
Dalam pengembangan sebuah website atau aplikasi, User Experience (UX) dan User Interface (UI) menjadi dua hal yang penting dan saling berkaitan. Desain UX dan UI akan menentukan apakah website yang dihasilkan bisa digunakan oleh pengguna dengan mudah.
Dengan kemudahan menggunakan website tersebut, tentu akan menambah kepuasan pengguna menggunakannya. Namun, manakah yang paling penting diantara keduanya? Mengapa UX dan UI penting dalam pengembangan website? Bagaimana jika kita hanya menggunakan satu desain saja?
Kita akan membahas beberapa hal mengenai UX dan UI pada penjelasan di bawah ini.
Daftar isi
Apa Itu User Experience (UX)
User Experience (UX) adalah proses mendesain sebuah website melalui pendekatan pengguna untuk menciptakan website yang sesuai dengan kebutuhan dan keinginan pengguna.
Adapun komponen UX ini meliputi bagaimana fitur-fitur yang disediakan pada website, struktur desain, aspek visual desain, navigasi penggunaan produk, dan seluruh aspek interaksi dengan pengguna.
UX juga berkaitan dalam menentukan branding, konten, dan copywriting yang sesuai dengan kebutuhan target konsumen kamu.
Apa Itu User Interface (UI)?
User Interface (UI) adalah bagian dari UX yang berupa tampilan visual desain dalam sebuah sistem. Bisa dikatakan UI menjadi penghubung antara pengguna dengan sebuah website.
Selain UI juga berfungsi untuk membuat tampilan website menjadi lebih menarik dan mudah digunakan, sehingga membantu meningkatkan kepuasan pengguna.
Komponen UI meliputi komponen tombol, tema, layout, ikon topografi, animasi atau desain interaktif lainnya.
Semua komponen tersebut didesain dengan berfokus pada keindahan dan kemudahan penggunaan.
Mengapa UX dan UI Penting Dalam Pengembangan Sebuah Produk?
UX dan UI bisa dikatakan sebagai salah satu kunci kesuksesan sebuah website. Kira-kira kenapa dikatakan seperti itu? Berikut beberapa alasannya:
1. Menghasilkan Website Sesuai Dengan Kebutuhan Konsumen
Dengan memfokuskan desain pada user experience, kamu bisa membuat fitur-fitur yang memang dibutuhkan oleh pengguna. Produk yang dibuat berdasarkan kebutuhan pengguna tentu akan lebih diminati.
2. Meningkatkan Kepuasan Pengguna
Diketahui dari riset yang dilakukan oleh dci mengatakan, 62% pengguna melakukan uninstall aplikasi di ponsel mereka karena tampilannya berantakan dan sering terjadi error.
Itulah pentingnya website kamu harus memiliki tampilan yang menarik dan mudah untuk digunakan. Pengguna akan merasa puas menggunakan website kamu dan betah berlama-lama menggunakannya.
3. Membantu Meningkatkan Penjualan
Diketahui dari Forrester Research mengatakan, Desain UX dan UI yang baik dapat meningkatkan conversion rate sebuah website hingga 400%. Hal ini dikarenakan desain UX dan UI yang baik akan membuat pengguna tertarik menggunakan sebuah website melalui tampilan awal dan mudah menyelesaikan kebutuhan di website tersebut.
Hal ini tentu juga akan mempermudah pengguna untuk melakukan conversion dan pembelian.
Contoh Penggunaan UX dan UI pada Aplikasi dan Website
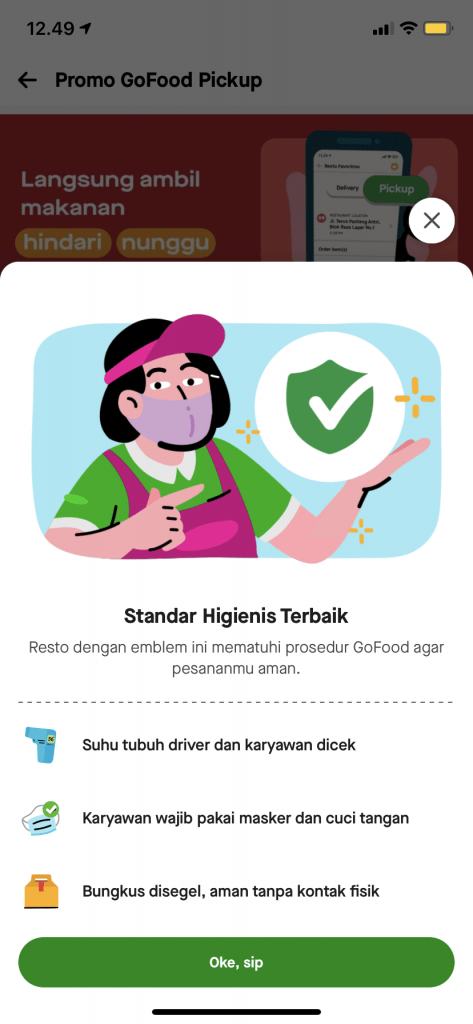
A. Contoh UX

Contoh diatas merupakan salah satu contoh aplikasi Gojek yang menggunakan UX design. Hal ini ditandai dengan berbagai fitur yang disediakan sangat beragam, mulai dari GoRide (ojek motor), GoCar (taxi mobil), dan GoFood (pesan antar makanan), GoShop, GoMart, dan fitur lainnya.
Dan seperti yang kita ketahui, Gojek selalu memperbaharui fitur yang mereka sediakan sesuai dengan kebutuhan para pengguna mereka.
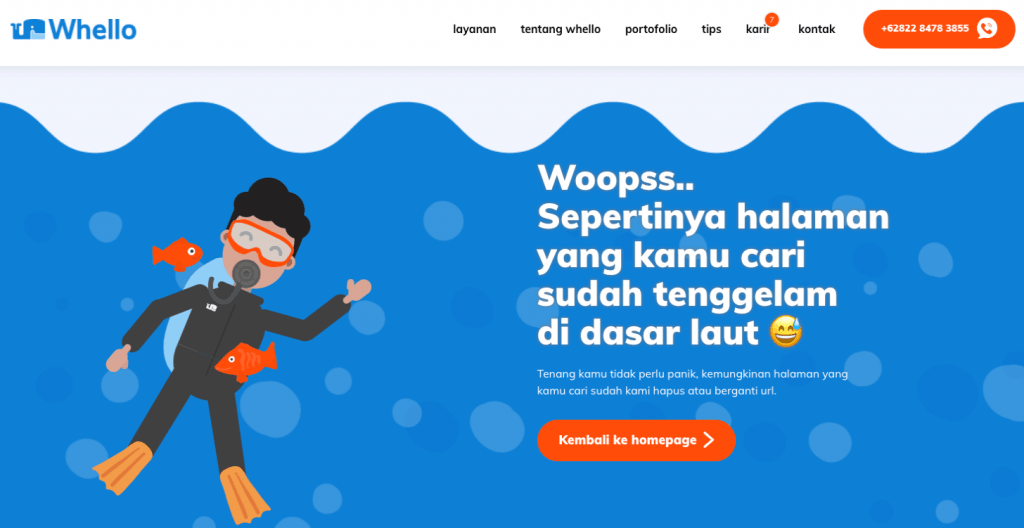
B. Contoh UI

Whello merupakan salah satu website yang menggunakan UI design. Ketika seorang pengguna mencari halaman website yang tidak tersedia (404 error), Whello menampilkan pesan “halaman yang kamu cari sudah kami sudah di hapus atau berganti url”. Pesan tersebut ditampilkan pada sebuah halaman yang menarik dan pesan yang disampaikan juga mudah dipahami oleh pengguna website.
Perbedaan User Experience (UX) dan User Interface (UI)
Setelah mengetahui pengertian UX dan UI, serta melihat contohnya masing-masing. Mungkin kamu juga sudah melihat beberapa perbedaannya. Namun pada bagian ini kita akan membahas kembali secara detail.
Berikut beberapa perbedaan UX dan UI.
A. Komponen UX dan UI
Komponen desain UX meliputi hampir seluruh komponen pada sebuah website atau aplikasi, seperti struktur desain, fitur, navigasi, branding, copywriting, hingga tampilan interface. Maka dari itu, diperlukan kolaborasi tim untuk menghasilkan desain yang baik.
Sedangkan komponen UI berfokus pada keindahan tampilan produk, diantaranya warna, gambar atau video animasi, typography, buttons, dan visual interaksi lain.
B. Tujuan UX dan UI
Desain UX dirancang untuk memberikan user experience (pengalaman penggunaan website) yang menyenangkan saat menggunakan produk tersebut. Sedangkan UI design bertujuan untuk membuat tampilan website menjadi menarik dan mudah untuk digunakan.
C. Proses UX dan UI
Dikarenakan berfokus pada user experience, proses desain UX dilakukan berdasarkan riset penggunaan sehingga menghasilkan website yang disukai dan dibutuhkan oleh pengguna. Prosesnya pun bisa dilakukan melalui berbagai tahap dan membutuhkan peran berbagai pihak, salah satunya UX researcher. Setelah melakukan riset, desainer akan merancang sketsa desain menggunakan prototype atau wireframe.
Proses UI juga memerlukan riset, tetapi riset yang dilakukan yaitu riset desain untuk membuat tampilan website atau aplikasi yang menarik, sesuai dengan konsep dan juga sesuai dengan persona dari user yang akan menggunakan website atau aplikasi tersebut.
D. Tools untuk UX dan UI
UX design membutuhkan prototyping desain agar mudah mendapatkan feedback dari pengguna. Beberapa aplikasi yang bisa digunakan seperti Adobe XD, Invision, Sketch, Figma, Axure, dan lain-lain.
Untuk UI design juga membutuhkan beberapa tools, seperti Adobe illustrator, Frames X, Flinto, Principle, dan lain-lain.
E. Skill untuk Menjadi UX dan UI Designer
Beberapa skill yang dibutuhkan oleh seorang UX designer, diantaranya memiliki skill riset yang bagus, analytical thinking, critical thinking, problem solving, creative thinking.
Sementara seorang UI designer harus memiliki skill desain grafis, design branding, creative thinking, dan convergent thinking.
Setelah membaca 5 perbedaan di atas, kamu juga bisa melihat perbedaannya pada tabel di bawah untuk lebih memahami.
| User Experience (UX) | User Interface (UI) | |
|---|---|---|
| Komponen | Usability, navigasi, struktur desain, fitur-fitur, interaction design, dan lain-lain. | Animasi, typography, warna, video, buttons, dan lain-lain. |
| Tujuan | Memberikan kenyamanan saat memakai produk. | Membuat tampilan produk lebih menarik. |
| Proses | Desain berdasarkan riset pengguna. | Desain berdasarkan riset desain dan konsep produk. |
| Tools | Sketch, InVision, Figma, Adobe XD, Axure. | Principle, Frames X, Adobe illustrator. |
| Skill | Riset, critical thinking, creative thinking, analysis, problem solving, wireframing. | Desain grafis, creative thinking, convergent thinking, desain branding. |
Bagaimana UX dan UI yang Bagus?
A. UX yang Bagus
Sebelum melakukan UX design, kamu juga perlu mengetahui beberapa karakteristik (ciri) berikut.
1. Memiliki Nilai (Valuable)
UX yang bagus itu harus bernilai atau memiliki nilai yang berarti sesuai dengan kebutuhan pengguna. Jika produk tersebut tidak dibutuhkan oleh pengguna, website tersebut belum dikatakan mempunyai nilai yang berharga, walaupun website tersebut mudah digunakan.
2. Mudah Digunakan (Usability)
Mudah digunakan disini maksudnya adalah pengguna bisa menggunakan fitur-fitur aplikasi atau website tanpa membutuhkan effort (upaya) yang berlebih. Artinya setiap fitur yang kamu buat tidak hanya berfokus pada fungsinya, namun juga harus memperhatikan cara penggunaannya.
3. Mudah Didapatkan (Adoptability)
Setelah membuat website atau aplikasi yang memiliki nilai dan mudah digunakan, website atau aplikasi tersebut juga harus mudah didapatkan, mudah dibeli, dan mudah diunduh. Agar website atau aplikasi kamu dapat digunakan oleh banyak orang.
4. Disukai (Desirable)
Hal ini berkaitan dengan emosi tertentu, misalnya pengguna lebih suka menggunakan website A dibandingkan website B. Sehingga sebagai UX designer, kamu harus meningkatkan kualitas website B agar disukai banyak orang.
B. UI yang Bagus
Selain UX, kamu juga perlu mengetahui beberapa kriteria (ciri) yang bagus dari sebuah UI design.
1. Jelas dan Ringkas
Tampilan sebuah website atau aplikasi kamu harus terlihat jelas dan ringkas agar pengguna dapat memahami informasi yang disampaikan pada website atau aplikasi tersebut.
2. Responsive
Tampilan website yang baik harus fleksibel di berbagai device (desktop, tablet, atau handphone). Hal ini bertujuan agar tampilan website atau aplikasi tetap bagus jika diakses pada berbagai device yang digunakan pengguna.
3. Pilihan Warna yang Tepat
Pemilihan warna dalam desain interface sangatlah penting. Warna yang tepat akan memudahkan pengguna memahami atau membaca informasi yang disediakan. Jadi misalnya background website kamu berwarna dark blue, maka warna putih adalah warna yang cocok untuk font (jenis tulisan).
4. Informasi Terstruktur
UI design tidak hanya berfokus pada keindahan tampilan, tetapi informasi yang ingin disampaikan juga harus dipahami oleh pengguna. Jangan sampai kamu membuat tampilan website yang menarik, tetapi tidak ada informasi yang bisa didapatkan oleh pengguna. Tentu ini akan menjadi suatu hal yang sia-sia kan?
5. Konsisten
Terakhir, konsistensi juga dibutuhkan dalam sebuah UI design untuk membantu pengguna mengerti dengan pola website atau aplikasi kamu.
Dengan begitu, pengguna juga akan lebih mudah mengenal bisnis kamu dan familiar dengan produk atau jasa yang kamu tawarkan.
Nah setelah membaca beberapa hal mengenai UX dan UI design. Apakah semua pertanyaan kamu sudah terjawab? Jika ada pertanyaan lain, kamu bisa tinggalkan di kolom komentar dibawah ya.
Terimakasih dan semoga bermanfaat.

Ayo mulai kembangkan bisnismu dengan Digital Marketing!
Kamu ingin mengembangkan bisnismu secara digital? Bingung harus mulai dari mana? Konsultasikan bisnismu bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami
Cara Pakai Strategi Outbound Link Tanpa Merugikan Website
Sering menggunakan outbound link berlebihan dan tanpa perencanaan yang tepat? Gunakan strategi ini untuk mengoptimalkan website kamu!
Apa Itu Data Layer dan Perannya dalam Strategi SEO & Analytics
Websitemu sudah menggunakan data layer? Perannya ternyata sangat penting loh dalam menentukan Strategi SEO. Yuk pahami di sini!
Click Fraud: Ancaman Tersembunyi di Iklan Berbayar
Campaign iklanmu merasa kurang efektif? Bisa jadi karena click fraud! Click fraud adalah ancaman serius bagi pengguna pemasaran digital loh!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!