
Ketika mengunjungi sebuah website, pernahkah kamu merasa website tersebut terlalu lama untuk mulai menampilkan konten? Nah, disinilah First Contentful Paint (FCP) berperan.
FCP adalah salah satu metrik penting dalam kecepatan loading sebuah website, yang juga berpengaruh pada pengalaman pengguna dan SEO. Di artikel ini, kita akan membahas apa itu FCP, bagaimana cara mengukurnya, perbedaannya dengan LCP, serta cara mengoptimalkan website agar FCP lebih cepat.
Daftar isi
Apa Itu First Contentful Paint (FCP)?
First Contentful Paint (FCP) adalah waktu yang dibutuhkan oleh browser untuk menampilkan elemen pertama dari sebuah halaman web. Elemen ini bisa berupa teks, gambar, SVG, atau elemen non-white lainnya.
Semakin cepat FCP, semakin baik pengalaman pengguna karena mereka bisa melihat konten lebih cepat.
Singkatnya, FCP adalah momen pertama di mana pengunjung melihat sesuatu di layar, bukan sekadar halaman kosong.
Perbedaan FCP dan LCP
Selain FCP, ada juga metrik lain yang sering dibahas, yaitu Largest Contentful Paint (LCP). FCP (First Contentful Paint) dan LCP (Largest Contentful Paint) adalah dua metrik yang digunakan untuk mengukur kecepatan loading halaman web.
Di mana FCP mengukur waktu ketika elemen pertama seperti teks atau gambar mulai muncul di layar. Sementara LCP mengukur waktu saat elemen terbesar dan utama, seperti gambar utama atau blok teks besar.
Selesai dimuat, FCP lebih berfokus pada kapan halaman mulai terlihat oleh pengguna, sedangkan LCP menunjukkan kapan konten utama sudah siap.
Ini menjadikan FCP penting untuk kesan pertama dan LCP lebih berpengaruh pada pengalaman pengguna secara keseluruhan, yang keduanya perlu dioptimalkan agar website terasa cepat dan responsif.
Bagaimana Proses Loading FCP?
Ketika browser memuat halaman, beberapa tahapan yang terjadi sebelum FCP muncul meliputi permintaan server untuk mengambil HTML, parsing HTML dan CSS.
Ini termasuk dengan rendering dan painting untuk menggambar elemen pertama yang dapat dilihat pengguna. Jika ada terlalu banyak skrip yang harus dieksekusi sebelum FCP, waktu yang dibutuhkan akan menjadi lebih lama.
Cara Mengukur FCP
Untuk mengukur First Contentful Paint (FCP), kamu dapat menggunakan berbagai tools pengujian kinerja web yang membantu menganalisis waktu yang dibutuhkan browser untuk menampilkan konten pertama pada halaman. Berikut beberapa tools yang dapat digunakan :
- Google PageSpeed Insights : Cukup masukkan URL websitemu dan lihat bagian “First Contentful Paint”.
- Lighthouse (Chrome DevTools) : Gunakan tab “Performance” di Chrome DevTools untuk mendapatkan analisis FCP.
- WebPageTest : Memberikan laporan lengkap tentang performa website, termasuk FCP.
- Google Search Console (Core Web Vitals Report) : Memberikan insight langsung dari Google tentang performa FCP di website-mu.
Berapa Angka FCP yang Bagus?

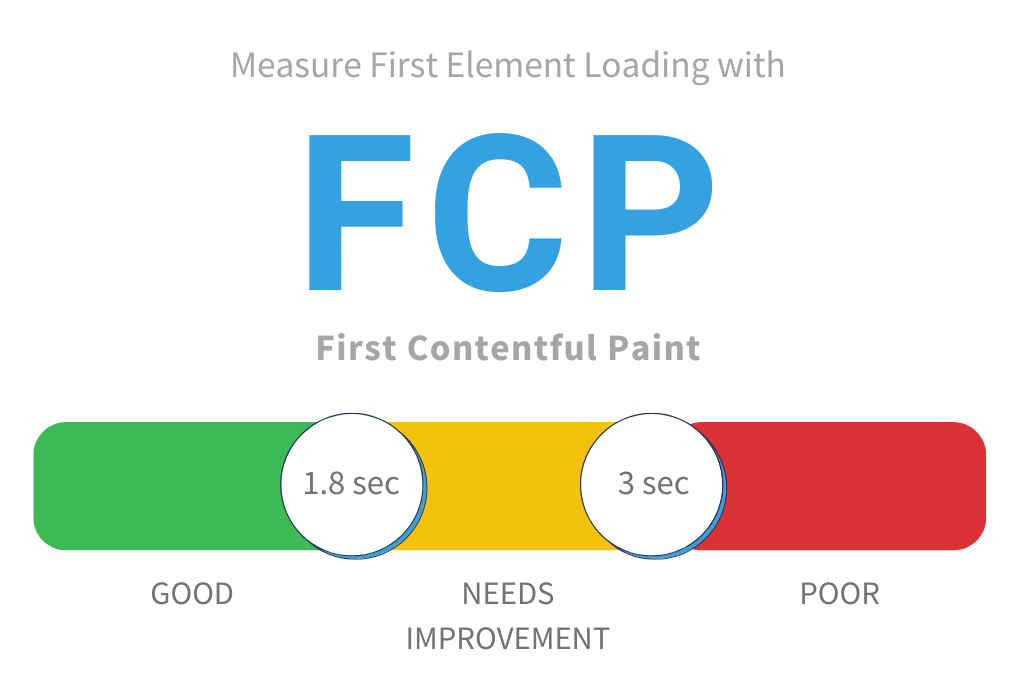
Google menetapkan standar FCP yang baik dengan nilai < 1.8 detik (baik), 1.8 – 3 detik (perlu diperbaiki), dan > 3 detik (buruk), yang berarti jika FCP website-mu lebih dari 3 detik, ada yang perlu diperbaiki agar pengunjung tidak bosan menunggu.
Dampak FCP terhadap SEO
Google menggunakan Core Web Vitals sebagai faktor peringkat SEO, dan FCP adalah salah satu metrik yang mempengaruhi pengalaman pengguna.
FCP yang cepat meningkatkan pengalaman pengguna, yang berujung pada tingkat konversi lebih tinggi dan peringkat lebih baik di hasil pencarian Google. Jika FCP lambat, pengunjung cenderung meninggalkan halaman sebelum konten utama muncul.
Cara Mengoptimalkan FCP
Mengoptimalkan First Contentful Paint (FCP) penting untuk meningkatkan pengalaman pengguna. Coba gunakan beberapa strategi berikut untuk mengoptimalkan FC:
1. Gunakan Hosting yang Cepat
Server yang lambat bisa membuat HTML lebih lama dimuat. Pilih hosting berkualitas atau gunakan CDN (Content Delivery Network) agar konten lebih cepat diakses.
2. Optimalkan CSS dan JavaScript
- Minifikasi CSS & JavaScript agar ukuran file lebih kecil.
- Gunakan critical CSS untuk memuat elemen penting terlebih dahulu.
- Tunda pemuatan JavaScript yang tidak perlu (gunakan defer atau async).
3. Aktifkan Caching
Gunakan browser caching agar file statis seperti gambar, CSS, dan JavaScript tidak selalu di-download ulang setiap kali halaman dimuat.
4. Gunakan Format Gambar yang Lebih Ringan
Format seperti WebP lebih ringan dibanding JPG atau PNG, sehingga gambar bisa dimuat lebih cepat.
5. Kurangi Penggunaan Font Eksternal
Font dari layanan eksternal seperti Google Fonts bisa memperlambat FCP. Gunakan font preloading atau pilih font yang lebih ringan.
6. Gunakan Lazy Loading untuk Gambar dan Video
Lazy loading memungkinkan gambar/video hanya dimuat saat diperlukan, mengurangi beban awal saat halaman pertama kali dimuat.
7. Periksa Render-Blocking Resources
Gunakan Google PageSpeed Insights untuk menemukan elemen yang menghambat render dan optimalkan dengan teknik seperti defer parsing JavaScript.
Optimalkan FCP Websitemu dengan Whello!
Dengan memahami dan mengoptimalkan First Contentful Paint (FCP), kamu dapat meningkatkan kinerja website dan memberikan pengalaman pengguna yang lebih baik.
Jika kamu membutuhkan bantuan untuk mempercepat loading website dan meningkatkan performa secara keseluruhan, Whello hadir dengan layanan profesional untuk mengoptimalkan website kamu.
Sebagai mitra digital terpercaya, jasa website dari Whello menyediakan solusi web lengkap, mulai dari desain hingga pengembangan dan optimasi, guna memastikan situs kamu tampil maksimal di setiap perangkat. Jangan ragu untuk menghubungi kamu dan mulai optimalkan website kamu hari ini!

Apa itu First Contentful Paint (FCP)?
FCP adalah metrik yang mengukur waktu yang dibutuhkan browser untuk menampilkan elemen pertama dari halaman web yang dapat dilihat oleh pengguna, seperti teks atau gambar. Ini menunjukkan seberapa cepat konten pertama muncul saat halaman dimuat.
Mengapa FCP penting untuk pengalaman pengguna?
FCP sangat penting karena semakin cepat konten pertama muncul, semakin baik pengalaman pengguna. Pengguna cenderung meninggalkan halaman jika konten tidak muncul dengan cepat, yang dapat meningkatkan tingkat pentalan.
Apa perbedaan antara FCP dan LCP (Largest Contentful Paint)?
FCP mengukur waktu hingga elemen pertama tampil, sementara LCP mengukur waktu hingga elemen terbesar pada halaman (biasanya gambar atau teks) muncul. LCP lebih fokus pada konten utama yang dilihat pengguna.
Bagaimana cara mengukur FCP?
FCP dapat diukur menggunakan alat seperti Google PageSpeed Insights, Lighthouse, atau Chrome DevTools. Alat-alat ini memberikan laporan tentang waktu yang dibutuhkan untuk mencapai FCP.
Apa yang dapat mempengaruhi waktu FCP?
Faktor-faktor yang dapat mempengaruhi FCP termasuk ukuran file halaman, penggunaan JavaScript yang berat, keterlambatan server, serta pengaturan CSS dan gambar yang tidak optimal.
Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami

Memahami Syntax: Fondasi Utama dalam Belajar Pemrograman
Syntax adalah fondasi utama yang penting bagi kamu yang baru saja belajar pemrograman! Baca selengkapnya disini!

Strategi Konten TikTok yang Bikin Bisnismu Lebih Cepat Dikenal
Ingin bisnismu cepat dikenal? Pelajari strategi konten TikTok yang efektif dan buat videomu viral! Cek selengkapnya di sini!

Mengenal Pseudocode: Cara Kerja, Notasi, dan Tips Menulisnya
Ingin cara lebih mudah untuk coding? Pelajari apa itu pseudocode, tips dan triknya agar mempermudah proses belajar pemrograman di sini!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!



