
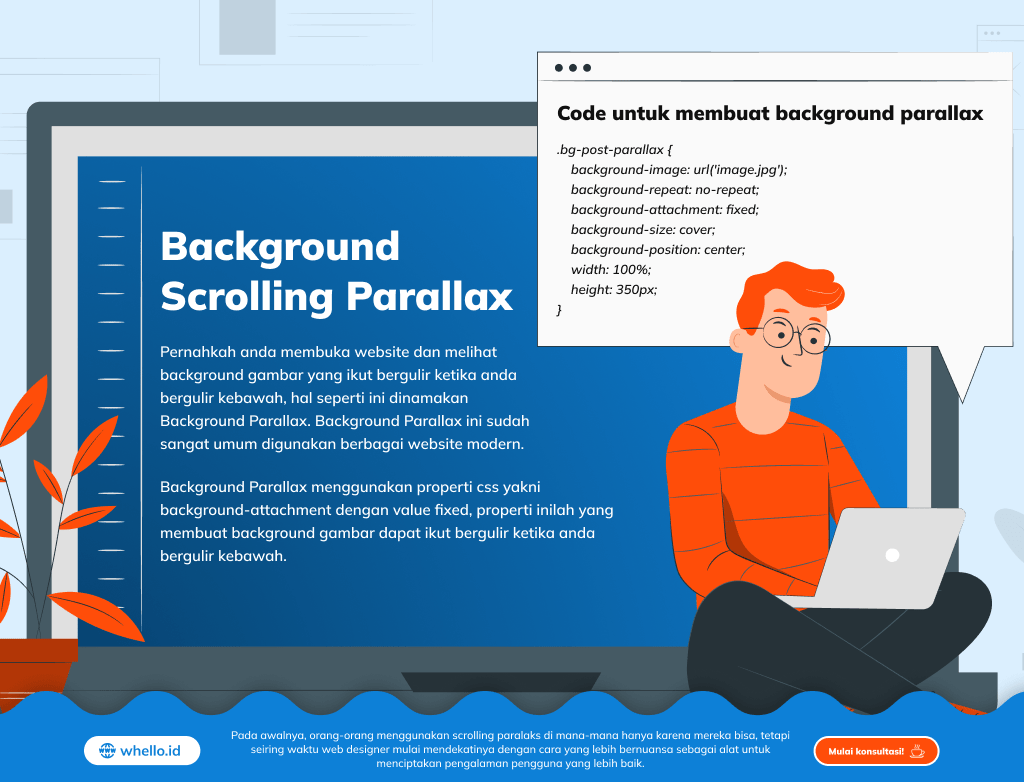
Pernahkah anda membuka website dan melihat background gambar yang ikut bergulir ketika anda bergulir kebawah, hal seperti ini dinamakan Background Parallax. Background Parallax ini sudah sangat umum digunakan berbagai website modern.
Pada 2011, Nike meluncurkan situs web yang disebut ‘Better World’. Situs web ini menggunakan HTML5, Javascript dan CSS2 untuk membuat banyak lapisan yang digulirkan dengan kecepatan berbeda. Efeknya benar-benar unik, dan dalam beberapa hari banyak desainer web ingin menciptakan kembali tampilan dan nuansa situs web yang inovatif ini.
Pada awalnya, orang-orang menggunakan scrolling paralaks di mana-mana hanya karena mereka bisa, tetapi seiring waktu web designer mulai mendekatinya dengan cara yang lebih bernuansa – sebagai alat untuk menciptakan pengalaman pengguna yang lebih baik, teknik untuk membantu bercerita di web, dan cara menggunakan desain yang dapat membantu menarik perhatian ke konten yang berbeda. Ini adalah teknik hebat untuk digunakan saat membuat garis waktu, membawa pengguna dalam perjalanan, atau ketika Anda benar-benar ingin pengguna terlibat dengan konten dengan cara yang sangat terstruktur.
Background Parallax menggunakan properti css yakni background-attachment dengan value fixed, properti inilah yang membuat background gambar dapat ikut bergulir ketika anda bergulir kebawah. Berikut beberapa code untuk membuat background parallax seperti diatas.
.bg-post-parallax {
background-image: url('image.jpg');
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
background-position: center;
width: 100%;
height: 350px;
}
Beberapa properti pendukung untuk membuat background parallax yakni dimulai dari properti pertama yang digunakan background-image untuk menampilkan gambar sebagai background. Perlu dicermati dalam pemilihan gambar dengan ukuran yang akan ditampilkan pada website, sehingga gambar tidak kehilangan kualitasnya. Properti kedua yakni background-repeat dengan value no-repeat karena jangan sampai background nampil berulang. Properti selanjutnya background size dengan value cover, tetapi anda dapat menggunakan banyak value lain tetapi lebih direkomendasikan menggunakan value cover karena value tersebut mengikuti aspec ratio dengan ukuran element yang ditampilkan. Selanjutnya posisi background position dengan value center, tetapi ini menyesuaikan dengan anda. Terakhir tentukan ukuran element dengan width dan height tersebut.
Potensi background parallax dalam membuat website terlihat bagus dan modern sangat baik, untuk itu berikut beberapa website yang menggunakan effect parallax tersebut.
- http://melanie-f.com/en/
- http://www.sbs.com.au/theboat/
- http://www.giampierobodino.com/
- http://urban-walks.com/
- http://restaurantleduc.com/
- http://www.superlime.fr/
- http://porschevolution.com/
- http://www.lamourfou.be/en/
- http://www.loisjeans.com/es/ss2015/campaign
- http://laser.nyc/
- http://antonandirene.com/
- http://www.feedmusic.com/
- http://www.werkstatt.fr/#/home
- http://cinderellapastmidnight.tumblr.com/
- http://melaniedaveid.com/

Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami

Best Engaging Digital Content for Indonesian Millennials and Gen Z
Discover the best engaging digital content for Indonesian Millennials and Gen Z on our website. Stay updated with these tips!

The Impact of Digital and Content Marketing on Tourism in Indonesia
Explore the influence of digital and content marketing on tourism in Indonesia. Discover strategies, trends, and success stories here!

How Local Digital Marketing Partner Helps Indonesian Business Through SEO Strategies
Elevate your Indonesian business with tailored SEO strategies from a local digital marketing partner. Boost your online presence here!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!



