Bayangkan sudah membuat versi website dalam berbagai bahasa untuk pengguna di Indonesia, Jepang, dan Inggris. Tapi ternyata, saat orang Jepang mencari bisnis kamu di Google, yang muncul justru halaman berbahasa Indonesia. Nah, di sinilah peran hreflang tag jadi sangat penting.
Kali ini kami akan membahas secara lengkap tentang hreflang tag. Mulai dari pengertiannya, cara memberitahu Google bahwa halaman kamu punya versi yang dilokalkan, cara implementasi dengan contoh kode, hingga kode wilayah yang didukung Google dan masalah umum yang sering muncul. Yuk simak lebih lanjut!
Daftar isi
Apa Itu Hreflang Tag?
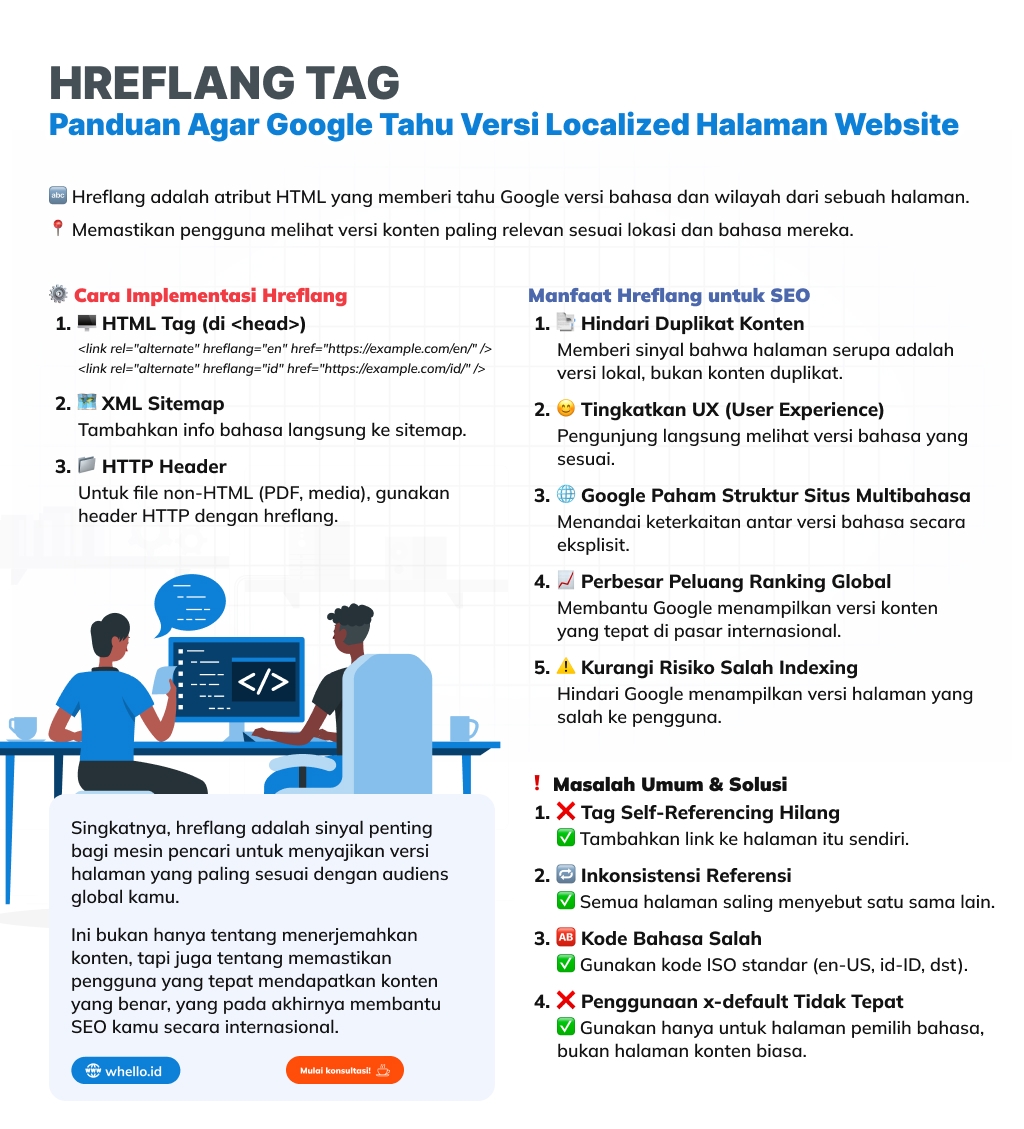
Hreflang adalah atribut HTML yang digunakan untuk memberitahu mesin pencari seperti Google tentang versi bahasa dan wilayah dari sebuah halaman web.
Dengan menggunakan hreflang, kamu dapat memastikan bahwa pengguna di berbagai negara melihat versi halaman yang paling relevan dengan bahasa dan lokasi mereka.
Jika kamu memiliki halaman dalam bahasa Inggris untuk pengguna di AS dan versi dalam bahasa Spanyol untuk pengguna di Spanyol, hreflang membantu Google menampilkan versi yang sesuai kepada pengguna berdasarkan lokasi dan preferensi bahasa mereka.
Mengapa Hreflang Penting untuk SEO?
Hreflang sangat penting untuk SEO internasional karena memberitahu Google versi halaman mana yang sesuai untuk ditampilkan kepada pengguna berdasarkan bahasa dan lokasi geografis mereka. Berikut beberapa alasan mengapa tag hreflang sangat penting untuk SEO:
1. Menghindari Masalah Duplikat Konten
Google melihat halaman dengan konten yang sangat mirip (misalnya versi bahasa Inggris untuk UK dan US) sebagai duplikat, yang bisa mengganggu peringkat pencarian.
Nah, hreflang memberi sinyal bahwa ini adalah versi lokalisasi dari konten, bukan duplikat, sehingga Google tidak akan menghukum situs kamu karena konten yang serupa.
2. Meningkatkan Pengalaman Pengguna (UX)
Dengan hreflang, pengunjung akan diarahkan ke versi bahasa yang paling sesuai dengan lokasi atau preferensi bahasa mereka. Ini meningkatkan kenyamanan pengguna dan mengurangi bounce rate karena konten langsung relevan.
Jika seseorang dari Jepang mengunjungi domain kamu, dan kamu punya versi halaman berbahasa Jepang, hreflang memastikan mereka langsung diarahkan ke versi tersebut—bukan halaman berbahasa Inggris atau Indonesia.
3. Membantu Google Memahami Struktur Situs Multibahasa/Multi-Negara
Hreflang membantu Google mengidentifikasi hubungan antara versi-versi halaman yang berbeda berdasarkan bahasa dan/atau lokasi. Ini sangat penting untuk situs yang menargetkan lebih dari satu negara atau berbicara dalam lebih dari satu bahasa.
4. Meningkatkan Kemungkinan Ranking Global
Dengan memberikan sinyal yang jelas melalui hreflang, Google bisa menampilkan halaman kamu di berbagai pasar global dengan versi yang paling relevan. Ini membuka peluang trafik dari berbagai negara dan bahasa, tanpa perlu membuat domain atau situs berbeda untuk setiap versi.
5. Mengurangi Risiko Salah Indexing
Tanpa hreflang, Google mungkin menampilkan halaman yang salah untuk pengguna. Contohnya seperti versi Jerman untuk pengguna di Prancis.
Hal ini bisa menyebabkan penurunan engagement dan waktu tinggal di halaman. Hreflang meminimalkan risiko ini dengan memberikan konteks bahasa dan lokasi yang tepat.
Cara Memberitahu Google Mengenai Versi Website yang Dilokalkan
Google mendukung beberapa metode untuk memberi tahu tentang versi halaman yang dilokalkan. Berikut beberapa metodenya:
1. Tag HTML
Ini cara paling umum dan paling sering dipakai. Kamu tinggal tambahin kode hreflang di bagian <head> setiap halaman. Fungsinya buat memberi tahu ke Google bahwa halaman A versi bahasa Inggris, halaman B versi Indonesia, dan seterusnya.
Misalnya kamu punya dua versi halaman:
- Bahasa Inggris: https://example.com/en/
- Bahasa Indonesia: https://example.com/id/
Di bagian <head> dari kedua halaman itu, kamu tambahkan:
<link rel=”alternate” hreflang=”en” href=”https://example.com/en/” />
<link rel=”alternate” hreflang=”id” href=”https://example.com/id/” />
Jangan lupa, masing-masing halaman juga harus menyebut dirinya sendiri. Jadi di halaman /en/, tetap ada tag ke /en/, bukan cuma ke /id/.
2. Sitemap XML
Kalau kamu nggak mau ribet ngedit satu-satu halaman, kamu bisa pakai sitemap XML buat mendeklarasikan semua versi bahasa dari tiap halaman. Ini cocok kalau website kamu besar dan banyak halaman.
Sitemap-nya nanti kurang lebih kayak gini:
<url>
<loc>https://example.com/en/</loc>
<xhtml:link rel=”alternate” hreflang=”en” href=”https://example.com/en/”/>
<xhtml:link rel=”alternate” hreflang=”id” href=”https://example.com/id/”/>
</url>
<url>
<loc>https://example.com/id/</loc>
<xhtml:link rel=”alternate” hreflang=”en” href=”https://example.com/en/”/>
<xhtml:link rel=”alternate” hreflang=”id” href=”https://example.com/id/”/>
</url>
Google akan membaca sitemap ini dan tahu bahwa kedua URL itu adalah versi dari konten yang sama, tapi dalam bahasa berbeda.
3. HTTP Header
Kalau kamu punya konten yang bukan HTML (misalnya PDF, file dokumen, atau file media) kamu tetap bisa pakai hreflang, tapi lewat HTTP Header.
Misalnya kamu punya dua file PDF:
- Bahasa Inggris: https://example.com/brosur-en.pdf
- Bahasa Indonesia: https://example.com/brosur-id.pdf
Kamu bisa kirimkan HTTP header seperti ini dari server:
Link: <https://example.com/brosur-en.pdf>; rel=”alternate”; hreflang=”en”,
<https://example.com/brosur-id.pdf>; rel=”alternate”; hreflang=”id”
Cara Menandai dan Implementasi Halaman Alternatif
Setiap versi halaman harus saling mereferensikan satu sama lain, termasuk mereferensikan dirinya sendiri. Ini membantu Google memahami hubungan antara halaman-halaman tersebut.
Kode Wilayah yang Didukung Google
Hreflang menggunakan kombinasi kode bahasa dan wilayah sesuai dengan standar ISO. Beberapa contoh:
- en-us: Bahasa Inggris untuk Amerika Serikat
- es-es: Bahasa Spanyol untuk Spanyol
- fr-fr: Bahasa Prancis untuk Prancis
- id-id: Bahasa Indonesia untuk Indonesia
Masalah Umum Mengenai Hreflang dan Cara Menyelesaikannya
Implementasi hreflang dapat menimbulkan beberapa masalah jika tidak dilakukan dengan benar. Berikut adalah beberapa masalah umum dan solusinya:
1. Tag Self-Referencing Hilang
Masalah ini sering terjadi karena kelihatannya sepele: kamu lupa menyertakan tag hreflang yang menunjuk ke halaman itu sendiri. Padahal, Google butuh konfirmasi kalau halaman itu memang versi untuk bahasa atau wilayah tertentu.
2. Inkonsistensi Antara Halaman
Setiap versi halaman harus saling mereferensikan. Kalau satu halaman menyebutkan halaman lainnya, maka halaman yang disebut itu juga harus menyebutkan balik. Kalau tidak, Google bisa bingung dan akhirnya tidak mengindeks dengan benar.
Ingat untuk cek semua halaman satu per satu dan pastikan mereka saling menyebutkan alias saling mereferensikan. Kamu bisa pakai tools seperti Screaming Frog, Ahrefs, atau Google Search Console untuk bantu deteksi ketidaksesuaian ini.
3. Kode Bahasa atau Wilayah Tidak Valid
Hreflang pakai kode standar ISO untuk bahasa (seperti en, id, fr) dan wilayah (seperti US, ID, FR). Kalau kamu salah nulis atau pakai kode ngawur, Google bakal abaikan tag-nya.
Selalu gunakan format yang valid seperti:
- en (bahasa Inggris global)
- en-US (bahasa Inggris – Amerika Serikat)
- id-ID (bahasa Indonesia – Indonesia)
4. Penggunaan x-default yang Tidak Sesuai
Tag x-default dipakai untuk halaman “netral”, biasanya landing page atau halaman yang menampilkan pilihan bahasa. Tapi kadang orang malah menaruh x-default di halaman biasa, yang bikin Google salah tangkap maksudnya.
Gunakan x-default hanya untuk halaman seperti:
- Halaman dengan pilihan bahasa sebelum masuk ke konten (misalnya: example.com)
- Halaman redirect otomatis berdasarkan lokasi pengguna
Implementasikan Hreflang Bersama Whello!
Singkatnya, hreflang adalah sinyal penting bagi mesin pencari untuk menyajikan versi halaman yang paling sesuai dengan audiens global kamu.
Ini bukan hanya tentang menerjemahkan konten, tapi juga tentang memastikan pengguna yang tepat mendapatkan konten yang benar, yang pada akhirnya membantu SEO kamu secara internasional.
Kalau kamu merasa proses ini terlalu teknis atau memakan waktu, kamu bisa mempercayakannya ke Whello. Kami menyediakan jasa SEO internasional dan lokal, termasuk optimasi plugin WordPress serta layanan pembuatan website multibahasa.
Dengan strategi yang dijamin efektif dan tim ahli yang berpengalaman, Whello akan membantu kamu menjangkau audiens global secara efektif. Yuk langsung hubungi Whello untuk informasi lebih lanjut!

Apa itu hreflang tag?
Hreflang tag adalah atribut HTML yang memberi tahu mesin pencari tentang versi bahasa dan wilayah dari sebuah halaman web.
Mengapa hreflang penting untuk SEO?
Hreflang membantu mesin pencari menampilkan versi halaman yang paling relevan kepada pengguna berdasarkan bahasa dan lokasi mereka, meningkatkan pengalaman pengguna dan kinerja SEO internasional.
Bagaimana cara mengimplementasikan hreflang?
kamu dapat mengimplementasikan hreflang melalui tag HTML di bagian , sitemap XML, atau header HTTP, tergantung pada jenis konten kamu.
Apa itu tag x-default?
Tag x-default digunakan untuk halaman default yang ditampilkan kepada pengguna yang tidak termasuk dalam versi bahasa atau wilayah yang ditentukan.
Bagaimana cara menghindari kesalahan umum dalam implementasi hreflang?
Pastikan setiap halaman memiliki tag self-referencing, semua versi halaman saling mereferensikan, gunakan kode bahasa dan wilayah yang valid, dan gunakan x-default dengan benar.
Mulai optimasi SEO website bisnismu sekarang!
Dapatkan posisi page 1 Google dan tingkatkan traffic serta revenue pada website bisnis kamu dengan SEO. Konsultasi dengan specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami
Cara Pakai Strategi Outbound Link Tanpa Merugikan Website
Sering menggunakan outbound link berlebihan dan tanpa perencanaan yang tepat? Gunakan strategi ini untuk mengoptimalkan website kamu!
Apa Itu Data Layer dan Perannya dalam Strategi SEO & Analytics
Websitemu sudah menggunakan data layer? Perannya ternyata sangat penting loh dalam menentukan Strategi SEO. Yuk pahami di sini!
Click Fraud: Ancaman Tersembunyi di Iklan Berbayar
Campaign iklanmu merasa kurang efektif? Bisa jadi karena click fraud! Click fraud adalah ancaman serius bagi pengguna pemasaran digital loh!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!