
Halo! Semoga kamu dalam keadaan sehat selalu. Kali ini saya akan membahas mengenai Woocommerce, namun bukan secara keseluruhan melainkan hanya sebatas pada quantity atau jumlah produk yang di beli. Jika versi woocommerce kamu versi 3.0 sebaiknya kamu melihat dokumentasi woocommerce terlebih dahulu. Mengapa? dikarenakan pada versi 3.0 Woocommerce banyak mengganti beberapa fungsi yang menyebabkan fungsi lama tidak ditemukan pada versi 3.0.
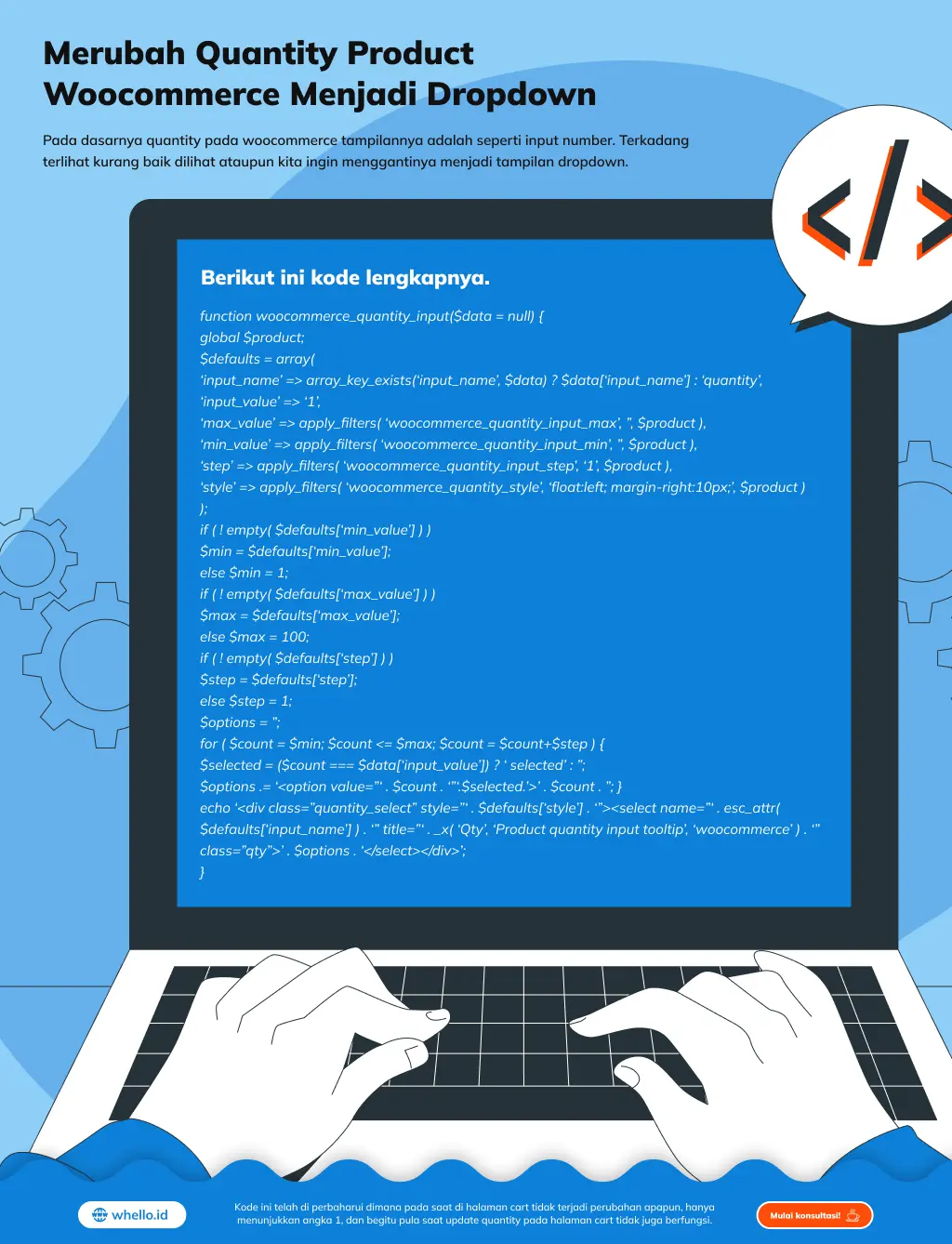
Pada dasarnya quantity pada woocommerce tampilannya adalah seperti input number. Terkadang terlihat kurang baik dilihat ataupun kita ingin menggantinya menjadi tampilan dropdown. Lalu bagaimana merubahnya menjadi tampilan dropdown?. Kode ini telah di perbaharui dimana pada saat di halaman cart tidak terjadi perubahan apapun, hanya menunjukkan angka 1, dan begitu pula saat update quantity pada halaman cart tidak juga berfungsi. Berikut ini kode lengkapnya.
Copy dan paste kode dibawah ini pada file function.php atau pada file kustom function yang kamu buat.
function woocommerce_quantity_input($data = null) {
global $product;
$defaults = array(
‘input_name’ => array_key_exists(‘input_name’, $data) ? $data[‘input_name’] : ‘quantity’,
‘input_value’ => ‘1’,
‘max_value’ => apply_filters( ‘woocommerce_quantity_input_max’, ”, $product ),
‘min_value’ => apply_filters( ‘woocommerce_quantity_input_min’, ”, $product ),
‘step’ => apply_filters( ‘woocommerce_quantity_input_step’, ‘1’, $product ),
‘style’ => apply_filters( ‘woocommerce_quantity_style’, ‘float:left; margin-right:10px;’, $product )
);
if ( ! empty( $defaults[‘min_value’] ) )
$min = $defaults[‘min_value’];
else $min = 1;
if ( ! empty( $defaults[‘max_value’] ) )
$max = $defaults[‘max_value’];
else $max = 100;
if ( ! empty( $defaults[‘step’] ) )
$step = $defaults[‘step’];
else $step = 1;
$options = ”;
for ( $count = $min; $count <= $max; $count = $count+$step ) {
$selected = ($count === $data[‘input_value’]) ? ‘ selected’ : ”;
$options .= ‘<option value=”‘ . $count . ‘”‘.$selected.’>’ . $count . ”; }
echo ‘<div class=”quantity_select” style=”‘ . $defaults[‘style’] . ‘”><select name=”‘ . esc_attr( $defaults[‘input_name’] ) . ‘” title=”‘ . _x( ‘Qty’, ‘Product quantity input tooltip’, ‘woocommerce’ ) . ‘” class=”qty”>’ . $options . ‘</select></div>’;
}
Demikian cara untuk merubah tampilan quantity product woocommerce. Jika kamu mendapatkan kesulitan dan menemukan cara yang lebih mudah, silahkan ajukan pertanyaan dan pendapat kamu pada kolom komentar di akhir postingan artikel ini. Semoga bermanfaat 🙂

Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami

Manfaat Lakukan Tracking Metric Marketing
Maksimalkan hasil pemasaran kamu dengan tracking matriks marketing. Dapatkan analisis mendalam untuk strategi bisnis kamu!

Ketahui Apa Itu Promotion Assets Google Ads dan Manfaatnya
Temukan promotion assets terbaik untuk Google Ads kamu. Tingkatkan hasil kampanye dengan strategi yang tepat dan efisien!

Apa itu Sitelink di Google Ads, dan Cara Menggunakannya
Pelajari strategi terbaik untuk menggunakan sitelink dalam Google Ads. Optimalkan iklan kamu dan tingkatkan klik serta konversi dengan mudah!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!



