Pada sebuah website, warna menjadi salah satu faktor menarik atau tidaknya tampilan website tersebut. Warna juga memberikan kesan yang lebih baik kepada para pengunjung website.
Untuk mendapatkan warna yang menarik, biasanya para desainer membuat color palette (perpaduan warna). Color palette adalah sekumpulan warna yang di mix and match sehingga menghasilkan kombinasi warna yang unik dan menarik.
Saat membuat color palette, kamu tidak hanya menggabungkan satu atau dua warna saja, tetapi menggunakan beberapa warna.
Daftar isi
Cara Menentukan Color Palette Website
Untuk menghasilkan warna yang menarik untuk website kamu, terlebih dahulu kamu harus mengetahui beberapa tips berikut:
1. Gunakan Color Theory
Color theory adalah tools yang membantu kamu membuat warna yang menarik dan nyaman untuk dilihat. Website dengan menggunakan warna yang harmoni akan menampilkan keseimbangan (keselarasan warna).
Ada tiga skema warna yang bisa dijadikan acuan warna:
- Warna Analogous.
- Warna Monochrome.
- Warna Complementary.
A. Warna Analogous
Warna analogous adalah warna yang cukup sulit untuk di mix and match. Hal ini dikarenakan warna ini memiliki karakter yang kuat. Skema warna analogous menjadi skema warna yang vibrant. Skema warna ini cocok digunakan bagi kamu yang ingin memiliki website dengan kesan colorfull (warna warni).
B. Warna Monochrome
Warna monochrome adalah warna yang paling mudah untuk di mix and match. Hal ini dikarenakan warna ini bersifat general (dapat di padu-padankan) dan paling aman digunakan.
C. Warna Complementary
Skema warna ini berada diantara skema warna analogous dan skema warna monochrome. Warna complementary memiliki warna yang beragam namun tidak terkesan bising. Warna satu dengan warna lainnya bisa saling menyatu dan memberikan kesan harmoni.
Bagi kamu yang ingin memiliki website yang colorfull tanpa terkesan bising, skema warna ini cocok untuk kamu gunakan.
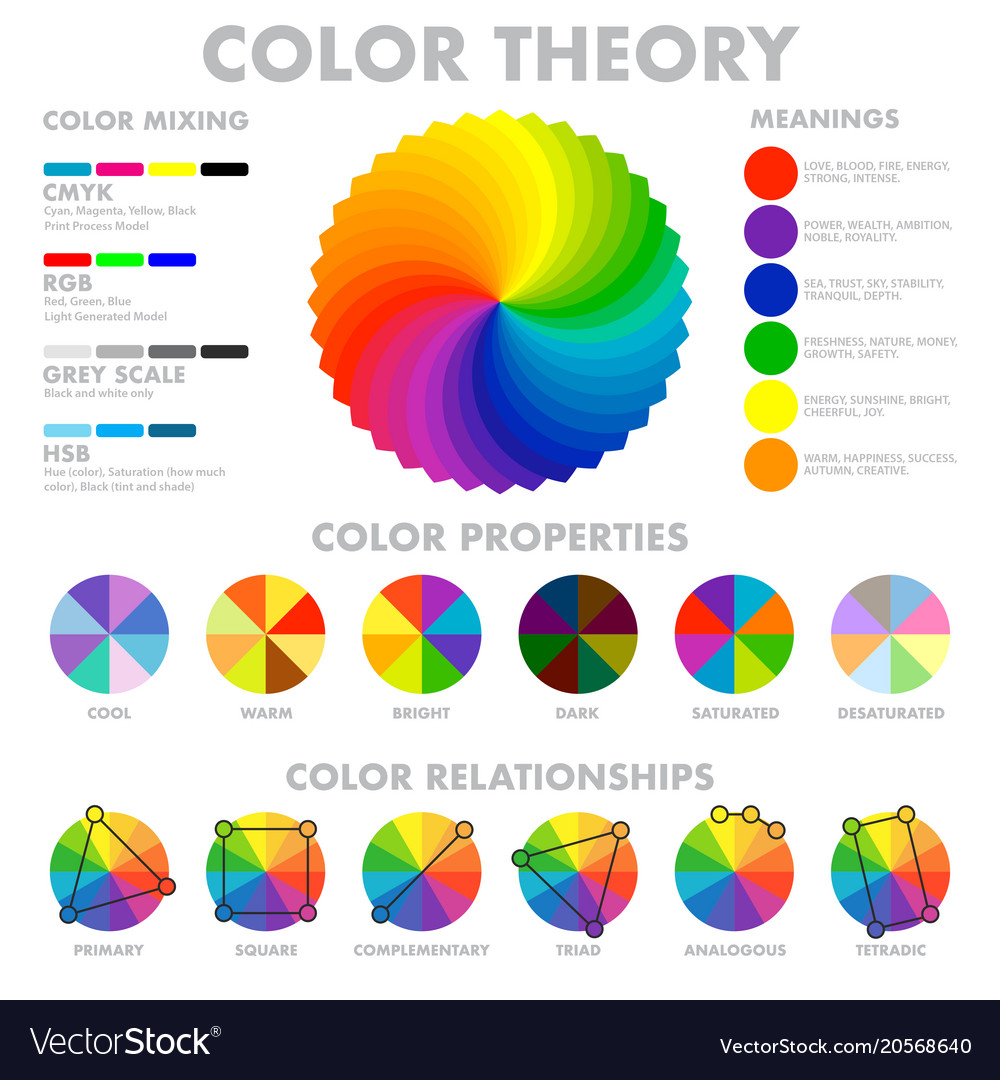
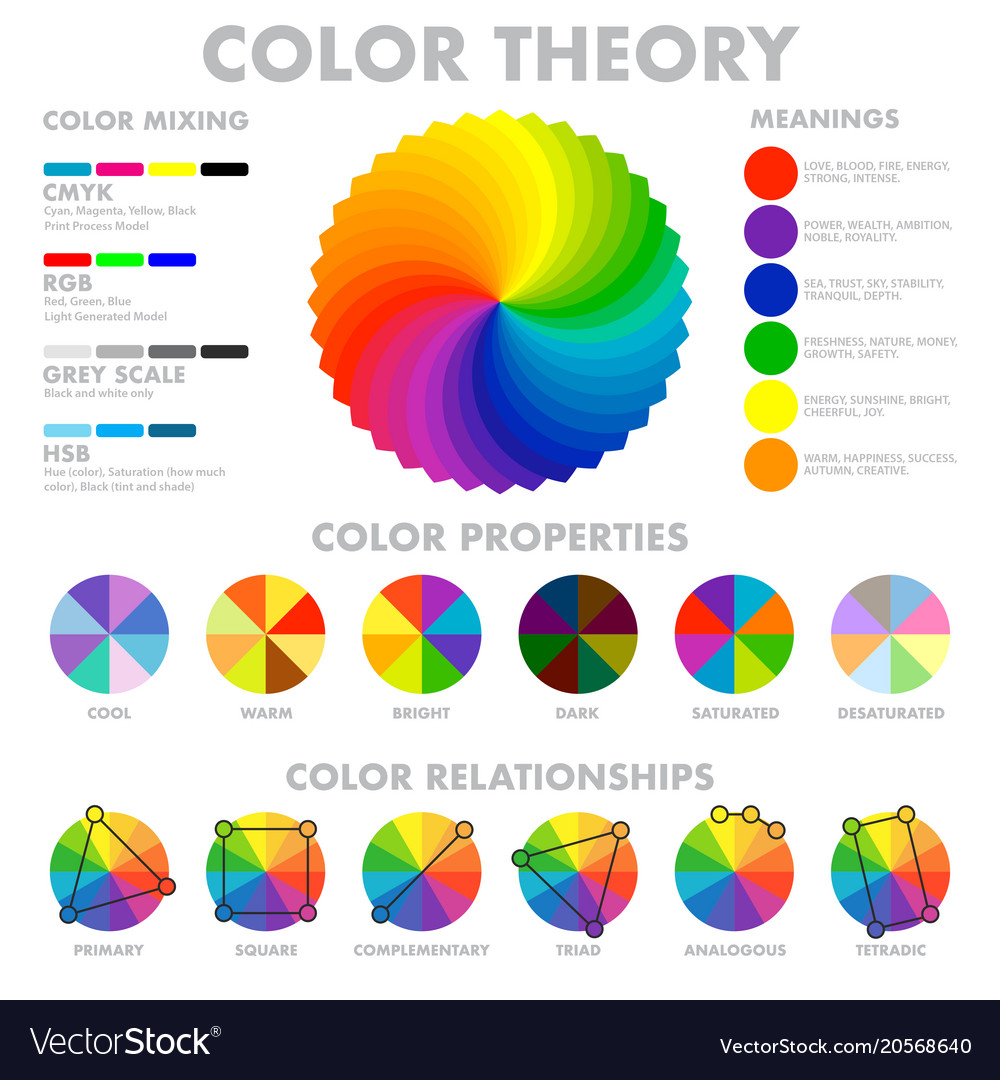
Kamu juga bisa melihat color theory pada gambar berikut:

Sumber gambar: Pinterest
2. Pelajari Psychology Of Color
Selain color theory, kamu juga perlu mempelajari psychology of color. Ini akan sangat berpengaruh pada sisi reaksi atau kesan pengunjung ketika mengunjungi website kamu.
Misalnya ketika kamu menggunakan kuning, maka warna ini akan memberikan kesan optimis, ceria, enerjik, dan bahagia. Atau menggunakan warna hijau akan menimbulkan kesan fresh, santai dan nyaman.
Pada gambar dibawah, kamu bisa melihat psychology of color untuk berbagai warna:

Sumber gambar: Pinterest
3. Ciptakan Branding (Karakteristik Bisnis)
Warna menjadi salah satu cara untuk menciptakan branding (meningkatkan brand awareness). Melalui warna orang-orang bisa mengingat bisnis kamu. Misalnya, ketika orang berbicara mengenai Whello, orang-orang akan mengingat warna biru karena biru menjadi karakteristik Whello.
Maka dari itu, kamu juga perlu menciptakan warna yang menjadi karakteristik bisnis kamu. Untuk memilih warna yang tepat, kamu juga perlu 2 poin sebelumnya (menggunakan color theory dan mempelajari psychology of color).
4. Buat Perpaduan Warna yang Tepat
Untuk menghasilkan desain website yang powerfull, tentu kamu tidak menggunakan satu warna saja. Kamu membutuhkan beberapa warna untuk setiap elemen, misalnya warna yang berbeda untuk tombol CTA, background, header atau footer.
Nah pengunjung website biasanya akan lebih senang melihat kombinasi warna yang seragam. Mereka juga lebih suka dengan warna yang kontras dengan warna utama.
Jadi, meskipun kamu memilih warna dengan aksen yang kuat, kamu hanya perlu memperhatikan warna palet lainnya yang relatif sama atau cocok di mix and match (dipadu-padankan) dengan warna tersebut.
Tips Melakukan Color Palette Website
Untuk menghasilkan warna yang menarik untuk website kamu, terlebih dahulu kamu harus mengetahui beberapa tips berikut:
1. Gunakan Color Theory
Color theory adalah tools yang membantu kamu membuat warna yang menarik dan nyaman untuk dilihat. Website dengan menggunakan warna yang harmoni akan menampilkan keseimbangan (keselarasan warna).
Ada tiga skema warna yang bisa dijadikan acuan warna:
- Warna Analogous.
- Warna Monochrome.
- Warna Complementary.
A. Warna Analogous
Warna analogous adalah warna yang cukup sulit untuk di mix and match. Hal ini dikarenakan warna ini memiliki karakter yang kuat. Skema warna analogous menjadi skema warna yang vibrant. Skema warna ini cocok digunakan bagi kamu yang ingin memiliki website dengan kesan colorfull (warna warni).
B. Warna Monochrome
Warna monochrome adalah warna yang paling mudah untuk di mix and match. Hal ini dikarenakan warna ini bersifat general (dapat di padu-padankan) dan paling aman digunakan.
C. Warna Complementary
Skema warna ini berada diantara skema warna analogous dan skema warna monochrome. Warna complementary memiliki warna yang beragam namun tidak terkesan bising. Warna satu dengan warna lainnya bisa saling menyatu dan memberikan kesan harmoni.
Bagi kamu yang ingin memiliki website yang colorfull tanpa terkesan bising, skema warna ini cocok untuk kamu gunakan.
Kamu juga bisa melihat color theory pada gambar berikut:

Sumber gambar: Pinterest
2. Pelajari Psychology Of Color
Selain color theory, kamu juga perlu mempelajari psychology of color. Ini akan sangat berpengaruh pada sisi reaksi atau kesan pengunjung ketika mengunjungi website kamu.
Misalnya ketika kamu menggunakan kuning, maka warna ini akan memberikan kesan optimis, ceria, enerjik, dan bahagia. Atau menggunakan warna hijau akan menimbulkan kesan fresh, santai dan nyaman.
Pada gambar dibawah, kamu bisa melihat psychology of color untuk berbagai warna:

Sumber gambar: Pinterest
3. Ciptakan Branding (Karakteristik Bisnis)
Warna menjadi salah satu cara untuk menciptakan branding (meningkatkan brand awareness). Melalui warna orang-orang bisa mengingat bisnis kamu. Misalnya, ketika orang berbicara mengenai Whello, orang-orang akan mengingat warna biru karena biru menjadi karakteristik Whello.
Maka dari itu, kamu juga perlu menciptakan warna yang menjadi karakteristik bisnis kamu. Untuk memilih warna yang tepat, kamu juga perlu 2 poin sebelumnya (menggunakan color theory dan mempelajari psychology of color).
4. Buat Perpaduan Warna yang Tepat
Untuk menghasilkan desain website yang powerfull, tentu kamu tidak menggunakan satu warna saja. Kamu membutuhkan beberapa warna untuk setiap elemen, misalnya warna yang berbeda untuk tombol CTA, background, header atau footer.
Nah pengunjung website biasanya akan lebih senang melihat kombinasi warna yang seragam. Mereka juga lebih suka dengan warna yang kontras dengan warna utama.
Jadi, meskipun kamu memilih warna dengan aksen yang kuat, kamu hanya perlu memperhatikan warna palet lainnya yang relatif sama atau cocok di mix and match (dipadu-padankan) dengan warna tersebut.
Tools Untuk Menentukan Color Palette Website
Untuk mempermudah kamu menentukan color palette website, ada 3 tool yang bisa mempermudah kamu.
1. Adobe Color
Tools yang dulunya juga dikenal dengan nama Adobe Kuler ini dikeluarkan oleh perusahaan kreatif yang terkenal, yakni Adobe. Adobe color membantu kamu melakukan color palette dengan menyediakan berbagai koleksi warna yang sangat beragam.
Fakta Menarik Mengenai Adobe Color:
- Menyediakan kategori perpaduan warna seperti analogus, monokromatik, komplementer, split komplementer, dan lain-lain.
- Kamu bisa menemukan berbagai kombinasi warna yang sedang trend (warna yang banyak digunakan).
- Kamu juga bisa menemukan warna melalui sebuah gambar (foto).
- Dapat mengedit warna sendiri sesuai keinginan.
- Tools ini dapat kamu gunakan secara gratis.
2. COLOURLovers
Dalam website resmi COLORLovers dikatakan, ada 9.128.220 pengguna di seluruh dunia yang telah menciptakan 10.083.807 warna, 4.763.704 pallet dan 5.902.788 pola (pattern). Tool ini juga memiliki beragam kombinasi warna menarik untuk website kamu.
Fakta Menarik Mengenai COLOURLovers:
- Kamu bisa mencari perpaduan warna berdasarkan beberapa tema, misalnya web, fashion, cetak, dan lainnya.
- Kamu bisa mencari perpaduan warna melalui sebuah foto (gambar).
- Setiap perpaduan warna yang dihasilkan, dilengkapi dengan kode warna.
- Kamu juga bisa mendapatkan hasil warna dalam bentuk gambar dengan berbagai ukuran resolusi.
- Dapat digunakan secara gratis.
3. Coolors
Tools terakhir yang bisa kamu gunakan yaitu Coolors. Tools ini juga memiliki berbagai koleksi perpaduan warna yang beragam dan telah digunakan oleh berbagai situs kreativitas terkenal, seperti Shopify, Designmodo, Smashing Magazine, dan situs terkenal lainnya.
Fakta Menarik Mengenai Coolors:
- Coolors memiliki alat bantu untuk melihat bagaimana kombinasi yang kita pilih jika dilihat oleh orang yang mengalami buta warna.
- Tools ini menyediakan aplikasi untuk dapat digunakan di aplikasi kamu.
- Kamu dapat menemukan perpaduan warna yang sedang trend, populer, serta banyak digunakan.
- Kamu bisa menemukan kombinasi warna sesuai keinginan (kebutuhan) kamu.
- Kamu bisa mencari kombinasi warna melalui sebuah gambar (foto).
- Dan tools ini juga bisa digunakan secara gratis.
Nah itulah tips dan cara menentukan color palette website yang menarik untuk menghasilkan tampilan website yang menarik. Jika kamu memiliki tips atau tools lain yang biasa kamu gunakan, jangan lupa tulis di kolom komentar ya.
Terima kasih dan semoga bermanfaat.

Ayo mulai kembangkan bisnismu dengan Digital Marketing!
Kamu ingin mengembangkan bisnismu secara digital? Bingung harus mulai dari mana? Konsultasikan bisnismu bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami

Best Engaging Digital Content for Indonesian Millennials and Gen Z
Discover the best engaging digital content for Indonesian Millennials and Gen Z on our website. Stay updated with these tips!

The Impact of Digital and Content Marketing on Tourism in Indonesia
Explore the influence of digital and content marketing on tourism in Indonesia. Discover strategies, trends, and success stories here!

How Local Digital Marketing Partner Helps Indonesian Business Through SEO Strategies
Elevate your Indonesian business with tailored SEO strategies from a local digital marketing partner. Boost your online presence here!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!