
Pernahkah kamu mengunjungi sebuah website yang ketika diakses melalui laptop/desktop memiliki tampilan yang rapi dan menarik, namun ketika kamu mengakses website tersebut di smartphone, tampilannya menjadi tidak rapi (berantakan)?
Keadaan sepertinya ini dikarenakan desain website yang tidak responsive. Desain website tidak responsive dapat menurunkan performa website di mata pengunjung. Dapat mengurangi kepercayaan pengunjung, terlihat tidak profesional, dan menurunkan brand awareness bisnis.
StatCounter Global Stats juga mengatakan, sumber traffic website bisa berasal dari berbagai jenis device (desktop,tablet, dan mobile).Maka dari itu, sebagai pemilik website, pastikan website kamu sudah memiliki desain yang responsive.
Daftar isi
Apa itu Desain Website yang Responsive?
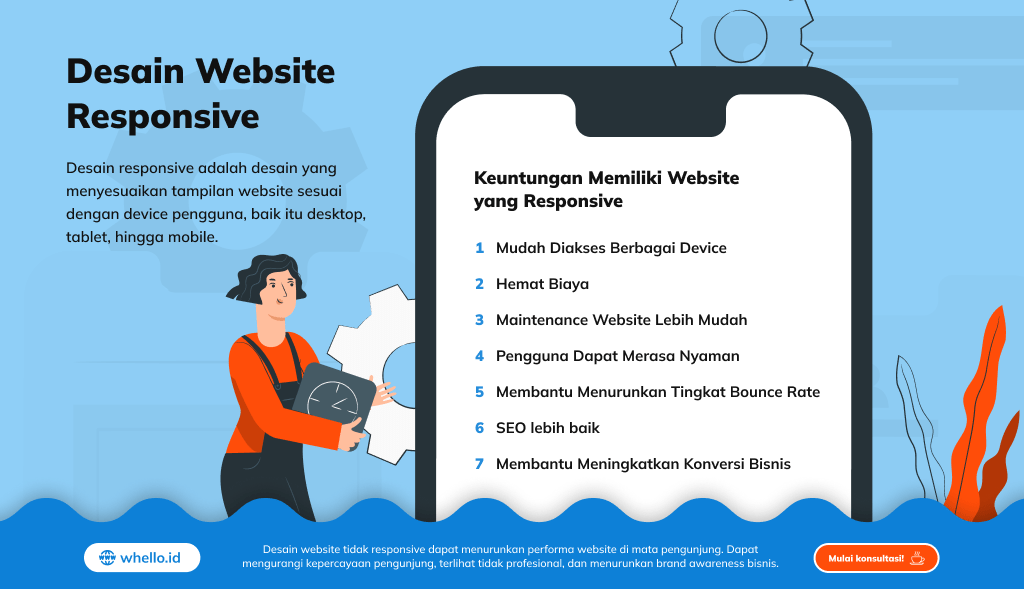
Desain responsive adalah desain yang menyesuaikan tampilan website sesuai dengan device pengguna, baik itu desktop, tablet, hingga mobile.
Jika kamu membuka suatu website menggunakan handphone, maka website akan tampil sesuai dengan tampilan layar handphone, begitupun jika kamu menggunakan laptop, website akan menyesuaikan tampilan layar laptop.
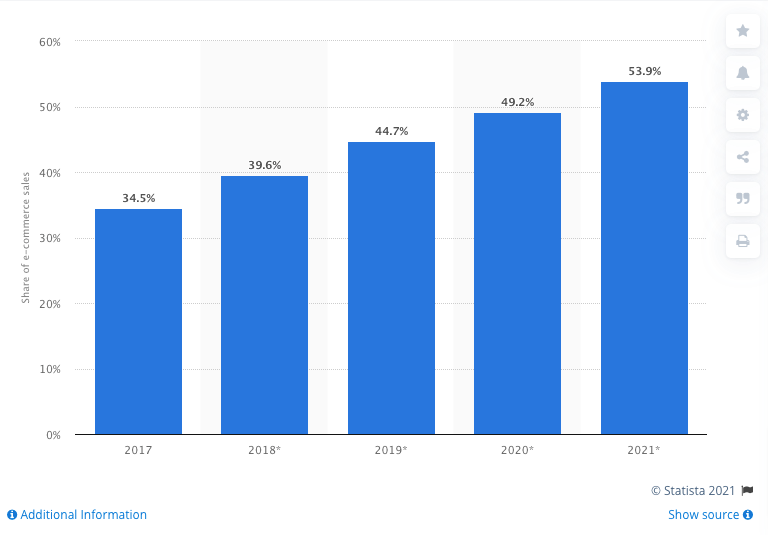
Tanpa desain yang responsive, user experience pengguna akan terganggu, terlebih saat ini orang-orang menggunakan berbagai macam device. Bahkan faktanya, di tahun 2021 53.9% revenue E-Commerce berasal dari perangkat mobile (source: Statista).

Sumber gambar: Statista
Apakah Desain Website Saya Sudah Responsive?
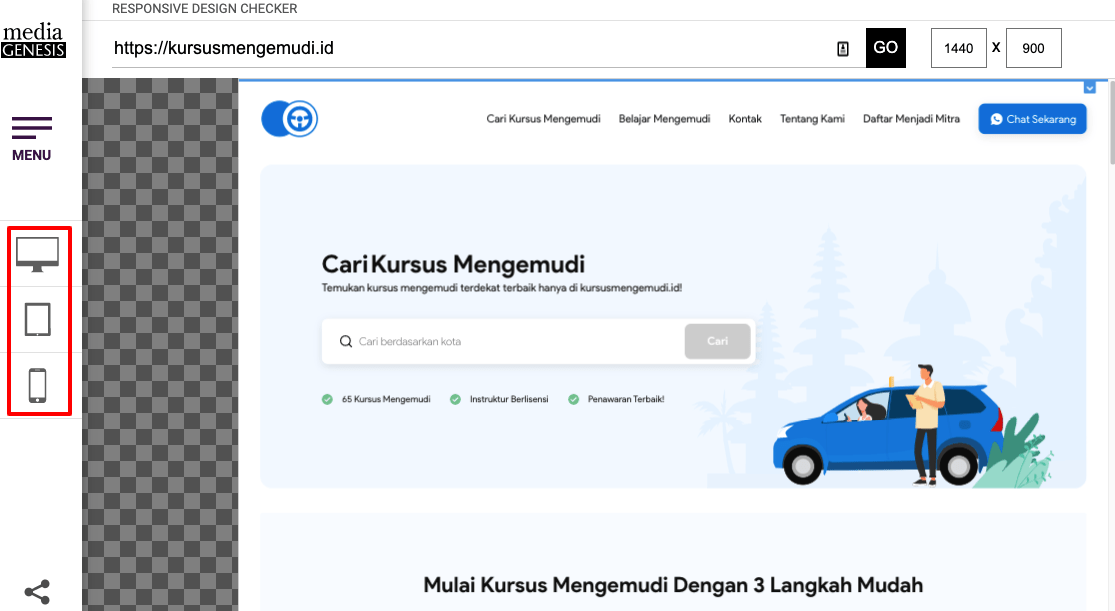
Untuk mengetahui desain website sudah responsive atau belum, ada beberapa tools yang bisa membantu kamu. Salah satu tools yang banyak digunakan yaitu Responsive Design Checker.
Berikut cara menggunakannya:
A. Buka Responsive Design Checker.
B. Masukkan alamat website kamu pada kolom checker dan klik “Go”.

C. Kemudian lakukan pengecekan terhadap 3 device yang telah disediakan (desktop, tablet, dan mobile).

Jika tampilan website sudah rapi pada masing-masing device, itu artinya desain website kamu sudah responsive. Tetapi jika tampilan website masih berantakan pada salah satu device, maka kamu perlu mengatur desain website agar lebih responsive. Bagaimana cara melakukannya? Kita akan bahas pada poin berikutnya.
Apa Keuntungan Memiliki Website yang Responsive Bagi Bisnis Online Saya?
Berikut 7 keuntungan memiliki website yang responsive untuk kemajuan bisnis online kamu.
1. Mudah Diakses Berbagai Device
Dengan kemajuan teknologi yang semakin berkembang membuat semakin banyak gadget yang diciptakan, seperti handphone, tablet ataupun laptop. Masing-masing device memiliki bentuk dan ukuran layar yang berbeda.
Jika kamu menggunakan website yang responsive maka website dapat menyesuaikan tampilan dengan layar device yang digunakan.
2. Hemat Biaya
Biaya pembuatan website responsive tidak membutuhkan biaya yang mahal karena pembuatan website responsive sejalan ketika kamu membuat website dari awal. Kamu tidak perlu membuat desain yang berbeda untuk masing-masing device.
3. Maintenance Website Lebih Mudah
Keuntungan lain yang bisa kamu rasakan yaitu kemudahan dalam masalah maintenance. Maintenance disini maksudnya perbaikan untuk pengembangan website, yang juga diperlukan dalam setiap website bisnis online.
Menggunakan website responsive akan membuat kamu lebih mudah melakukan maintenance karena lebih mudah mengatur tampilan ketika melakukan perbaikan.
4. Pengguna Dapat Merasa Nyaman
Kenyamanan pengguna website merupakan suatu hal yang sangat penting bagi pebisnis online, tanpa adanya kenyamanan konsumen ketika menggunakan website maka akan sulit untuk kamu mendapatkan calon konsumen yang lebih banyak.
Website yang responsive juga membuat pengguna merasa nyaman mengakses website, terlebih ketika mengakses website menggunakan berbagai device.
5. Membantu Menurunkan Tingkat Bounce Rate
Bounce rate adalah persentase pengunjung yang langsung meninggalkan website setelah membuka satu halaman saja. Beberapa penyebabnya yaitu loading website, linking, konten, dan desain website.
Dengan desain website yang responsive akan membantu menurunkan tingkat bounce rate website, karena membuat pengunjung dapat mengakses website dengan tampilan desain yang rapi, sehingga menjadikan mereka betah berlama-lama berada di website tersebut.
Baca juga: Apa Itu Bounce Rate
6. SEO lebih baik
SEO (Search Engine Optimization) sangat erat kaitannya dengan posisi website pada mesin pencari. Dan semenjak April 2015, Google mengupdate algoritma mereka untuk menjadikan website yang responsive sebagai salah satu penilaian dalam menentukan rangking sebuah website pada hasil pencarian Google.
Jika website kamu memiliki desain yang responsive, maka akan semakin mudah untuk website kamu muncul pada posisi yang lebih bagus.
7. Membantu Meningkatkan Konversi Bisnis
Dengan tampilan website yang dapat disesuaikan dengan berbagai device pengguna, akan membantu meningkatkan user experience yang baik, serta meningkatkan kepercayaan mereka terhadap bisnis kamu.
Dimana, hal ini juga akan mengkonversikan mereka untuk menggunakan produk atau jasa yang kamu tawarkan.
Bagaimana Cara Membuat Desain Website yang Responsive?
Pada artikel sebelumnya, kita sudah mempelajari 3 langkah dasar yang perlu dilakukan untuk membuat desain website yang responsive, yaitu:
- Mendefinisikan meta tag untuk desain responsive.
- Tentukan struktur HTML
- Buat media query di CSS untuk memerintahkan browser
Untuk mengetahui secara lengkap mengenai 3 langkah diatas, kamu bisa membaca pada artikel mengenai 3 langkah dasar membuat web responsive.
Nah setelah membaca 7 keuntungan website responsive diatas dan mengetahui cara membuat website yang responsive, sebagai pebisnis online penting untuk menjadikan website kamu memiliki desain yang responsive.
Jika kamu tidak bisa melakukannya sendiri, kamu meminta bantuan pada salah satu jasa pembuatan website. Atau tinggalkan pesan di kolom komentar dibawah, Whello akan membantu menjadikan website kamu menjadi responsive.
Semoga bermanfaat.

Ayo mulai kembangkan bisnismu dengan Digital Marketing!
Kamu ingin mengembangkan bisnismu secara digital? Bingung harus mulai dari mana? Konsultasikan bisnismu bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami

7 Rekomendasi Software Akuntansi Terbaik 2025 untuk Bisnis di Indonesia
Temukan rekomendasi software akuntansi terbaik 2025 untuk bisnis baik untuk pemilik UMKM maupun bisnis skala menengah!

A/B Testing dalam SEO: Manfaat dan Cara Melakukannya
Pelajari cara melakukan SEO A/B testing dan manfaatnya bagi website. Dapatkan tips selengkapnya di artikel berikut!

Ketahui Harga Pasang Iklan di Google di 2025
Cari tahu harga pasang iklan di Google untuk tahun 2025. Kunjungi informasi lengkap dan strategi efektif untuk beriklan di sini!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!



