Pada dasarnya, Cumulative Layout Shift merupakan sebuah metrik yang berfungsi mengatasi pergeseran tata letak dalam sebuah website. Mungkin kamu pernah mencoba memilih opsi di situs web dan tepat sebelum kamu mengklik, halaman tersebut melompat dan akhirnya kamu justru mengklik link lain dalam situs tersebut.
Hal tersebut tentu sangat menjengkelkan, terutama jika halaman atau link yang kamu klik berisi spam. Selain itu, lompatan pada link website ini juga bisa menjadi suatu masalah bagi situs web jika tidak kamu atasi dengan benar. Mari simak artikel ini agar kamu lebih paham tentang optimasi tata letak pada sebuah website!
Daftar isi
Apa Itu Cumulative Layout Shift?
Cumulative Layout Shift atau (CLS) adalah ukuran seberapa banyak halaman web bergeser secara tidak terduga ketika pengguna mengaksesnya dan mampu mengukur seberapa sering lompatan halaman di web terjadi, hingga terbentuk data optimasi.
Misalnya, jika pengunjung situs memuat halaman dan saat mereka membacanya, secara tiba-tiba halaman tersebut beralih ke halaman lain yang tidak mereka inginkan. CLS juga merupakan bagian dari Data Web Inti di Google.
Penyebab Terjadinya Pergeseran Tata Letak Website
Pada dasarnya, pergeseran tata letak dalam sebuah website terjadi karena beberapa faktor antara lain. Berikut adalah ulasan lengkapnya:
1. Iklan
Faktor pertama yang mempengaruhi Cumulative Layout Shift dalam sebuah website adalah iklan. Jika iklan termuat tanpa optimasi yang mendalam, maka akan membuat halaman pada tata letak website tersebut menjadi berubah.
Meskipun iklan mempunyai manfaat dari segi engagement, namun jika pemerataan dan optimasinya tidak kamu lakukan dengan benar maka justru akan berdampak buruk. Bisa saja situs web tersebut selalu berubah tata letaknya atau bahkan kecepatan aksesnya yang menjadi semakin lambat.
2. Video
Video dalam sebuah website adalah faktor kedua yang mempengaruhi perubahan tata letak atau CLS. Sebuah website yang memiliki konten video dengan resolusi tinggi cenderung akan memuat halaman dengan lebih lambat. Selain itu, video juga akan memperlambat kinerja website saat pengunjung akses.
Perubahan tata letak yang disebabkan oleh konten video biasanya terjadi ketika pengunjung mengklik sebuah tautan atau video tertentu. Namun, setelah mengklik tautan tersebut, mereka justru malah beralih ke halaman website lain yang justru membuat jengkel pengunjung.
3. Element DOM Javascript
Faktor ketiga yang menjadi faktor paling mempengaruhi kinerja Cumulative Layout Shift adalah elemen DOM pada JavaScript. Pada dasarnya, elemen DOM ini berfungsi untuk menampilkan halaman website dalam bentuk yang variatif sesuai dengan bahasa program JavaScript.
Namun, jika terdapat terlalu banyak elemen DOM pada sebuah website, hal ini justru malah berpengaruh pada pergeseran tata letak dari website itu sendiri. Jadi, usahakan untuk mengurangi elemen-elemen yang tidak terlalu penting dalam situs web. Sehingga kinerja situs juga menjadi lebih optimal.
Pentingnya Cumulative Layout Shift bagi Sebuah Website
Pada dasarnya, CLS merupakan bagian yang termasuk dalam metrik utama atau Core Vital Web. Fungsinya, yaitu sebagai metrik yang berguna untuk mengoptimasi situs web agar lebih optimal.
Selain itu, mengapa CLS ini menjadi sangat penting bagi sebuah website adalah untuk menjaga kenyamanan pengunjung ketika mengakses situs web-mu. Tentu saja, ketika pengunjung mengakses website dan justru beralih ke halaman lain yang tidak jelas akan membuat jengkel pengunjung situs tersebut.
Bahkan, dari lompatan halaman yang terus beralih ini juga akan mengurangi kinerja website serta berpengaruh terhadap trafik situs. Selain itu, CLS juga sangat berpengaruh terhadap SEO bagi sebuah website untuk meningkatkan trafik di mesin pencari. Atas dasar inilah mengapa sebuah CLS sangat penting bagi website.
Cara Mengukur Kinerja CLS
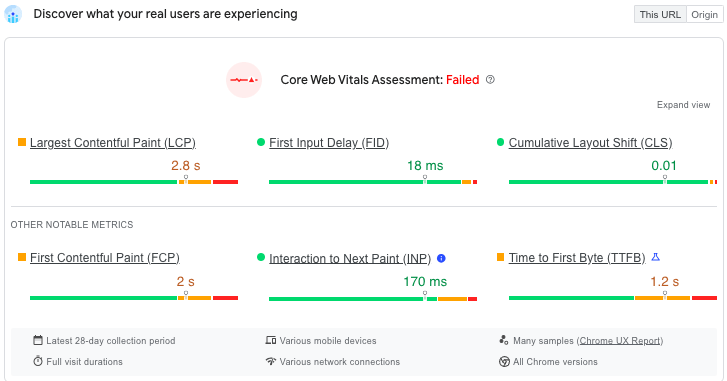
Sebagai langkah untuk mengetahui nilai atau tolak ukur dari Cumulative Layout Shift, pada dasarnya ada beberapa cara. Namun, pada kesempatan kali ini, kamu akan mendapatkan informasi tentang cara mengukur kinerja CLS menggunakan tooils keluaran Google yaitu Pagespeed Insight. Silahkan ikuti langkah berikut ini:
- Masuk ke situs Pagespeed Insight.
- Setelah kamu masuk, silahkan lakukan copy dan paste terhadap URL halaman website yang kamu kelola tersebut pada sebuah kolom di bagian atas situs.
- Selanjutnya, silahkan klik opsi Analyze, dan tunggu hingga proses analisis pengukuran CLS tersebut selesai.
- Setelah proses analisis selesai, maka akan tampil data terkait kinerja CLS dan seluruh pergerakan tata letak yang terjadi dalam website yang kamu kelola tersebut.
- Terakhir, silakan lakukan analisis data terkait CLS yang perlu kamu perbaiki.
Selain itu, pada dasarnya masih banyak lagi tools atau website penyedia layanan analisis serta pengukuran kinerja Cumulative Layout Shift. Namun, biasanya platform jasa SEO menggunakan Pagespeed Insight untuk menganalisis CLS karena aksesnya yang lebih mudah dan gratis.
Berapa Skor CLS yang Bagus?
Skor Cumulative Layout Shift (CLS) yang rendah menunjukkan bahwa perubahan tampilan halaman website terjadi dengan mulus dan tanpa pergeseran yang mengganggu.
Google telah menetapkan standar untuk semua metrik Core Web Vitals untuk membantu pemilik website dalam mengukur dan meningkatkan nilai CLS mereka:
1. Bagus
Nilai kurang dari 0,1 dianggap sangat baik sesuai standar Google.
2. Perlu peningkatan
Jika nilai CLS berada di antara 0,1 hingga 0,25, maka ada ruang untuk melakukan perbaikan agar pergeseran yang tak diinginkan dapat dikurangi.
3. Buruk
Nilai di atas 0,25 dapat signifikan mempengaruhi peringkat website-mu.
Penting untuk diingat bahwa nilai CLS bisa bervariasi antara halaman website yang berbeda dan juga tergantung pada jenis perangkat yang digunakan. Perubahan layout yang terjadi di layar perangkat seluler cenderung memiliki dampak yang lebih besar terhadap pengalaman pengguna.
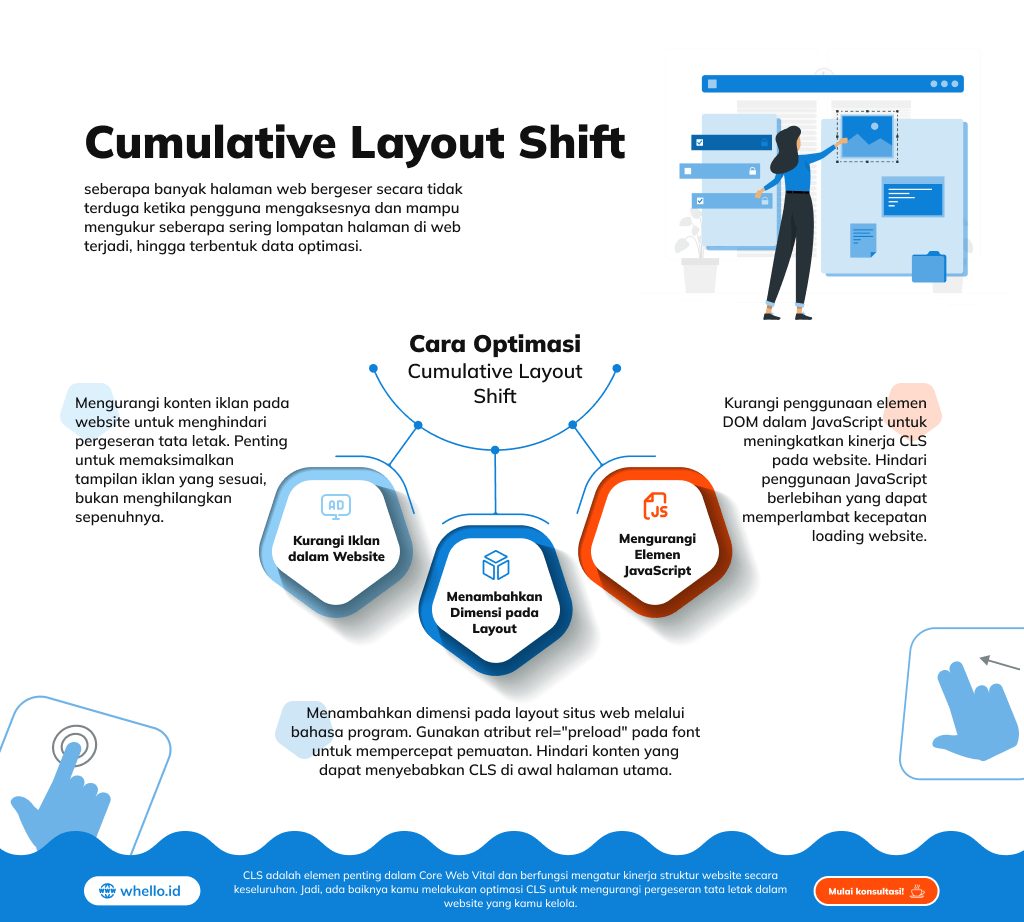
Cara Optimasi Cumulative Layout Shift
Setelah mengetahui tentang pengertian CLS, faktor penyebab pergeseran tata letak, dan pentingnya CLS bagi sebuah website. Berikut adalah langkah optimasi CLS yang wajib kamu ketahui. Simak penjelasannya:
A. Kurangi Iklan dalam Website
Hal pertama yang harus kamu perhatikan sebagai langkah optimasi CLS adalah mengurangi konten iklan dalam website tersebut. Iklan merupakan salah satu faktor utama penyebab terjadinya pergeseran tata letak dalam sebuah website. Selain itu, iklan juga bisa mempengaruhi kecepatan akses website secara keseluruhan.
Jadi, ada baiknya kamu mengurangi konten iklan dalam sebuah halaman website. Perlu kamu garis bawahi juga bahwa, mengurangi bukan berarti menghilangkan secara keseluruhan. Akan tetapi, kamu bisa memaksimalkan iklan tersebut agar dapat tampil sesuai porsi.
B. Menambahkan Dimensi pada Layout
Cara kedua untuk optimasi Cumulative Layout Shift dalam sebuah website adalah dengan cara menambahkan dimensi pada layout situs web tersebut. Caranya adalah dengan menambahkan dimensi pada bahasa program dalam sebuah halaman.
Selain itu, kamu juga bisa memakai atribut rel=”preload” yang terdapat pada font. Terakhir, upayakan untuk menghindari membuat sebuah konten yang berpotensi dapat menimbulkan CLS di awal halaman utama website.
C. Mengurangi Elemen JavaScript
Elemen DOM yang terdapat pada JavaScript juga menjadi faktor yang dapat mempengaruhi kinerja Cumulative Layout Shift dalam sebuah website. Jadi, ada baiknya kamu mengurangi penggunaan elemen JavaScript khususnya elemen DOM agar kinerja website semakin stabil.
Selain itu, penggunaan JavaScript yang terlalu berlebihan juga dapat mempengaruhi kinerja akses website. Jika kamu terlalu banyak menyisipkan elemen JavaScript dalam website, maka kecepatan website itu sendiri menjadi lebih lambat saat loading.
D. Optimasi dengan Bfcache
Salah satu teknik yang sangat efektif untuk menjaga nilai CLS tetap rendah adalah memastikan halaman web kamu memenuhi syarat untuk menggunakan bfcache.
Bfcache menyimpan halaman-halaman di memori browser untuk sementara setelah kamu beralih ke halaman lain, sehingga ketika kamu kembali ke halaman tersebut, halaman akan dikembalikan persis seperti saat kamu meninggalkannya.
Navigasi maju dan mundur adalah hal yang umum terjadi di banyak situs. Misalnya, saat kembali ke halaman isi, halaman kategori, atau hasil pencarian.
Ketika fitur ini diterapkan di Chrome, akan terjadi peningkatan yang signifikan dalam nilai CLS.
Sudah Lebih Paham tentang Apa itu Cumulative Layout Shift?
Nah, itu dia pembahasan lengkap tentang Cumulative Layout Shift. Intinya, CLS adalah elemen penting dalam Core Web Vital dan berfungsi mengatur kinerja struktur website secara keseluruhan. Jadi, ada baiknya kamu melakukan optimasi CLS untuk mengurangi pergeseran tata letak dalam website yang kamu kelola.

Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami

Best Engaging Digital Content for Indonesian Millennials and Gen Z
Discover the best engaging digital content for Indonesian Millennials and Gen Z on our website. Stay updated with these tips!

The Impact of Digital and Content Marketing on Tourism in Indonesia
Explore the influence of digital and content marketing on tourism in Indonesia. Discover strategies, trends, and success stories here!

How Local Digital Marketing Partner Helps Indonesian Business Through SEO Strategies
Elevate your Indonesian business with tailored SEO strategies from a local digital marketing partner. Boost your online presence here!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!