
Semenjak kemunculan smartphone di era digital yang terus berkembang saat ini, kebanyakan orang lebih suka mengakses internet melalui perangkat mobile. Salah satu alasannya karena penggunaan smartphone terkesan lebih mudah dan simple.
Berdasarkan hal tersebut, membuat website mobile friendly cukup penting untuk kemajuan dan perkembangan sebuah bisnis. Lalu bagaimana cara membuat website saya menjadi mobile friendly?
Pada artikel ini kita akan membahas cara mudah membuat website yang mobile friendly, serta beberapa alasan kenapa website kamu harus mobile friendly.
Daftar isi
Alasan Penting sebuah Website Harus Mobile Friendly?
Pada Januari 2021, data portal menunjukkan 55,4% masyarakat di Indonesia melakukan pembelian online menggunakan perangkat mobile.
Dan 51% konsumen yang mencari tahu lebih banyak soal brand baru beserta produk yang dimiliki atau yang akan diluncurkan (Source: Brightedge).
Ditambah lagi, Ciodive juga mengatakan 70% trafik internet berasal dari smartphone dan perangkat mobile lainnya.
Bukan hanya itu, sistem peringkat website pada Google akan menampilkan hasil pencarian yang lebih baik bagi pengguna smartphone. Artinya, jika website tidak dioptimasi dengan baik, maka keberadaannya akan dihilangkan dari hasil pencarian Google untuk perangkat mobile atau mendapatkan peringkat yang tidak baik pada hasil pencarian (SERP).
Cara Membuat Website yang Mobile Friendly
Ada 9 cara mudah untuk membuat website kamu agar mobile friendly.
1. Buat Tampilan Website yang Responsive
Website yang Responsive adalah website yang memiliki tampilan yang bagus ketika diakses di berbagai device, baik itu pada perangkat desktop, tablet, hingga smartphone.
Ketika kamu membuka suatu website menggunakan smartphone, maka website akan tampil sesuai dengan tampilan layar handphone, begitupun jika kamu menggunakan laptop, website akan menyesuaikan tampilan layar laptop.
Nah dengan tampilan website yang responsive, secara otomatis membuat website kamu menjadi website yang mobile friendly. Website kamu akan memiliki tampilan yang sama dan konsisten baik di desktop maupun smartphone.
Baca juga: 3 Langkah Dasar Membuat Web Responsive
2. Gunakan AMP
Accelerated Mobile Pages (AMP) adalah teknologi Google yang diciptakan untuk membuat halaman website lebih cepat terbuka di perangkat mobile.
Dengan mengaktifkan teknologi ini, kecepatan website kamu akan meningkat dan organic traffic tidak akan hilang. Hal ini dikarenakan AMP bekerja menggunakan cache. Cache dipakai untuk menyimpan data website di gadget. Selain itu, AMP Cache juga mampu mengoptimalkan kerja server dengan cara berikut:
- Mengamankan website melalui protokol HTTPS.
- Membatasi dimensi atau resolusi gambar.
- Menurunkan kualitas gambar untuk mempercepat loading.
- Mengubah format gambar ke ukuran yang sesuai untuk tampilan mobile.
AMP juga memungkinkan website kamu tampil pada peringkat yang lebih baik. Untuk mengetahui lebih banyak mengenai AMP, kamu bisa membaca pada artikel sebelumnya mengenai apa itu AMP?
3. Tingkatkan Kecepatan Website
Kecepatan website menjadi salah satu bagian penting untuk membuat website yang mobile friendly. Kecepatan website juga berpengaruh terhadap tingkat bounce rate sebuah website.
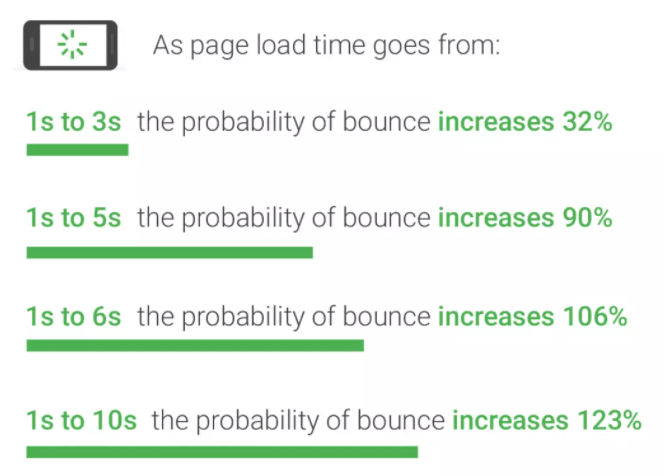
Diketahui dari Search Engine Journal, semakin lama waktu load yang dibutuhkan, maka semakin tinggi pula tingkat bounce rate yang dihasilkan. Kamu bisa melihat pada gambar dibawah.

Sumber: Search Engine Journal
Maka dari itu, sangat penting untuk membuat website kamu memiliki kecepatan (load time) yang tinggi. Pada artikel sebelumnya, kita sudah mempelajari 3 tools untuk mengecek kecepatan website.
Tools tersebut akan menampilkan load time website kamu ketika diakses, serta beberapa informasi sebagai saran untuk meningkatkan kecepatan website. Tinggal buka kembali artikel tersebut ya.
4. Lakukan Optimalisasi Gambar
Gambar menjadi salah satu jenis konten yang banyak digunakan pada berbagai website. Namun kebanyakan pemilik website tidak memperdulikan format atau ukuran gambar yang digunakan.
Akibatnya website menjadi lambat dan memori disk server bisa jadi boros. Maka dari itu, optimasi gambar jadi hal penting untuk dilakukan. Berikut beberapa hal yang perlu dilakukan dalam mengoptimasi gambar:
A. Pilih Format Gambar yang Tepat
Untuk menghemat disk space, akan lebih baik menggunakan format gambar WebP, JPG atau JPEG. Tetapi jika kamu menggunakan gambar yang di gambar hasil screenshot, barulah pakai gambar berekstensi PNG;
B. Lakukan Kompresi Gambar
Kemudian unggah gambar ke TinyPNG atau TinyJPG untuk kompresi ukuran file dengan mengurangi kompleksitas gambar.
C. Perkecil Dimensi Gambar
Kamu juga perlu memperkecil dimensi gambar sebelum mengunggahnya ke website. Ada beberapa tools yang bisa kamu gunakan seperti Paint atau Picasa.
D. Install Plugin Untuk Image Optimizer
Bagi kamu yang memiliki website berbasis WordPress, kamu juga bisa menginstall plugin untuk melakukan optimasi gambar, seperti WP Smush. Plugin ini bisa digunakan untuk mengecek resolusi gambar yang belum optimal.
E. Tambahkan Title Text dan Alt Text untuk SEO
Terakhir, kamu juga perlu menambahkan title text dan alt text pada gambar untuk optimalisasi SEO (Search Engine Optimization). Masukkan kata kunci untuk title text, lalu deskripsikan tampilan gambar untuk alt text.
Baca juga: 5 Tips Memaksimalkan Image SEO Untuk Website Kamu
5. Buat Menu yang Simpel
Seperti yang kita ketahui, ukuran layar desktop tentu akan berbeda dengan perangkat mobile. Sehingga desain menu website pada perangkat mobile perlu dibuat berbeda dari yang di desktop.
Untuk membuat menu pada perangkat mobile, ada beberapa hal yang perlu diperhatikan.
- Buat sticky menu navigation.
- Tampilkan menu-menu yang penting saja karena terlalu banyak menu membuat pengunjung bingung ketika mengakses website kamu.
- Taruh menu-menu lainnya ke dalam collapsible navigation sidebar atau menu navigasi yang bisa disembunyikan.
- Buat Call to Action (CTA) dengan singkat dan jelas.
- Buat tombol dalam ukuran yang besar.
- Hindari penggunaan sidebar untuk konten, biasanya akan ditampilkan di bagian paling bawah halaman versi mobile.
6. Pilih Jenis Font yang Tepat
Jenis font yang terdapat pada website juga memiliki pengaruh yang besar terhadap tingkat mobile friendly sebuah website. Karena keterbatasan ruang pada perangkat mobile, berpengaruh terhadap tampilan keseluruhan website.
Dengan menggunakan font yang tepat, konten website bisa dibaca dengan. Selain itu, font juga bisa mempengaruhi branding dan kesan pengunjung ketika mengakses website kamu.
Font yang sifatnya dekoratif biasanya tidak mobile friendly. Gunakan maksimal dua jenis font yang sederhana, menarik, dan mudah dibaca.
7. Buat Form yang Sederhana
Selanjutnya kamu juga perlu memperhatikan form yang mobile friendly. Buat form sesederhana mungkin sesuai dengan tujuan kamu membuat form tersebut. Karena nantinya form juga akan sangat berpengaruh terhadap kecepatan website.
Misalnya jika kamu membuat form dengan tujuan untuk menanyakan informasi leads dan kontak, cukup sertakan dua macam field saja, seperti nama dan alamat email.
Atau ketika kamu membuat form untuk pengiriman barang, kamu bisa menyertakan field nama, alamat, dan nomor handphone.
8. Hindari Pop Up
Pop up pada pada sebuah website membutuhkan space (ruang) yang besar, sedangkan layar mobile hanya space yang kecil.
Hal ini tentu akan membuat pop up sulit diakses, sehingga sebisa mungkin hindarilah pop up pada website versi mobile.
9. Hindari Penggunaan Flash
Kebanyakan web developer tidak menggunakan Flash, karena tools ini menggunakan terlalu banyak resource hardware yang dapat mengakibatkan respon halaman melambat dan waktu loading yang lama.
Bukan hanya itu, Flash juga akan memberi dampak yang buruk pada kualitas SEO website. Terlebih lagi smartphone yang digunakan user tidak mendukung Flash.
Apakah Website Kamu Sudah Mobile Friendly?
Setelah mengetahui pentingnya website yang mobile friendly, serta 9 cara yang bisa lakukan untuk membuat website yang mobile friendly. Apakah sekarang website kamu sudah mobile friendly?
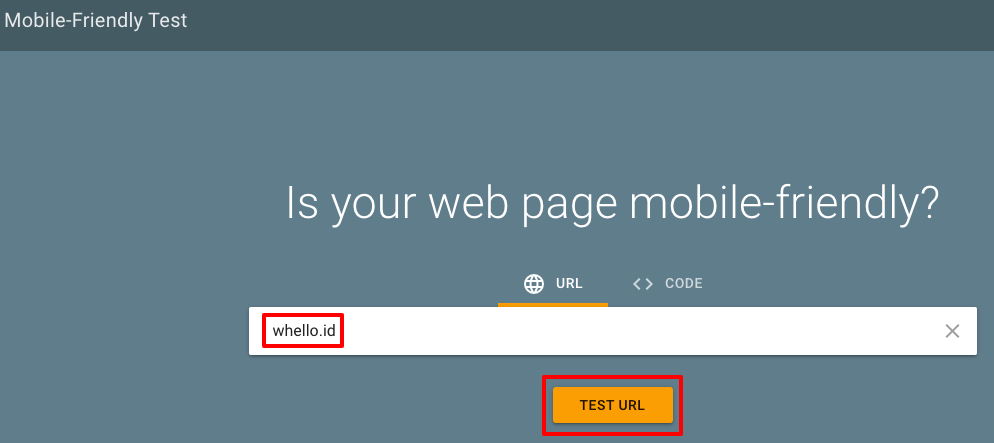
Untuk mengetahuinya, kamu bisa menggunakan tools Mobile-Friendly Test dari Google. Tools ini bekerja menggunakan Googlebot dengan cara mengakses JavaScript, CSS, dan dokumen gambar di web.
Dari sanalah, kamu bisa memastikan apakah website kamu sudah mobile friendly atau belum. Lewat tool ini, kamu juga bisa mengetahui masalah spesifik yang membuat website tidak mobile friendly.
Untuk menggunakannya, tinggal masukkan URL website dan tunggu beberapa saat, kamu bisa lihat pada gambar berikut.

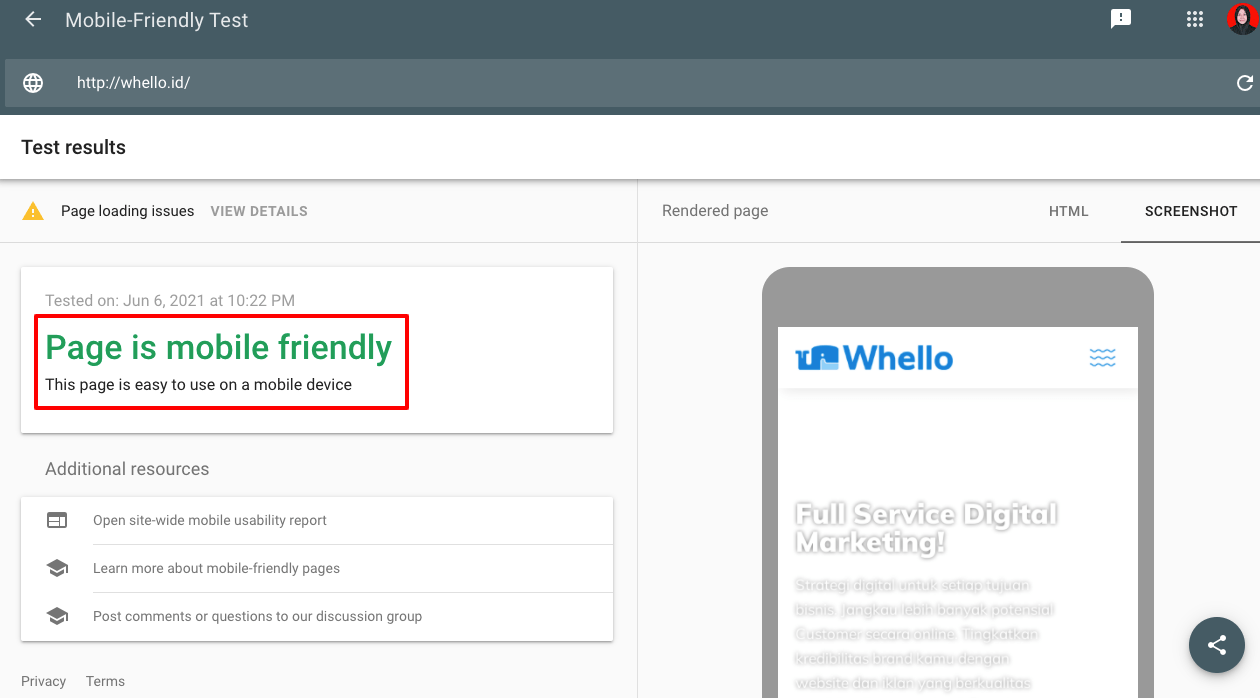
Dan berikut informasi yang ditampilkan.

Untuk hasil yang lebih lengkap, tools ini akan menampilkan beberapa hal berikut:
- Screenshot halaman yang tampak dari ponsel.
- HTML yang tampak oleh Googlebot.
- Isu-isu yang ditemui ketika loading halaman.
- Pastikan kamu mengklik bagian Page loading issues di bagian bawah tulisan “test results”. Di sana, terdapat daftar lengkap isu yang ditemui oleh Googlebot.
Demikian penjelasan mengenai cara mudah membuat website yang mobile friendly. Tinggal implementasikan 9 cara diatas dan lakukan tes untuk mengetahui apakah website kamu sudah mobile friendly atau belum.

Tingkatkan kredibilitas bisnis kamu dengan memiliki Website!
Miliki website profesional yang powerful dengan desain eksklusif dan pastinya SEO friendly untuk bisnis kamu. Konsultasi bersama specialist kami sekarang!
Mulai Konsultasi!Ingin konsultasi
dengan para specialist
Whello?
Tips lainnya dari kami
Ranking Naik Turun? Ini yang Perlu Kamu Tahu Tentang SERP Volatility
SERP volatility bikin ranking website kamu naik turun? Yuk, pelajari faktor-faktor yang mempengaruhi dan cara mengatasinya di artikel ini!
Cara Pakai Strategi Outbound Link Tanpa Merugikan Website
Sering menggunakan outbound link berlebihan dan tanpa perencanaan yang tepat? Gunakan strategi ini untuk mengoptimalkan website kamu!
Apa Itu Data Layer dan Perannya dalam Strategi SEO & Analytics
Websitemu sudah menggunakan data layer? Perannya ternyata sangat penting loh dalam menentukan Strategi SEO. Yuk pahami di sini!
Follow us on Instagram
Temukan tips bermanfaat digital marketing serta keseruan spesialis Whello dalam menumbuhkan brand, hanya di Instagram @whello.indonesia. Follow, ya!



