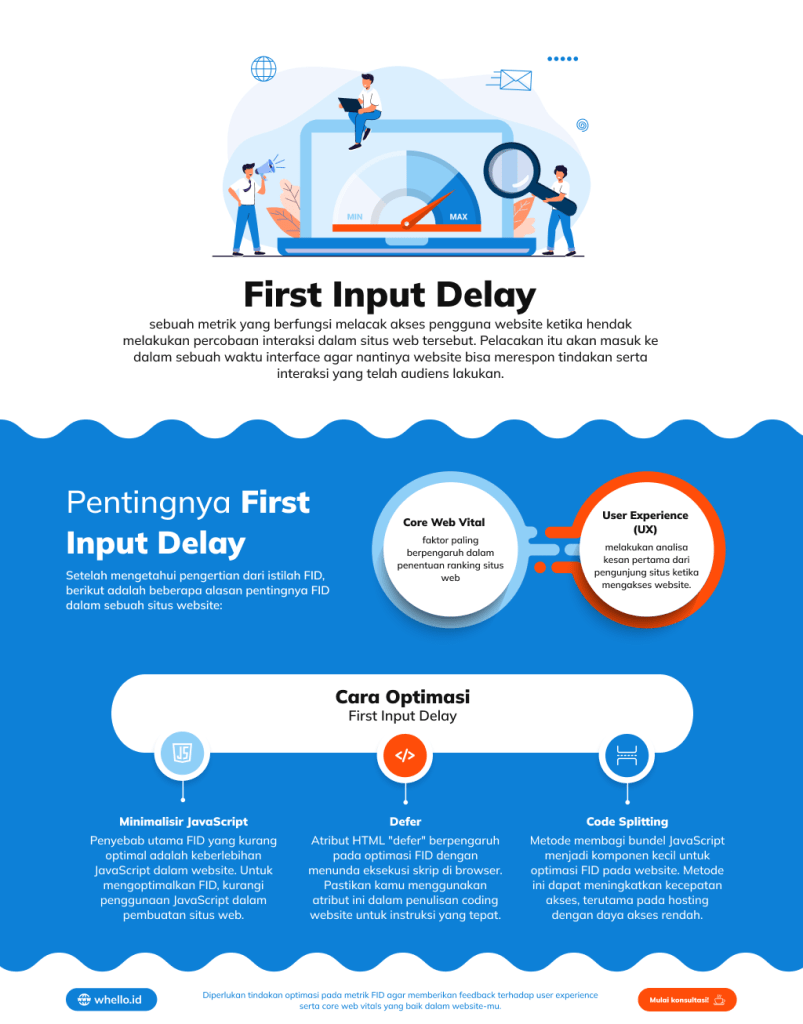
Arti lain dari FID adalah sebuah metrik yang berfungsi melacak akses pengguna website ketika hendak melakukan percobaan interaksi dalam situs web tersebut. Pelacakan itu akan masuk ke dalam sebuah waktu interface agar nantinya website bisa merespon tindakan serta interaksi yang telah audiens lakukan.
Perumpamaannya adalah seperti saat kamu hendak berkunjung ke rumah teman atau kerabat. Lalu, kamu melakukan kalkulasi terhadap tindakan yang kamu lakukan saat berkunjung ke rumah tersebut. Mulai dari membunyikan bel, membuka pintu, bertamu, sampai pada tahap kamu meninggalkan rumah tersebut.
Pentingnya First Input Delay Bagi Website
Setelah mengetahui pengertian dari istilah FID, berikut adalah beberapa alasan pentingnya FID dalam sebuah situs website:
A. Core Web Vital
Kamu harus mengetahui bahwa FID itu sangat penting dalam situs web. Mengapa demikian? Karena tools ini adalah salah satu dari tiga opsi metrik utama yang menjadi bagian dari Core Web Vitals.
Lalu, apa itu Core Web Vitals? Core Web Vitals sendiri adalah metrik yang menjadi komponen Web Vitals yang merupakan unsur paling penting dan paling berpengaruh bagi pengalaman akses pengguna atau user experience (UX) dalam sebuah website.
Core Web Vitals merupakan faktor paling berpengaruh dalam penentuan ranking situs web pada mesin pencari Google di tahun 2021. Informasi ini sudah Google nyatakan secara resmi terhitung sejak tanggal 28 Mei 2020.
Selain itu, First Input Delay ini juga menjadi komponen yang sangat penting untuk memaksimalkan optimasi pada struktur website dan Search Engine Optimization (SEO). Bahkan, metrik ini juga sudah sering muncul sebagai langkah utama optimasi website jika kamu menggunakan jasa SEO di agency digital.
B. User Experience (UX)
Metrik ini juga sangat penting bagi situs web karena cara kerjanya yang layaknya hubungan antar manusia. Kesan pertama tentu saja menjadi faktor yang penting untuk menilai dan memberi kesan terhadap pertemuan tersebut. Selain itu, masalah kesan ini juga berlaku bagi situs web yang saat ini sedang kamu kelola.
Jika kamu memberikan kesan pertama yang buruk, maka bisa jadi audiens langsung berpindah bahkan meninggalkan halaman tersebut ke halaman website lain. Lalu, pertanyaannya adalah, bagaimana cara membuat kesan pertama yang berkesan baik pada sebuah website? Di sinilah peranan First Input Delay akan berfungsi.
FID dapat membantu serta mengoptimalkan daya ukur serta kalkulasi pengunjung situs ketika pertama kali mengakses halaman website-mu. Selain itu, FID juga nantinya akan menghasilkan data terkait kesan pertama tersebut.
Lalu, setelah mendapatkan data, maka kamu tentu bisa memperbaiki struktur website agar lebih menarik. Singkatnya, metrik ini akan melakukan analisa kesan pertama dari pengunjung situs ketika mengakses website. Dari kesan pertama inilah kamu akan mendapatkan data terkait perbaikan yang perlu kamu lakukan.
Kriteria FID yang Wajib Kamu Ketahui
Seperti layaknya semua metrik yang ada dalam Core Web Vitals, First Input Delay juga mempunyai beberapa kriteria yang sangat spesifik. Berikut ini adalah tiga kriteria metrik FID yang wajib kamu ketahui:
- Good, artinya adalah kurang dari atau sama dengan 100 mili per detik tindakan audiens.
- Needs Improvement, artinya penilaian dengan jumlah 100 mili per detik sampai dengan 300 mili per detik tindakan audiens.
- Poor, artinya penilaian cukup bagus. Lebih tepatnya antara 300 mili per detik atau lebih dari dari angka tersebut. Artinya, website kamu telah teroptimasi dengan kalkulasi tinggi dari para pengakses situs tersebut.
Cara Optimasi First Input Delay
Berikut adalah langkah-langkah optimasi FID agar website semakin optimal dari segi daya aksesnya:
1. Minimalisir JavaScript
Penyebab utama FID metrik menjadi kurang optimal adalah terlalu banyak JavaScript dalam sebuah website. Maka dari itu, cara optimasi pertama dari metrik FID ini adalah dengan mengurangi bahasa program JavaScript dalam pembuatan website.
Secara default dan pengaturan awal, JavaScript bisa memblokir sebuah render. Ketika browser menemukan sebuah tag skrip yang tercantum pada file JavaScript tersebut, maka browser akan melakukan jeda.
Browser yang melakukan jeda ini nantinya akan mempengaruhi daya akses pada website tersebut, terutama ketika pengguna sedang melakukan akses. Selain itu, hal ini juga akan berpengaruh pada kecepatan download dalam web tersebut. Jadi, gunakan JavaScript secukupnya dalam pembuatan website.
2. Defer
Defer adalah sebuah atribut HTML yang berpengaruh terhadap optimasi First Input Delay. Atribut ini akan memberitahu kepada browser ketika browser tersebut hendak melakukan jeda. Jadi, browser nantinya bisa terus bekerja optimal pada halaman website dan membuat sebuah skrip pada bagian latar belakang website tersebut.
Atribut ini harus kamu letakan dalam penulisan coding website sebagai atribut tambahan yang akan membaca serta memberikan informasi kepada website terkait tindakan yang perlu dilakukan.
3. Code Splitting
Code splitting adalah sebuah konsep yang memiliki cara kerja dengan membagi satu bundel JavaScript menjadi beberapa komponen kecil. Jika dalam sebuah website-mu menumpuk bundel JavaScript dalam satu komponen saja, maka hal ini akan berpengaruh terhadap optimasi First Input Delay pada sebuah website.
Namun, jika kamu menggunakan teknik dan atribut Code splitting, maka JavaScript akan membacanya sebagai perintah komando utama. Setelah itu, nantinya atribut ini akan membagi dan membuat JavaScript bekerja dengan pada waktu yang berbeda.
Atas dasar inilah mengapa Code splitting mampu juga untuk mengoptimasi kecepatan akses website. Terutama, bagi kamu yang menggunakan hosting dengan daya akses yang relatif rendah.
Sudah Paham dengan Apa itu First Input Delay?
Jadi intinya, First Input Delay (FID) merupakan sebuah metrik yang sangat penting untuk mesin pencari serta bagi akses terhadap pengguna website-mu. Jadi, kamu perlu melakukan tindakan optimasi pada metrik FID agar memberikan feedback terhadap user experience serta core web vitals yang baik dalam website-mu.

Mulai optimasi SEO website bisnismu sekarang!
Dapatkan posisi page 1 Google dan tingkatkan traffic serta revenue pada website bisnis kamu dengan SEO. Konsultasi dengan specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami

7 Rekomendasi Software Akuntansi Terbaik 2025 untuk Bisnis di Indonesia
Temukan rekomendasi software akuntansi terbaik 2025 untuk bisnis baik untuk pemilik UMKM maupun bisnis skala menengah!

A/B Testing dalam SEO: Manfaat dan Cara Melakukannya
Pelajari cara melakukan SEO A/B testing dan manfaatnya bagi website. Dapatkan tips selengkapnya di artikel berikut!

Ketahui Harga Pasang Iklan di Google di 2025
Cari tahu harga pasang iklan di Google untuk tahun 2025. Kunjungi informasi lengkap dan strategi efektif untuk beriklan di sini!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!