
Apa itu Flexbox ?
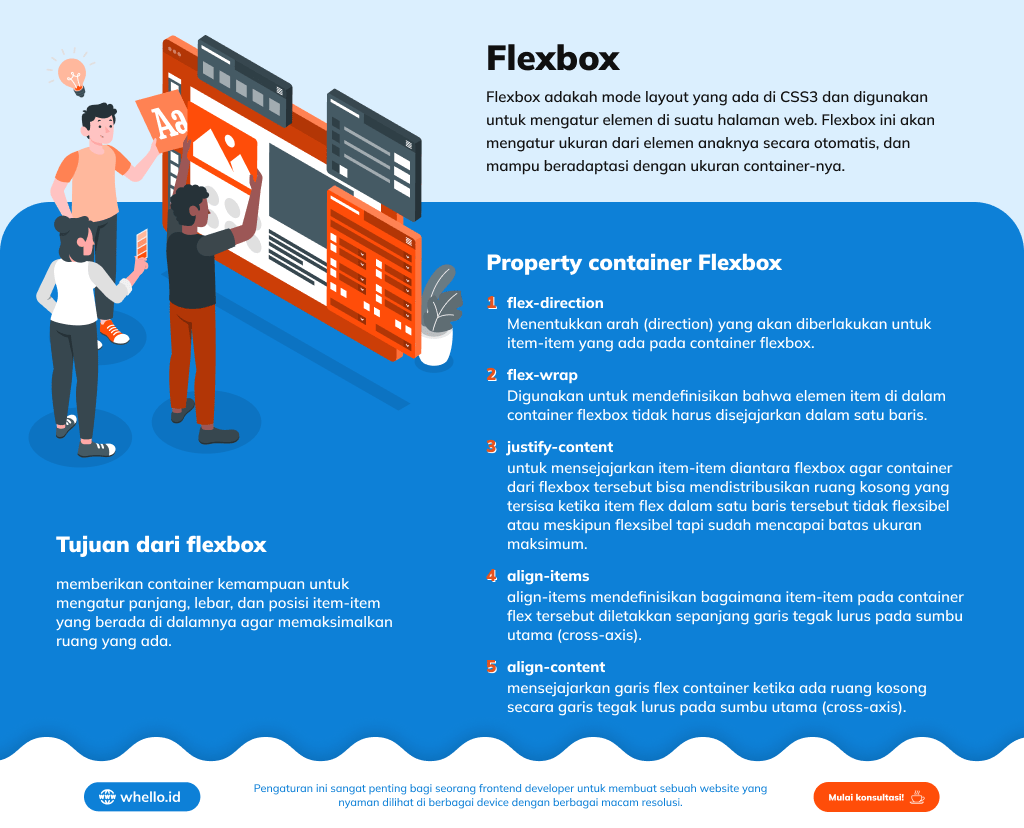
Flexbox adakah mode layout yang ada di CSS3 dan digunakan untuk mengatur elemen di suatu halaman web. Flexbox ini akan mengatur ukuran dari elemen anaknya secara otomatis, dan mampu beradaptasi dengan ukuran container-nya. Flexbox ini juga Whello gunakan dalam layanan jasa pembuatan website untuk klien jika diperlukan, bergantung pada jenis website yang akan dibuat.
Untuk Apa Flexbox?
Tujuan dari flexbox yaitu memberikan container kemampuan untuk mengatur panjang, lebar, dan posisi item-item yang berada di dalamnya agar memaksimalkan ruang yang ada. Pengaturan ini sangat penting bagi seorang frontend developer untuk membuat sebuah website yang nyaman dilihat di berbagai device dengan berbagai macam resolusi.
Apa saja property container Flexbox ?
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction
Menentukkan arah (direction) yang akan diberlakukan untuk item-item yang ada pada container flexbox. Arah yang dimaksud adalah apakah ingin mengarah berbaris/horizontal (dari kiri ke kanan atau sebaliknya) atau seperti kolom/vertikal (dari atas kebawah atau sebaliknya).
.container {
flex-direction: column;
}
/* Pilihan valuenya ada: row | row-reserve | column | column-reserve */
flex-wrap
flex-wrap digunakan untuk mendefinisikan bahwa elemen item di dalam container flexbox tidak harus disejajarkan dalam satu baris. Artinya, elemen item tersebut digulung (dipindahkan) ke baris baru bila sudah memenuhi lebar container-nya.
.container {
flex-wrap: wrap;
}
/* Pilihan valuenya ada: nowrap | wrap | wrap-reserve */
flex-wrap
flex-wrap digunakan untuk mendefinisikan bahwa elemen item di dalam container flexbox tidak harus disejajarkan dalam satu baris. Artinya, elemen item tersebut digulung (dipindahkan) ke baris baru bila sudah memenuhi lebar container-nya.
.container {
flex-flow: row wrap;
}
/* Penjelasannya: <flex-direction> spasi <flex-wrap> */
justify-content
justify-content digunakan untuk mensejajarkan item-item diantara flexbox agar container dari flexbox tersebut bisa mendistribusikan ruang kosong yang tersisa ketika item flex dalam satu baris tersebut tidak flexsibel atau meskipun flexsibel tapi sudah mencapai batas ukuran maksimum.
.container {
justify-content: space-arround;
}
/* Pilihan valuenya ada: flex-start | flex-end | center | space-between | space-arround | baseline */
align-items
align-items mendefinisikan bagaimana item-item pada container flex tersebut diletakkan sepanjang garis tegak lurus pada sumbu utama (cross-axis). Ini sama halnya dengan justify-content tapi peletakkannya saja yang berbeda.
.container {
align-items: flex-end;
}
/* Pilihan valuenya ada: flex-start | flex-end | center | baseline | stretch*/
align-content
align-content digunakan untuk mensejajarkan garis flex container ketika ada ruang kosong secara garis tegak lurus pada sumbu utama (cross-axis). Sama halnya dengan justify-content yang mana mensejajarkan individu items pada main axis. Harap diperhatikan: Properti ini tidak dapat diaplikasikan jika hanya terdapat satu flex item.
.container {
justify-content: space-arround;
}
/* Pilihan valuenya ada: flex-start | flex-end | center | space-between | space-arround | baseline */

Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami

Best Engaging Digital Content for Indonesian Millennials and Gen Z
Discover the best engaging digital content for Indonesian Millennials and Gen Z on our website. Stay updated with these tips!

The Impact of Digital and Content Marketing on Tourism in Indonesia
Explore the influence of digital and content marketing on tourism in Indonesia. Discover strategies, trends, and success stories here!

How Local Digital Marketing Partner Helps Indonesian Business Through SEO Strategies
Elevate your Indonesian business with tailored SEO strategies from a local digital marketing partner. Boost your online presence here!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!