Sebagai pemilik website, penting untuk kamu mengetahui kecepatan website (page speed) kamu ketika digunakan oleh pengguna. Menurut Google, 53% pengguna internet akan meninggalkan sebuah website yang loadingnya lebih dari 3 detik.
Neil Patel juga mengatakan, setiap keterlambatan satu detik pada loading website akan membuat kamu kehilangan 7% konversi, terutama website yang digunakan untuk kebutuhan bisnis.
Untuk mengetahui kecepatan website, ada beberapa tools yang bisa digunakan, seperti Google PageSpeed Insights, GTMetrix, Pingdom, dan masih banyak yang lain.
Namun, Whello sebagai agensi digital marketing yang telah menangani berbagai permasalahan dalam kecepatan website klien, menyarankan kamu untuk mengetahui kecepatan website menggunakan Google PageSpeed Insights, kenapa?
Kamu bisa membaca pada penjelasan berikut ini.
Daftar isi
Kenapa Saya Harus Menggunakan Google PageSpeed Insights?
Google PageSpeed Insight (PSI) adalah tools gratis yang menyediakan laporan kecepatan website paling akurat dibanding tool lainnya.
Tools ini juga merupakan tools yang dirilis oleh Google sehingga indikator penilaian yang digunakan sudah sesuai dengan standar Google.
Semenjak November 2018, Google PSI secara resmi menggunakan teknologi Lighthouse. Lighthouse sebelumnya merupakan tool terpisah yang digunakan untuk mengecek performa website dalam bentuk extension di Google Chrome (Source: Google).
Dengan dijadikannya Lighthouse sebagai mesin analisis utama, Google PSI bisa memberikan analisis yang lebih lengkap dan akurat. Kamu tidak perlu mengunduh extension secara terpisah untuk melakukan pengecekan performa website.
Tinggal membuka Google PageSpeed Insight dan kamu sudah bisa mengecek kecepatan website dengan mudah.
Cara Menggunakan Google Pagespeed Insight
Untuk menggunakan Google PageSpeed Insight, kamu bisa mengikuti langkah-langkah berikut.
1. Buka Google PageSpeed Insight.
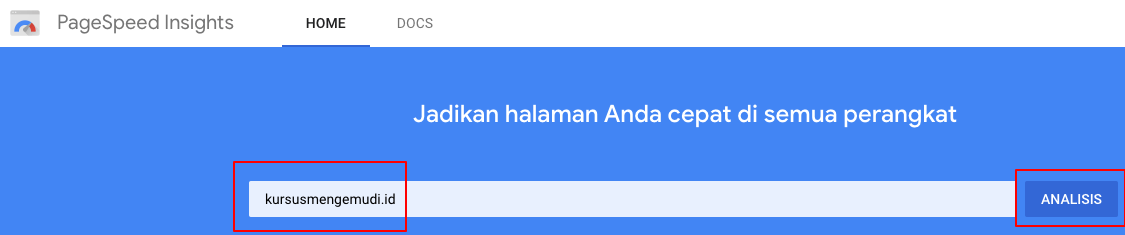
2. Masukkan alamat website
Masukkan alamat website kamu pada kolom analisis.

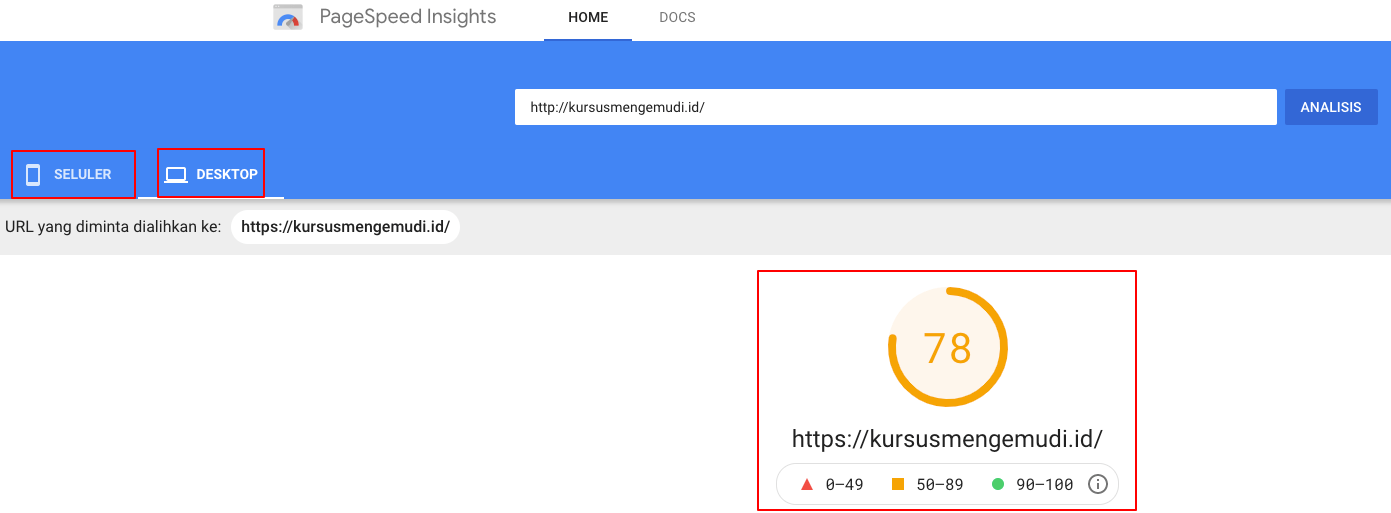
3. Ketahui Kecepatan Website
Tunggu hingga proses analisis selesai dan kamu akan mengetahui kecepatan website kamu.
Misalnya seperti contoh berikut, kamu juga bisa melihat kecepatan website ketika diakses melalui perangkat desktop dan perangkat mobile.

Google akan menilai kecepatan loading website kamu menggunakan skala persen yang dibagi menjadi tiga kategori.
- Nilai 0-49% menunjukkan kecepatan website lambat.
- Nilai 50-89% menunjukkan kecepatan website sedang (rata-rata).
- Nilai 90-100% menunjukkan kecepatan website cepat.
4. Baca Analisis Google PageSpeed Insight Website
Selain mengetahui kecepatan website, tools ini juga akan menampilkan analisis lainnya yang dibagi menjadi 6 bagian, yaitu Field Data, Origin Summary, Lab Data, Opportunities, Diagnostics, dan Passed Audits.
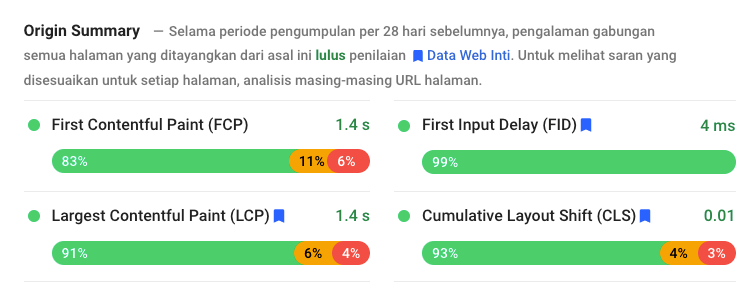
A. Field Data dan Origin Summary
Field Data dan Origin Summary adalah nilai kecepatan berdasarkan First Contentful Paint dan First Input Delay.
Dimana First Contentful Paint (FCP) adalah waktu di mana gambar atau teks pertama muncul. Sedangkan First Input Delay (FID) adalah jarak waktu antara interaksi pertama pengunjung (klik tautan/link) dan respon pertama browser menanggapi interaksi tersebut.
Sebuah website bisa dikatakan cepat jika kedua nilai FCP dan FID sama-sama tinggi (ditandai dengan warna hijau).

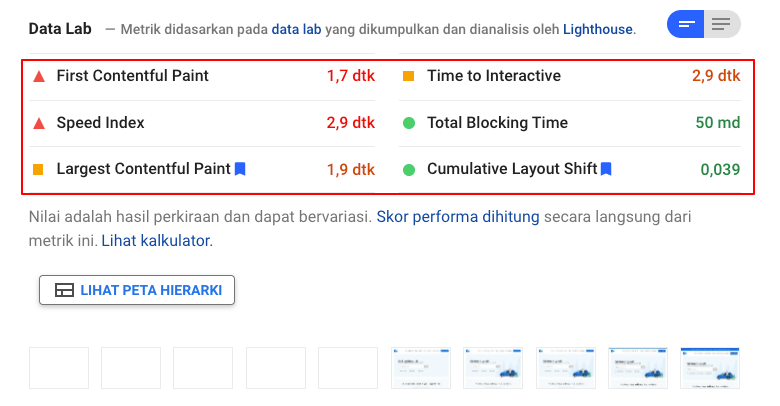
B. Data Lab
Pada bagian ini akan menampilkan 6 data seperti gambar berikut:

Keterangan gambar:
- First Contentful Paint adalah waktu di mana gambar atau teks pertama muncul.
- Speed Index menunjukkan seberapa cepat isi halaman terlihat jelas. Semakin rendah nilainya semakin bagus.
- Time to Interactive adalah waktu pertama yang menunjukkan sebuah halaman dianggap interaktif secara penuh.
- First Meaningful Paint mengukur kapan konten utama dari sebuah halaman muncul.
- First CPU Idle menandakan waktu pertama di mana sebuah halaman pengunjung bisa melakukan input.
- Estimated Input Latency menunjukkan lama waktu yang dibutuhkan sebuah website untuk merespon input yang dimasukkan pengguna.
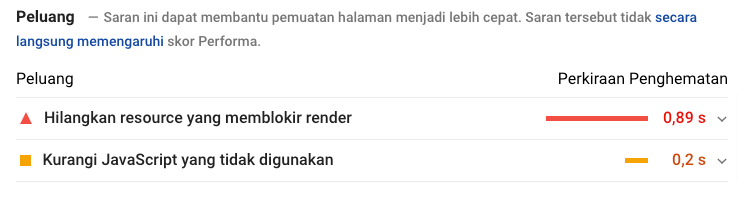
C. Opportunities (Peluang)
Opportunities menunjukkan apa saja langkah optimalisasi yang bisa kamu lakukan untuk meningkatkan kecepatan website.

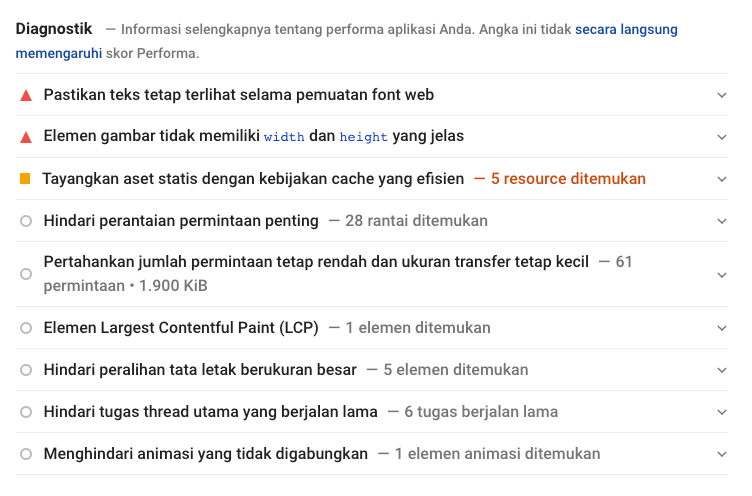
D. Diagnostics (Diagnostik)
Diagnostics berisi detail kinerja website kamu yang belum disebutkan pada analisis-analisis sebelumnya.

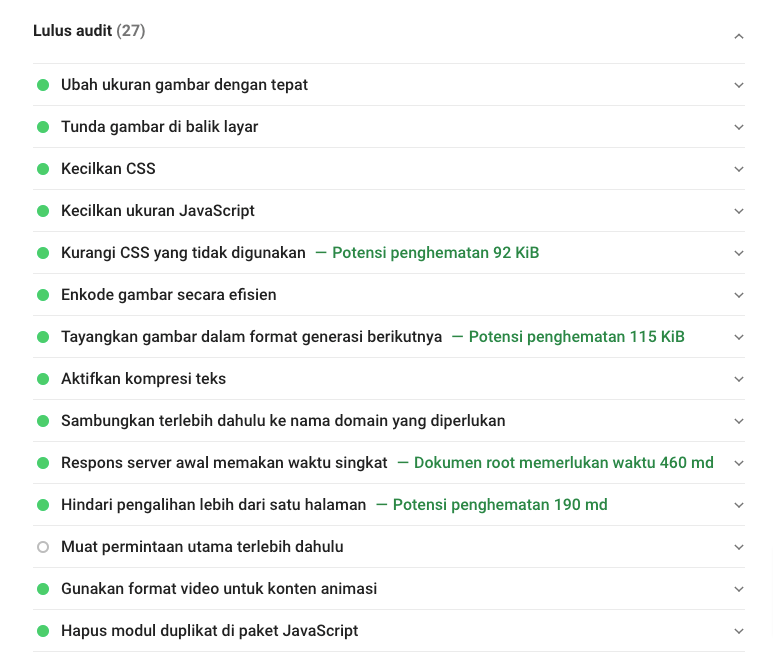
E. Passed Audits (Lulus Audit)
Passed Audits berisi laporan mengenai langkah-langkah optimalisasi apa saja yang sudah berhasil kamu lakukan.

Tips Mendapatkan Skor Tinggi di Google PageSpeed Insight
Untuk mendapatkan skor yang tinggi pada Google PageSpeed Insight (meningkatkan kecepatan website), ada 4 tips yang perlu kamu ketahui.
A. Optimalisasi Gambar Website
Kebanyakan pemilik website menggunakan gambar pada website mereka untuk membuat pengunjung website tidak merasa bosan dengan konten teks dan membantu pengunjung memahami isi website kamu.
Tetapi, gambar menjadi salah penyebab lambatnya loading sebuah website. Bisa jadi karena ukuran gambar yang terlalu besar, sehingga kamu perlu melakukan compressing gambar sebelum di upload ke website.
Ada beberapa tools yang bisa membantu kamu untuk mengecilkan ukuran gambar tanpa merusak kualitasnya, diantaranya TinyPNG, ILoveIMG, Trimage, Kraken, dan OptiPNG.
Dan bagi kamu yang memiliki website berbasis WordPress, kamu bisa melakukan compressing di website menggunakan plugin. Beberapa plugin yang bisa Anda gunakan adalah Imagify Image Optimizer, ShortPixel Image Optimizer, WP Smush, dan Optimus Image Optimizer.
B. Gunakan Browser Caching
Cache adalah proses penyimpanan sementara data atau halaman HTML dan gambar sebuah website untuk mengurangi penggunaan bandwidth dan loading server.
Bisa dikatakan, cache merupakan teknologi yang membantu menampilkan halaman website menjadi lebih cepat.
Ketika pengunjung membuka website kamu untuk pertama kali, sistem browser caching akan menyimpan data-data halaman yang dibuka pengunjung, dari logo, gambar, hingga konten.
Dan saat pengunjung membuka website kamu untuk kedua kali dan seterusnya, browser pengunjung tidak perlu lagi melakukan request ke server untuk menampilkan data-data yang sama, karena browser caching sudah menyimpan data-data tersebut di komputer pengunjung sehingga bisa menampilkan halaman website lebih cepat.
Untuk mengaktifkan browser caching pun cukup mudah, kamu bisa menggunakan plugin caching, seperti WP Rocket, W3 Total Cache, WP Fastest Cache, dan masih banyak yang lain.
Atau ketika kamu menyewa jasa hosting, pilihlah jasa hosting yang sudah dilengkapi dengan fitur LiteSpeed Cache.
C. Minify kode HTML, CSS, dan JavaScript
Bukan hanya gambar, kode HTML, CSS, dan JavaScript juga perlu di compressing untuk mengoptimalisasi kecepatan website melalui proses minify.
Minify adalah proses pengurangan data yang berulang atau tidak penting di HTML, CSS, dan JavaScript tanpa mengurangi kualitas yang ditampilkan di browser.
Melalui proses minify ini, browser akan lebih cepat membaca data-data di halaman website kamu.
D. Optimalisasi Website Versi Mobile
Pada Januari 2021, data portal menunjukkan 55,4% masyarakat di Indonesia melakukan pembelian online menggunakan perangkat mobile. Dan 51% konsumen yang mencari tahu lebih banyak mengenai sebuah brand baru beserta produk yang dimiliki atau yang akan diluncurkan (Source: Brightedge).
Ditambah lagi, Ciodive juga mengatakan 70% trafik internet berasal dari smartphone dan perangkat mobile lainnya.
Maka dari itu, sebagai pemilik website sangat penting untuk membuat website kamu menjadi mobile friendly, ada 9 hal yang bisa kamu lakukan:
- Buat tampilan website yang responsive.
- Gunakan AMP.
- Tingkatkan kecepatan website.
- Lakukan optimalisasi gambar.
- Buat menu yang simpel.
- Pilih jenis font yang tepat.
- Buat form yang sederhana.
- Hindari Pop Up.
- Hindari penggunaan flash.
Untuk mempelajari lebih detail mengenai 9 hal diatas, kamu bisa membaca pada artikel sebelumnya mengenai 9 cara mudah membuat website kamu mobile friendly.
Nah itulah cara menggunakan PageSpeed Insight untuk optimalisasi kecepatan website, serta 4 tips untuk meningkatkan kecepatan website (meningkatkan skor di Google PageSpeed Insight).
Jika kamu kesulitan melakukannya sendiri, Whello bisa membantu kamu. Whello memiliki berbagai pengalaman dan telah berhasil meningkatkan kecepatan website klien. Kamu bisa melihat portofolio Whello terlebih dahulu, atau hubungi kontak Whello untuk berdiskusi secara gratis.
Selamat mencoba dan semoga bermanfaat.

Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami

Best Engaging Digital Content for Indonesian Millennials and Gen Z
Discover the best engaging digital content for Indonesian Millennials and Gen Z on our website. Stay updated with these tips!

The Impact of Digital and Content Marketing on Tourism in Indonesia
Explore the influence of digital and content marketing on tourism in Indonesia. Discover strategies, trends, and success stories here!

How Local Digital Marketing Partner Helps Indonesian Business Through SEO Strategies
Elevate your Indonesian business with tailored SEO strategies from a local digital marketing partner. Boost your online presence here!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!