Alt text, atau teks alternatif, adalah elemen penting yang sering kali diabaikan dalam pengelolaan konten visual di website. Sebagai deskripsi singkat yang muncul ketika gambar gagal dimuat, alt text memainkan peran vital dalam memastikan aksesibilitas, SEO, dan pengalaman pengguna yang optimal.
Bagi banyak orang, terutama mereka yang memiliki keterbatasan visual, alt text adalah satu-satunya cara untuk memahami konten visual yang ada di sebuah halaman.
Dalam artikel ini, kita akan membahas apa itu alt text, mengapa alt text penting, bagaimana cara menambahkan alt text pada gambar, penampakan alt text pada kode HTML, serta tips menulis alt text yang efektif.
Daftar isi
Apa Itu Alt Text?
Alt text, atau teks alternatif, adalah deskripsi singkat yang diberikan pada gambar dalam kode HTML.
Fungsinya adalah untuk memberikan informasi tentang gambar kepada pengguna yang tidak dapat melihatnya, baik karena gambar tidak dimuat dengan benar atau karena pengguna menggunakan pembaca layar (screen reader) yang membacakan konten halaman web untuk mereka.
Alt text membantu meningkatkan aksesibilitas web dan juga memberikan konteks tambahan bagi search engine untuk memahami dan mengindeks gambar dengan lebih baik. Sehingga dapat membantu meningkatkan SEO (Search Engine Optimization).
Mengapa Alt Text Itu Penting?
Alt text mungkin terlihat seperti detail kecil, tetapi sebenarnya memiliki peran yang sangat penting dalam dunia digital. Berikut beberapa alasan mengapa alt text begitu penting:
1. Aksesibilitas
Alt text sangat penting untuk membuat konten web lebih inklusif bagi pengguna dengan keterbatasan visual. Screen reader yang digunakan oleh audiens dengan gangguan penglihatan akan membacakan alt text untuk menjelaskan gambar.
Tanpa alt text yang sesuai, pengguna ini mungkin tidak dapat memahami konten atau konteks gambar, yang dapat membatasi pengalaman mereka di website kamu.
Dengan memberikan deskripsi yang jelas dan relevan, kamu dapat memastikan bahwa semua pengguna, terlepas dari kemampuan visual mereka, dapat mengakses dan memahami informasi yang kamu sajikan.
2. Pengalaman Pengguna
Alt text juga berkontribusi pada pengalaman pengguna secara keseluruhan. Ketika gambar gagal dimuat karena masalah teknis atau koneksi yang buruk, alt text memberikan konteks yang tetap dapat diakses.
Ini membantu pengguna memahami konten atau fungsi gambar meskipun gambar itu tidak tampil dengan benar.
Dengan cara ini, alt text menjaga kelancaran pengalaman pengguna dan memastikan bahwa informasi penting tetap dapat disampaikan bahkan dalam situasi di mana gambar tidak dapat ditampilkan.
3. Image Traffic
Alt text berperan dalam Search Engine Optimization (SEO) dengan membantu search engine memahami isi gambar. Search engine seperti Google tidak dapat “melihat” gambar, sehingga mereka bergantung pada alt text untuk mengetahui konten gambar dan relevansinya terhadap pencarian.
Dengan alt text yang deskriptif dan relevan, gambar kamu memiliki peluang lebih besar untuk muncul dalam hasil pencarian dengan gambar.
Ini dapat meningkatkan visibilitas dan traffic ke website kamu, karena gambar yang muncul dalam hasil pencarian dapat menarik perhatian dan klik dari pengguna yang tertarik dengan konten tersebut.
Bagaimana Cara Menambahkan Alt Text pada Gambar?
Menambahkan alt text pada gambar adalah proses yang relatif sederhana jika kamu tahu cara melakukannya dalam HTML. Berikut adalah langkah-langkah untuk menambahkan alt text pada gambar di berbagai konteks:
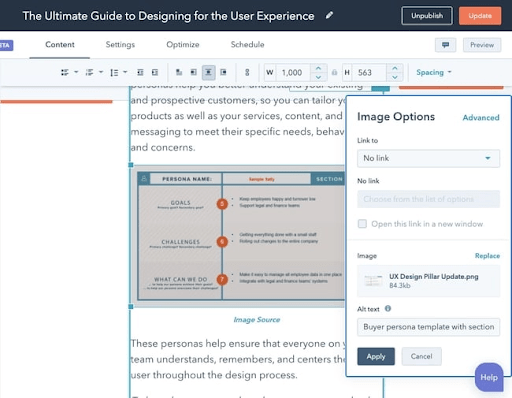
A. Cara Menambahkan Alt Text di HubSpot CMS
Di HubSpot, menambahkan alt text pada gambar cukup sederhana. Pertama, klik pada gambar yang ingin kamu edit, lalu pilih ikon edit yang terlihat seperti pensil. Setelah itu, akan muncul kotak pop-up untuk optimasi gambar.
 Di sini, kamu dapat memasukkan alt text untuk gambar tersebut. Alt text ini kemudian secara otomatis ditulis ke dalam kode HTML halaman web kamu.
Di sini, kamu dapat memasukkan alt text untuk gambar tersebut. Alt text ini kemudian secara otomatis ditulis ke dalam kode HTML halaman web kamu.
Jika CMS kamu tidak memiliki jendela edit alt text yang mudah digunakan, kamu bisa melakukan perubahan langsung pada kode HTML gambar.
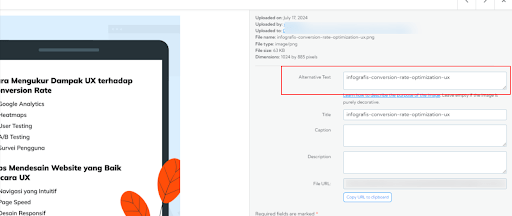
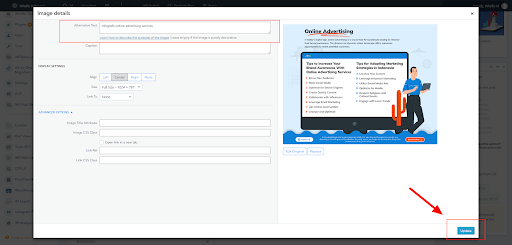
B. Cara Menambahkan Alt Text di WordPress CMS
Di WordPress, proses penambahan alt text juga sangat mudah. Ketika kamu mengklik gambar yang ingin diedit, tab Blok di sidebar akan terbuka secara otomatis.
Di bawah bagian yang diberi label “Pengaturan Gambar,” kamu akan menemukan kolom kosong untuk memasukkan alt text.

Setelah kamu menambahkan deskripsi yang sesuai, klik “Perbarui” di toolbar di bagian atas layar kamu untuk menyimpan perubahan.

Tampilan Alt Text pada Kode HTML
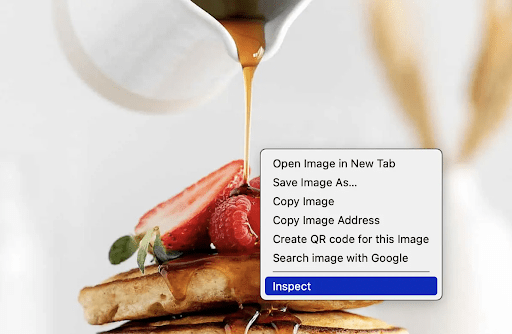
Tampilan alt text dalam kode HTML sangat mudah untuk diperiksa. kamu dapat mengklik kanan pada gambar di sebuah halaman web dan memilih opsi “Inspect” untuk membuka Chrome DevTools, yang memungkinkan kamu melihat kode HTML yang mengatur elemen gambar tersebut.

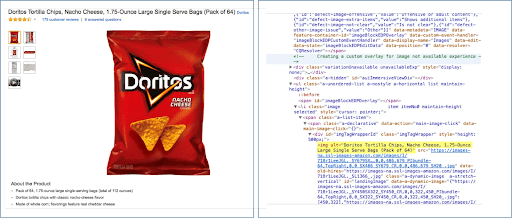
Dalam tampilan DevTools, kamu dapat mencari atribut `alt` untuk melihat teks alternatif yang ditulis di dalamnya. Misalnya, jika kamu melihat kode HTML seperti `<img src=”path/to/image.jpg” alt=”Deskripsi gambar yang relevan”>`, teks “Deskripsi gambar yang relevan” adalah alt text yang ditentukan untuk gambar tersebut.
Ini menunjukkan bagaimana alt text muncul dalam kode HTML dan berfungsi untuk memberikan deskripsi gambar baik untuk aksesibilitas maupun SEO.

Bagaimana Cara Menulis Alt Text yang Baik?
Menulis alt text yang baik adalah keterampilan penting untuk memastikan bahwa gambar di website kamu dapat diakses dan dimengerti dengan baik oleh semua pengguna. Berikut adalah beberapa tips untuk menulis alt text yang efektif:
1. Deskripsikan Gambar dan Jadilah Spesifik
Tulis deskripsi yang jelas dan spesifik tentang gambar. Sebagai contoh, alih-alih hanya menulis “kucing,” tulis “kucing oranye sedang tidur di sofa.” Ini memberikan informasi yang lebih detail dan bermanfaat.
2. Tambahkan Konteks yang Terkait dengan Topik Halaman
Pastikan alt text relevan dengan konten halaman dimana gambar tersebut muncul. Jika gambar adalah grafik penjualan di halaman laporan tahunan, deskripsikan grafik dan data yang ditunjukkan agar pengguna memahami konteksnya.
3. Pastikan Alt Text Kurang dari 125 Karakter
Alt text harus singkat dan padat, idealnya kurang dari 125 karakter. Ini membantu memastikan bahwa teks dapat dibaca dengan cepat dan tidak terlalu panjang sehingga mengganggu pengalaman pengguna.
4. Jangan Mulai Alt Text dengan “Picture of…” atau “Image of…”
Hindari awalan seperti “Picture of” atau “Image of,” karena pembaca layar sudah mengetahui bahwa elemen tersebut adalah gambar. Fokuskan alt text pada deskripsi gambar itu sendiri.
5. Gunakan Keyword Tapi Secukupnya
Gunakan keyword yang relevan dalam alt text untuk SEO, tetapi jangan memaksakan penggunaan keyword. Pastikan deskripsi tetap alami dan relevan dengan gambar.
6. Jangan Memasukkan Keyword di Setiap Alt Text
Hindari mengisi setiap alt text dengan keyword. Ini bisa dianggap sebagai praktik SEO yang buruk (keyword stuffing) dan dapat mengurangi kualitas deskripsi serta pengalaman pengguna.
7. Tinjau Kesalahan Ejaan
Selalu periksa kesalahan ejaan dalam alt text. Kesalahan ejaan dapat membingungkan pembaca layar dan merusak kredibilitas website kamu.
8. Jangan Menambahkan Alt Text pada Setiap Gambar
Tidak semua gambar memerlukan alt text. Hanya tambahkan alt text pada gambar yang memiliki informasi penting atau relevansi untuk konten halaman.
Gambar dekoratif atau yang hanya digunakan untuk layout website mungkin tidak memerlukan alt text.
Mulailah Menulis Alt Text yang Efektif Hari Ini!
Alt text adalah elemen penting dalam desain dan pengembangan web yang bertujuan untuk meningkatkan aksesibilitas, optimisasi mesin pencari, dan pengalaman pengguna secara keseluruhan.
Implementasi alt text yang tepat juga dapat memberikan manfaat signifikan dalam hal SEO, membantu meningkatkan visibilitas dan traffic organik ke website kamu.
Jika kamu mencari cara untuk meningkatkan visibilitas dan peringkat website kamu di mesin pencari, layanan jasa SEO dari Whello adalah solusi yang tepat. Kami mengoptimalkan setiap aspek dari website kamu, mulai dari penggunaan header tag yang strategis hingga image SEO yang tepat.
Dengan mengatur header tag secara efektif dan menerapkan teknik image SEO, kami memastikan struktur konten kamu jelas untuk mesin pencari dan gambar di situs kamu dioptimalkan dengan alt text yang tepat.
Yuk percayakan kebutuhan SEO kamu pada Whello dan saksikan peningkatan signifikan dalam peringkat dan visibilitas website kamu!

Apa yang dimaksud dengan alt text?
Alt text adalah deskripsi singkat yang ditambahkan ke gambar dalam HTML untuk menjelaskan isi gambar bagi pengguna yang tidak dapat melihatnya.
Apa manfaat menggunakan alt text?
Alt text meningkatkan aksesibilitas dengan menyediakan deskripsi gambar untuk pembaca layar dan memperbaiki SEO dengan membantu mesin pencari memahami gambar.
Mulai optimasi SEO website bisnismu sekarang!
Dapatkan posisi page 1 Google dan tingkatkan traffic serta revenue pada website bisnis kamu dengan SEO. Konsultasi dengan specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami

Ranking Naik Turun? Ini yang Perlu Kamu Tahu Tentang SERP Volatility
SERP volatility bikin ranking website kamu naik turun? Yuk, pelajari faktor-faktor yang mempengaruhi dan cara mengatasinya di artikel ini!

Cara Pakai Strategi Outbound Link Tanpa Merugikan Website
Sering menggunakan outbound link berlebihan dan tanpa perencanaan yang tepat? Gunakan strategi ini untuk mengoptimalkan website kamu!

Apa Itu Data Layer dan Perannya dalam Strategi SEO & Analytics
Websitemu sudah menggunakan data layer? Perannya ternyata sangat penting loh dalam menentukan Strategi SEO. Yuk pahami di sini!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!